Buy Your Property By Integrating Salesforce CRM With Zillow, Ret’s Rabbit And HudHomeStore
Cloud Analogy is one of the best Salesforce Consulting companies that has exhibited a stunning growth for the past few years. We are the certified Salesforce Experts in Cloud Analogy, channelizing our energy in finding solution for some of the complex technical problems – all in the world of Salesforce CRM.
In this post, we will provide you with some insights on one of the Real Estate projects that we were closely involved in Cloud Analogy. You can have a glimpse of the video for the same project.
First and foremost, we need to understand the requirements of the above project.
Description of the Requirements:
We want to capture all the real estate listings based upon various filters such as location, size, cost etc. Once the listings are captured, we want to automate this process of capturing all new listings every 15 minutes, into Salesforce – based on multiple parameters.
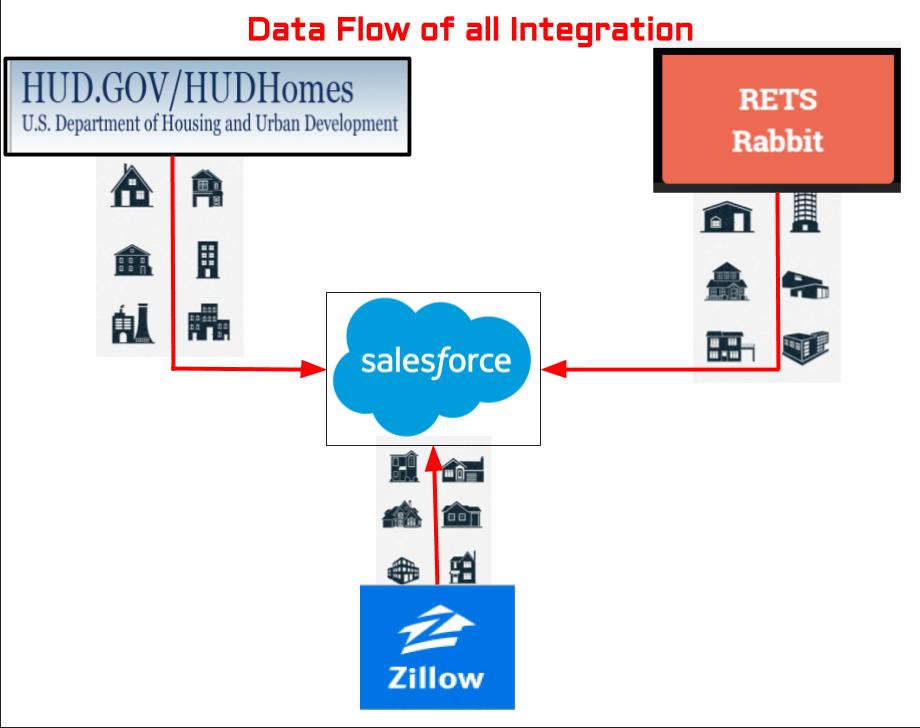
The data is then saved based on the matching parameters. The data is populated into one record, so as to leverage maximum information. Listings that are captured in the Salesforce CRM will then be routed to various teams who will be managing those listings by working on them. Here is a diagram that explains the requirements:
A particular listing or requirement can be of the following 4 categories for managing the sellers and buyers.
- SELLER: Property Listing for Sale
- SELLER: Property Listing for Rent
- BUYER: Requirement for Purchase
- BUYER: Requirement for Rent
However, the Sales process based upon the above 4 categories are different and customized according to each department. The entire gamification of the commission calculation and team forecasting will take place based upon the pre- formula defined.
We also create a Salesforce Portal for sales team to login and manage their leads, listings and opportunities. The Portal is designed to have features like tracking down a listing detail and timeline based chain of conversations as well as uploading and editing of a listing details. It is possible for the Sales representative to login into the same portal – to track down their commission. Next, we delve into the solution offered by us.
Solution we came with:
We integrated Zillow, MLS, Ret’s Rabbit and HudHomeStore with Salesforce. The flow of listings, from the above APIs are all put into Salesforce.
The solution that we offer can be put under three sections:
Section # 1 : Data Capture from Various External Sources
- We started by Salesforce Data Model Setup, creation of Custom Objects, fields and relationships. Here is what the Data Model setup looks like:
- Next, we create an object named Property in Salesforce because all data coming from a different databases is stored in that object. The data from the various APIs are matched on the basis of a parameter say address and put under the property object.
Here is the data flow diagram for the user integration with Zillo:


Let’s take a look at one of the property images:

6. We have done Configuration setup for all the APIs by using the following:
- Workflow Rules
- Email Templates
- Auto fill PDFs
- Integrate Emails as sender
- Test emailing
- Triggers.
7. After that we hit the Zillow, MLS, Ret’s Rabbit and HudHomeStore APIs and get a response in Salesforce.
Here is a code snippet through which we are able to integrate Zillow with Salesforce.
Click here to learn more
global static void scheduleMe(Integer HoursValue) {
Integer loops = 24/HoursValue;
Integer counter = 8;
Batch_Hud_Zillow_Integration_Schedule obj = new Batch_Hud_Zillow_Integration_Schedule();
for(Integer i = 1; i <= 2; i++) {
String cronStr = ‘0 0 ‘+counter+’ * * ?’;
String jobID = System.schedule(‘Batch_Hud_Zillow_Integration Runs On ‘ + counter + ‘th hour of Everyday.’, cronStr, obj);
counter = counter + HoursValue;
}
}
global void execute(SchedulableContext sc) {
Batch_Hud_Zillow_Integration BatchObj = new Batch_Hud_Zillow_Integration();
Database.executeBatch(BatchObj, 1);
}
}
8. When the user received property listing, he is able to send an email to a different buyers who need to purchase it. This integration enables the owner to work with ease – because he got all the information from one place. He doesn’t need to search multiple websites. We used a complex Batch class for accessing records from Zillow after every 15 minutes and store it in property object. Here is a code snippet of the batch class which is used to update the HUD properties from Zillow.
Here is code snippet of HudHomeStore controller button:
public class mapHudHomeStoreButtonController_Test { static testMethod void testOfHudsHomeStore(){ List<Property__c> propertyList= new List<Property__c>(); Property__c pro = new Property__c(); pro.Name = ‘TestProperty’; pro.Hud_Status__c = ‘Test’; pro.Hud_Address__c = ‘TestAddress’; pro.zillow_zpid__c = ‘0123456’; pro.zillow_zestimate_amount__c = 500000; pro.ListPrice__c = 451258; pro.OriginalListPrice__c = 10000000; pro.zillow_zestimate_valuationRange_high__c = 5469745; pro.RoomsTotal__c =3; pro.PropertyAddress__c = ‘123testaddress’; propertyList.add(pro); insert propertyList; List<Hud_Unmatched_Property__c> HudUnmattachedPropertyList = new List<Hud_Unmatched_Property__c>(); Hud_Unmatched_Property__c umpro = new Hud_Unmatched_Property__c(); umpro.Name = ‘123testaddress’; umpro.Hud_Status__c = ‘TestU’; umpro.Hud_Address__c=’TestAddress’; umpro.Hud_bed__c = 5; umpro.Hud_city__c =’TestCity’; umpro.Hud_State__c = ‘TestState’; umpro.Hud_county__c = ‘TestCountry’; umpro.Hud_bath__c = 12; umpro.Hud_Bid_Open_Date__c = date.today().addDays(-25); umpro.Hud_Price__c = 4569854; umpro.Hud_Year_Built__c = 2004; umpro.Hud_zip_Code__c = ‘12345847’; HudUnmattachedPropertyList.add(umpro); insert HudUnmattachedPropertyList; Property__c prop = new Property__c(); prop.Name = ‘TestProperty’; prop.Hud_Status__c = ‘Test’; prop.Hud_Address__c = ‘TestAddress’; prop.zillow_zpid__c = ‘0123456’; prop.zillow_zestimate_amount__c = 500000; prop.ListPrice__c = 451258; prop.OriginalListPrice__c = 10000000; prop.zillow_zestimate_valuationRange_high__c = 5469745; prop.RoomsTotal__c =3; prop.Hud_Unmatched_Property__c = HudUnmattachedPropertyList[0].Id; prop.Perfect_Matched_Hud_Property__c = HudUnmattachedPropertyList[0].Id; insert prop; mapHudHomeStoreButtonController.updateProperty(propertyList[0].Id); propertyList[0].Hud_Unmatched_Property__c = HudUnmattachedPropertyList[0].Id; update propertyList; mapHudHomeStoreButtonController.updateProperty(propertyList[0].Id); } }Click here to learn more
We faced some of the roadblocks, while undergoing these integrations:
Roadblocks that we faced in the integration
We were not able to get some fields/ calculation from Zillow and faced issues in fetching the data from the various APIs.
These are the types of issues:
- a) GetZestimate(Limit-warning)
<message>
<text>Request successfully processed</text>
<code>0</code>
<limit-warning>true</limit-warning>
</message>
This output field will not be returned if it is false.
- b) GetChart API( Limit-warning)
<message>
<text>Request successfully processed</text>
<code>0</code>
<limit-warning>true</limit-warning>
</message
- c) GetSearchResults API( Limit-warning)
<message>
<text>Request successfully processed</text>
<code>0</code>
<limit-warning>true</limit-warning>
</message>
Solution for the Roadblocks
For fields and calculations, we opted for HTML integration, so as to get whole HTML code and iterate it according to the requirements.
After that we have created a Salesforce portal for sales team to login and manage their leads, listings and opportunities.We track down all the details of properties and list down all the details.
Section # 2 : Supplier, Buyer Purchasing and Rent Model & Commision Calculation
When we complete Salesforce portal after that we move to next step in which we have done the following:
A particular listing or requirement can be of the following 4 categories.
SELLER: Property Listing for Sale
SELLER: Property Listing for Rent
BUYER : Requirement for Purchase
BUYER : Requirement for Rent
The Sales process based upon the 4 categories are different and customized according to each department. The gamification of the commission calculation and team forecasting will take place based upon the pre-formula defined.
- In this system we get a lead from the client website. We can get a lead in two ways – manually or from the web. Once the lead arrives in Salesforce, then an email alert has to be sent to the Lead owner as well as a specific user – if not modified within 24 hours. This ensures the using of the lead and that is assigned to a broker.
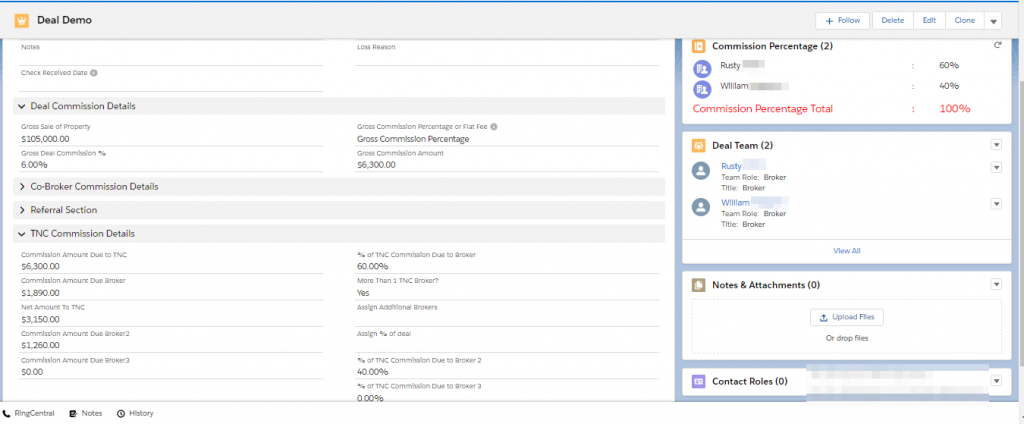
Then this lead is assigned to the broker for splitting the commission. This is done with lead assignment rule. After that when lead is converted to Opportunity/Deal, then the lead team starts working on it. Once the deal is closed won, then based on the commission percentage – the commission amount is attained by the broker. The below screen shows the deals page.
Click here to learn more
implements=”force:hasRecordId,flexipage:availableForAllPageTypes,lightning:actionOverride”
controller=”AuraUtility”>
<ltng:require styles=”{!$Resource.jqueryDataTablesZip + ‘/css/datepicker.min.css’}”
scripts=”{!join(‘,’,
$Resource.jqueryDataTablesZip + ‘/js/jquery.js’,
$Resource.jqueryDataTablesZip + ‘/js/jquery.dataTables.js’,
$Resource.jqueryDataTablesZip + ‘/js/datepicker.min.js’
)}”/>
<aura:attribute name=”OpportunityRecord” type=”Opportunity”/>
<aura:attribute name=”OpportunityStage” type=”Opportunity”/>
<aura:attribute name=”recordId” type=”String”/>
<aura:attribute name=”RecordTypes” type=”List” access=”global”/>
<aura:attribute name=”RecordTypes2″ type=”List” access=”global”/>
<aura:attribute name=”selectedRecordType” type=”String” access=”global”/>
<aura:attribute name=”GrossCommissionOrFlatfeeValue” type=”String” access=”global”/>
<aura:attribute name=”isTNCpayingCoBroker” type=”String” access=”global”/>
<aura:attribute name=”isMorethanOneBroker” type=”String” access=”global”/>
<aura:attribute name=”showRecordtypeScreen” type=”Boolean” default=”true”/>
<aura:attribute name=”DealTypes” type=”String[]”/>
<aura:attribute name=”DealStages” type=”String[]”/>
<aura:attribute name=”LeadSources” type=”String[]”/>
<aura:attribute name=”lossReasons” type=”String[]”/>
<aura:attribute name=”PathwayValue” type=”String[]”/>
<aura:attribute name=”PathWayV” type=”String”/>
<aura:attribute name=”RequiredMessagePopUpDeal” type=”String”/>
<aura:attribute name=”TNCChangeValueBroker” type=”Boolean” default=”false”/>
<aura:attribute name=”MatchRecordTypeId” type=”String”/>
<aura:attribute name=”num” type=”integer” default=”10″/>
<aura:attribute name=”RecordTypesName” type=”String”/>
<aura:attribute name=”ProbData” type=”Integer”/>
<aura:attribute name=”DealisTNCpayingCoBroker” type=”String[]”/>
<aura:attribute name=”cloDate” type=”Date” description=”To insert Close Date”/>
<aura:attribute name=”DealObject” type=”Opportunity” default=”{‘sObjectType’:’Opportunity’}”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.doInit}”/>
<div class=”demo-only successToast” style=”height: 4rem; display: none;” aura:id=”successToast”>
<div class=”slds-notify_container slds-is-relative”>
<div class=”slds-notify slds-notify_toast slds-theme_success” role=”alert”>
<span class=”slds-assistive-text”>success</span>
<div class=”slds-notify__content”>
<h2 class=”slds-text-heading_small “>Deal <a href=”javascript:void(0);”>{!v.DealObject.Name}</a> has
been created Successfully.</h2>
</div>
<button class=”slds-button slds-button_icon slds-notify__close slds-button_icon-inverse” title=”Close”>
<span class=”slds-assistive-text”>Close</span>
</button>
</div>
</div>
</div>
<aura:if isTrue=”{!v.RequiredMessagePopUpDeal != null}”>
<div class=”ForgetPassemailSent” style=”display: block” id=”ForgetPassemailSent”>
<div role=”dialog” tabindex=”-1″ aria-labelledby=”header99″
class=”slds-modal slds-fade-in-open “>
<div class=”slds-modal__container” style=”width: 25%;”>
<div class=”slds-modal__header”
style=”background-color: #f9f9fa;border: solid 1px #a79a9a;border-bottom: none;”>
<button class=”slds-button slds-modal__close slds-button–icon-inverse”
title=”Close” onclick=”{!c.closeReqPopupDeal}”>X
<span class=”slds-assistive-text”>Close</span>
</button>
<h2 id=”header99″ class=”slds-text-heading–medium”><b>Validation Error </b></h2>
</div>
<div class=”slds-modal__content slds-p-around–medium”
style=”border: solid 1px #a79a9a; text-align: center;”>
<h1><b style=”color:red;”>{!v.RequiredMessagePopUpDeal}</b> .</h1>
</div>
<div class=”slds-modal__footer” style=”border: solid 1px #a79a9a;border-top: none;”>
<lightning:button variant=”brand” label=”OK” class=”slds-button slds-button_base”
iconName=”” iconPosition=”right” onclick=”{!c.closeReqPopupDeal}”/>
</div>
</div>
</div>
<div class=”slds-backdrop slds-backdrop–open”></div>
</div>
</aura:if>
<div class=”ContainerDiv”>
<div class=”slds-page-header”>
<div class=”slds-media__body”>
<h1 class=”slds-page-header__title slds-truncate slds-align-middle”>
<lightning:icon size=”medium” iconName=”standard:opportunity” class=”oppIcon”/>
New Deal
</h1>
<p class=”slds-text-body_small slds-line-height_reset”></p>
</div>
</div>
<div class=”slds-modal__content slds-p-around_medium” id=”modal-content-id-1″>
<h3 class=”slds-section__title”>
<label aria-controls=”expando-unique-id” aria-expanded=”true”
class=”slds-item_label slds-section__title-action colorChange”>
<span class=”slds-truncate” title=”Section Title”>Deal Information</span>
</label>
</h3>
</div>
<div class=”slds-modal__content slds-p-around_medium” id=”modal-content-id-1″>
<lightning:layout multipleRows=”true” verticalAlign=”center”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<lightning:input aura:id=”inputField” type=”text” value=”{!v.DealObject.Name}”
label=”Deal Name” messageWhenBadInput=”This field is required”
required=”true”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label” for=”input-id-01″>Deal Owner</label>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label “> <b> {!v.DealObject.Owner} </b></label>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<aura:if isTrue=”{!v.DealObject.AccountId}”>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Company Name</label>
<c:MultiLookup IdUnique=”AccountLookup” aura:id=”companyLookup”
sObjectAPIName=”Account” recordId=”{!v.DealObject.AccountId}”/>
<aura:set attribute=”else”>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Company
Name</label>
<c:MultiLookup IdUnique=”AccountLookup” aura:id=”companyLookup”
sObjectAPIName=”Account” recordId=”{!v.DealObject.AccountId}”/>
</aura:set>
</aura:if>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Representation Type</label>
<ui:inputSelect value=”{!v.DealObject.RecordTypeId}” class=”slds-input” multiple=”false”
change=”{!c.onMultiSelectChange}”>
<aura:iteration items=”{!v.RecordTypes}” var=”source”>
<ui:inputSelectOption text=”{!source}” label=”{!source}”/>
</aura:iteration>
</ui:inputSelect>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label”>Client Type</label>
<ui:inputSelect value=”{!v.DealObject.Type}” label=”” class=”slds-input”>
<aura:iteration items=”{!v.DealTypes}” var=”source”>
<ui:inputSelectOption text=”{!source}” label=”{!source}”/>
</aura:iteration>
</ui:inputSelect>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Close
Date</label>
<c:AirDatepicker aura:id=”datePicker” idPostfix=”closeDate1″
value=”{!v.DealObject.CloseDate}”/>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Stage
Name</label>
<aura:if isTrue=”{!v.RecordTypesName == ‘Buyer Rep’}”>
<ui:inputSelect class=”slds-input” multiple=”false” aura:id=”StName”
value=”{!v.DealObject.StageName}”>
<ui:inputSelectOption text=”–None–” label=”–None–“/>
<ui:inputSelectOption text=”Qualification” label=”Qualification”/>
<ui:inputSelectOption text=”Research” label=”Research”/>
<ui:inputSelectOption text=”LOI” label=”LOI”/>
<ui:inputSelectOption text=”Due Diligence” label=”Due Diligence”/>
<ui:inputSelectOption text=”Closed Won” label=”Closed Won”/>
<ui:inputSelectOption text=”Closed Lost” label=”Closed Lost”/>
<ui:inputSelectOption text=”Closed Won Check Received”
label=”Closed Won Check Received”/>
</ui:inputSelect>
</aura:if>
<aura:if isTrue=”{!v.RecordTypesName == ‘Seller Rep’}”>
<ui:inputSelect class=”slds-input” multiple=”false” aura:id=”StName”
value=”{!v.DealObject.StageName}”>
<ui:inputSelectOption text=”–None–” label=”–None–” value=”true”/>
<ui:inputSelectOption text=”Qualification” label=”Qualification”/>
<ui:inputSelectOption text=”LOI” label=”LOI” value=”true”/>
<ui:inputSelectOption text=”Offer To Purchase” label=”Offer To Purchase”/>
<ui:inputSelectOption text=”Due Diligence” label=”Due Diligence”/>
<ui:inputSelectOption text=”Closed Won” label=”Closed Won”/>
<ui:inputSelectOption text=”Closed Lost” label=”Closed Lost”/>
<ui:inputSelectOption text=”Closed Won Check Received”
label=”Closed Won Check Received”/>
</ui:inputSelect>
</aura:if>
<aura:if isTrue=”{!v.RecordTypesName == ‘Landlord Rep’}”>
<ui:inputSelect class=”slds-input” multiple=”false” aura:id=”StName”
value=”{!v.DealObject.StageName}”>
<ui:inputSelectOption text=”–None–” label=”–None–” value=”true”/>
<ui:inputSelectOption text=”Qualification” label=”Qualification”/>
<ui:inputSelectOption text=”Needs Analysis” label=”Needs Analysis”/>
<ui:inputSelectOption text=”LOI” label=”LOI”/>
<ui:inputSelectOption text=”Lease Negotiations” label=”Lease Negotiations”/>
<ui:inputSelectOption text=”Closed Won” label=”Closed Won”/>
<ui:inputSelectOption text=”Closed Lost” label=”Closed Lost”/>
<ui:inputSelectOption text=”Closed Won Check Received”
label=”Closed Won Check Received”/>
</ui:inputSelect>
</aura:if>
<aura:if isTrue=”{!v.RecordTypesName == ‘Tenant Rep’}”>
<ui:inputSelect class=”slds-input” multiple=”false” aura:id=”StName”
value=”{!v.DealObject.StageName}”>
<ui:inputSelectOption text=”–None–” label=”–None–” value=”true”/>
<ui:inputSelectOption text=”Qualification” label=”Qualification”/>
<ui:inputSelectOption text=”Needs Analysis” label=”Needs Analysis”/>
<ui:inputSelectOption text=”LOI” label=”LOI”/>
<ui:inputSelectOption text=”Lease Negotiations” label=”Lease Negotiations”/>
<ui:inputSelectOption text=”Closed Won” label=”Closed Won”/>
<ui:inputSelectOption text=”Closed Lost” label=”Closed Lost”/>
<ui:inputSelectOption text=”Closed Won Check Received”
label=”Closed Won Check Received”/>
</ui:inputSelect>
</aura:if>
<aura:if isTrue=”{!or(v.RecordTypesName == ‘–None–‘,v.RecordTypesName == null )}”>
<ui:inputSelect class=”slds-input” multiple=”false” aura:id=”StName”
value=”{!v.DealObject.StageName}”>
<ui:inputSelectOption text=”–None–” label=”–None–” value=”true”/>
</ui:inputSelect>
</aura:if>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Probability (%) </label>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Qualification’}”>
<ui:inputText label=”” aura:id=”Qualification” value=”20″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Research’}”>
<ui:inputText label=”” aura:id=”Research” value=”40″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘LOI’}”>
<ui:inputText label=”” aura:id=”LOI” value=”60″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Due Diligence’}”>
<ui:inputText label=”” aura:id=”Due Diligence” value=”80″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Closed Won’}”>
<ui:inputText label=”” aura:id=”Closed Won” value=”100″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Closed Won Check Received’}”>
<ui:inputText label=”” aura:id=”Closed Won” value=”100″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Closed Lost’}”>
<ui:inputText label=”” aura:id=”Closed Lost” value=”0″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Offer To Purchase’}”>
<ui:inputText label=”” aura:id=”Offer To Purchase” value=”60″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Needs Analysis’}”>
<ui:inputText label=”” aura:id=”Needs Analysis” value=”40″ class=”slds-input”
disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Lease Negotiations’}”>
<ui:inputText label=”” aura:id=”Lease Negotiations” value=”80″
class=”slds-input” disabled=”true”/>
</aura:if>
<aura:if isTrue=”{!or(v.DealObject.StageName == ‘–None–‘,v.DealObject.StageName == null)}”>
<ui:inputText label=”” aura:id=”–None–” value=”” class=”slds-input”
disabled=”true”/>
</aura:if>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<aura:if isTrue=”{!v.DealObject.StageName == ‘Closed Lost’}”>
<label class=”slds-form-element__label “>Loss Reason</label>
<ui:inputSelect class=”slds-input” value=”{!v.DealObject.Loss_Reason__c}”>
<aura:iteration items=”{!v.lossReasons}” var=”source”>
<ui:inputSelectOption text=”{!source}” label=”{!source}”/>
</aura:iteration>
</ui:inputSelect>
</aura:if>
</lightning:layoutItem>
<lightning:layoutItem size=”12″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Notes</label>
<ui:inputTextArea label=”” value=”{!v.DealObject.Notes__c}” class=”slds-input”/>
</div>
</lightning:layoutItem>
</lightning:layout>
<div class=”slds-modal__content slds-p-around_medium” id=”modal-content-id-1″>
<h3 class=”slds-section__title”>
<label aria-controls=”expando-unique-id” aria-expanded=”true”
class=”slds-item_label slds-section__title-action colorChange”>
<span class=”slds-truncate” title=”Section Title”>Deal Commission Details</span>
</label>
</h3>
</div>
<lightning:layout multipleRows=”true” verticalAlign=”center”>
<aura:if isTrue=”{!or(v.DealObject.RecordTypeId == ‘Buyer Rep’,
v.DealObject.RecordTypeId == ‘Seller Rep’)}”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”> Gross Sale of Property</label>
<ui:inputCurrency label=”” value=”{!v.DealObject.Gross_Sale_of_Property__c}”
change=”{!c.calculateCoBrokerAmmount}” class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label”>Gross Commission: Percentage or Flat Fee</label>
<ui:inputSelect label=”” class=”slds-input”
value=”{!v.DealObject.Gross_Commission_Percentage_or_Flat_Fee__c}”>
<ui:inputSelectOption text=”Gross Commission Percentage”
label=”Gross Commission Percentage”/>
<ui:inputSelectOption text=”Flat Fee” label=”Flat Fee”/>
</ui:inputSelect>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<aura:if isTrue=”{!v.DealObject.Gross_Commission_Percentage_or_Flat_Fee__c == ‘Flat Fee’}”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Gross Commission Flat Fee Amount </label>
<ui:inputCurrency label=”” value=”{!v.DealObject.Gross_Commission_Amount__c}”
class=”slds-input”/>
</div>
</aura:if>
<aura:if isTrue=”{!v.DealObject.Gross_Commission_Percentage_or_Flat_Fee__c == ‘Gross Commission Percentage’}”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Gross Commission Percentange </label>
<ui:inputText label=”” value=”{!v.DealObject.Gross_Deal_Commission__c}”
class=”slds-input”/>
</div>
</aura:if>
</lightning:layoutItem>
</aura:if>
<aura:if isTrue=”{!or(v.DealObject.RecordTypeId == ‘Tenant Rep’,
v.DealObject.RecordTypeId == ‘Landlord Rep’)}”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Total Contract Value of Lease</label>
<ui:inputCurrency label=””
value=”{!v.DealObject.Total_Contract_Value_Of_Lease__c }”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Lease Term in Months</label>
<ui:inputText label=”” value=”{!v.DealObject.Lease_Term_In_Month__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Monthly Lease Amount</label>
<ui:inputCurrency label=”” value=”{!v.DealObject.Monthly_Lease_Amount__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Lease Start Date</label>
<c:AirDatepicker aura:id=”datePicker1″ idPostfix=”LeaseStartDate”
value=”{!v.DealObject.Lease_Start_Date__c}”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Lease End Date</label>
<c:AirDatepicker aura:id=”datePicker2″ idPostfix=”LeasecloseDate”
value=”{!v.DealObject.Lease_End_Date__c}”/>
</div>
</lightning:layoutItem>
</aura:if>
</lightning:layout>
<div class=”slds-modal__content slds-p-around_medium” id=”modal-content-id-1″>
<h3 class=”slds-section__title”>
<label aria-controls=”expando-unique-id” aria-expanded=”true”
class=”slds-item_label slds-section__title-action colorChange”>
<span class=”slds-truncate” title=”Section Title”>Co-Broker Commission Details</span>
</label>
</h3>
</div>
<lightning:layout multipleRows=”true” verticalAlign=”center”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label “><abbr class=”slds-required”
title=”required”>*</abbr>IS TNC Paying a
Co-Broker</label>
<ui:inputSelect class=”slds-input” value=”{!v.DealObject.IS_TNC_Paying_a_Co_Broker__c}”>
<aura:iteration items=”{!v.DealisTNCpayingCoBroker}” var=”source”>
<ui:inputSelectOption text=”{!source}” label=”{!source}”/>
</aura:iteration>
</ui:inputSelect>
</lightning:layoutItem>
<aura:if isTrue=”{!v.DealObject.IS_TNC_Paying_a_Co_Broker__c == ‘Yes’}”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control”>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Co-Broker
Name</label>
<ui:inputText label=” ” value=”{!v.DealObject.Co_Broker_Name__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<lightning:input aura:id=”inputField” type=”text”
value=”{!v.DealObject.Company_Name__c}”
label=”Company Name” required=”true”
messageWhenBadInput=”This field is required”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<lightning:input aura:id=”inputField” type=”Phone” value=”{!v.DealObject.Phone__c}”
label=”Phone” required=”true”
messageWhenBadInput=”This field is required”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Street
Address</label>
<ui:inputText label=”” value=”{!v.DealObject.Street_Address__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>City</label>
<ui:inputText label=”” value=”{!v.DealObject.City__c}” class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>State</label>
<ui:inputText label=”” value=”{!v.DealObject.State__c}” class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Zip</label>
<ui:inputText label=”” value=”{!v.DealObject.Zip__c}” class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Federal Tax
ID</label>
<ui:inputNumber label=”” value=”{!v.DealObject.Federal_Tax_ID__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”><abbr class=”slds-required”
title=”required”>*</abbr>Commission %
Due Co-Broker</label>
<ui:inputNumber label=”” value=”{!v.DealObject.Commission_Due_Co_Broker__c}”
change=”{!c.calculateCoBrokerAmmount}” class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Commission Amount Due Co-Broker</label>
<ui:inputCurrency label=””
value=”{!v.DealObject.Commission_Amount_Due_Co_Broker__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
</aura:if>
</lightning:layout>
<!– a section should be here–>
<div class=”slds-modal__content slds-p-around_medium” id=”modal-content-id-1″>
<h3 class=”slds-section__title”>
<label aria-controls=”expando-unique-id” aria-expanded=”true”
class=”slds-item_label slds-section__title-action colorChange”>
<span class=”slds-truncate” title=”Section Title”>TNC Commission Details</span>
</label>
</h3>
</div>
<lightning:layout multipleRows=”true” verticalAlign=”center”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Commission Amount Due to TNC</label>
<ui:inputCurrency disabled=”true” label=””
value=”{!v.DealObject.Commission_Amount_Due_to_TNC__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Assign % of deal</label>
<ui:inputNumber label=”” disabled=”true” value=”{!v.DealObject.Assign_of_deal__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Commission Amount Due Broker</label>
<ui:inputCurrency label=”” disabled=”true”
value=”{!v.DealObject.Commission_Amount_Due_Broker__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control”>
<label class=”slds-form-element__label”>% of TNC Commission Due to Broker</label>
<ui:inputNumber label=”” disabled=”true”
value=”{!v.DealObject.of_TNC_Commission_Due_to_Broker__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Net Amount To TNC</label>
<ui:inputCurrency disabled=”true” label=”” value=”{!v.DealObject.Net_Amount_To_TNC__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label”>More Than 1 TNC Broker? </label>
<ui:inputSelect label=”” class=”slds-input”
value=”{!v.DealObject.Is_there_more_than_1_broker_involved__c}”>
<ui:inputSelectOption text=”No” label=”No”/>
<ui:inputSelectOption text=”Yes” label=”Yes”/>
</ui:inputSelect>
</lightning:layoutItem>
<aura:if isTrue=”{!v.DealObject.Is_there_more_than_1_broker_involved__c == ‘Yes’}”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Commission Amount Due Broker2</label>
<ui:inputCurrency label=”” class=”slds-input”
value=”{!v.DealObject.Commission_Amount_Due_Broker2__c}”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>% of TNC Commission Due to Broker 2</label>
<ui:inputNumber label=””
value=”{!v.DealObject.of_TNC_Commission_Due_to_Broker_2__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Commission Amount Due Broker3</label>
<ui:inputCurrency label=”” class=”slds-input”
value=”{!v.DealObject.Commission_Amount_Due_Broker3__c}”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>% of TNC Commission Due to Broker 3</label>
<ui:inputNumber label=”” class=”slds-input”
value=”{!v.DealObject.of_TNC_Commission_Due_to_Broker_3__c}”/>
</div>
</lightning:layoutItem>
</aura:if>
</lightning:layout>
<div class=”slds-modal__content slds-p-around_medium” id=”modal-content-id-1″>
<h3 class=”slds-section__title”>
<label aria-controls=”expando-unique-id” aria-expanded=”true”
class=”slds-item_label slds-section__title-action colorChange”>
<span class=”slds-truncate” title=”Section Title”>Additional Deal Information</span>
</label>
</h3>
</div>
<lightning:layout multipleRows=”true” verticalAlign=”center”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Next Step</label>
<ui:inputText label=”” value=”{!v.DealObject.NextStep}” class=”slds-input”/>
</div>
</lightning:layoutItem>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<label class=”slds-form-element__label ” for=”input-id-01″><abbr
class=”slds-required” title=”required”>*</abbr>Lead Source</label>
<ui:inputSelect class=”slds-input” value=”{!v.DealObject.LeadSource}”
required=”true”>
<aura:iteration items=”{!v.LeadSources}” var=”source”>
<ui:inputSelectOption text=”{!source}” label=”{!source}”/>
</aura:iteration>
</ui:inputSelect>
</lightning:layoutItem>
<aura:if isTrue=”{!v.DealObject.LeadSource == ‘Other’}”>
<lightning:layoutItem size=”6″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Other Lead Source</label>
<ui:inputText label=”” value=”{!v.DealObject.Other_Lead_Source__c}”
class=”slds-input”/>
</div>
</lightning:layoutItem>
</aura:if>
<lightning:layoutItem size=”12″ flexibility=”no-shrink” padding=”horizontal-small”>
<div class=”slds-form-element__control “>
<label class=”slds-form-element__label”>Description</label>
<ui:inputTextArea label=”” value=”{!v.DealObject.Description}”
class=”slds-input”/>
</div>
<br/>
</lightning:layoutItem>
</lightning:layout>
</div>
<footer class=”slds-modal__footer” style=”margin-bottom: 50px;”>
<button class=”slds-button slds-button_neutral” onclick=”{!c.cancelStep}”>Cancel</button>
<button class=”slds-button slds-button_brand” onclick=”{!c.saveDeal}”>Update</button>
</footer>
</div>
</aura:component>
Next, comes the functionality of cloning the deal.
2. The user clicks on the Deals Page in the Salesforce org and chooses any deals record.
Here a custom cloning button that we have provided. The custom button is designed in such a way, that it clones the details page along with the deal team members. These deal team members are nothing but the brokers. On this details page of the deal we have another custom component – which shows the commission percentage. The reason for using this component was to show that the aggregate commission is 100 %.
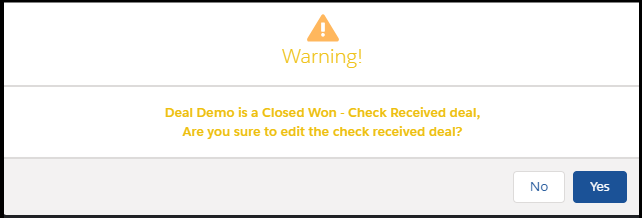
- On the same page there is an option for editing a deal team member by clicking on the edit option. The deal undergoes through various stages. On reaching the closed won -cheque received stage – a warning message is issued to the user, if the user tries to edit the same deal. We use Apex for calculating the commission which is in the backend. The warning message is shown in the below screen.
Here is code snippet of commission cycle:
Click here to learn more
public static void CalculateComissionCycleMethod(List<Opportunity> opList) {
try {
List<Opportunity> AllCheckReceivedOpportunities = new List<Opportunity>();
List<Id> AllCheckReceivedOpportunitiesIDSet = new List<Id>();
AllCheckReceivedOpportunities = [SELECT Id, Gross_Sale_of_Property__c, Commission_Amount_Due_to_TNC__c From Opportunity Where Gross_Sale_of_Property__c != null AND StageName = ‘Closed Won – Check Received’ LIMIT 10000];
System.debug(‘>>>– AllCheckReceivedOpportunities —> ‘ + AllCheckReceivedOpportunities);
for (Opportunity oppItem : AllCheckReceivedOpportunities) {
AllCheckReceivedOpportunitiesIDSet.Add(oppItem.Id);
}
System.debug(‘>>>– AllCheckReceivedOpportunitiesIDSetdd —> ‘ + AllCheckReceivedOpportunitiesIDSet);
List<OpportunityTeamMember> RelatedDealTeam = new List<OpportunityTeamMember>();
RelatedDealTeam = [select Id, Name,OpportunityId,UserId from OpportunityTeamMember Where OpportunityId IN:AllCheckReceivedOpportunitiesIDSet];
System.debug(‘>>>– listOfTeam—> ‘ + RelatedDealTeam);
Map<OpportunityTeamMember, Set<Id>> TeamAndOppMap = new Map<OpportunityTeamMember, Set<Id>>();
for (OpportunityTeamMember oppTeam : RelatedDealTeam) {
if (TeamAndOppMap.get(oppTeam) == null) {
TeamAndOppMap.put(oppTeam, new Set<Id>());
}
TeamAndOppMap.get(oppTeam).Add(oppTeam.OpportunityId);
}
Map<Id, List<Decimal>> USerIDVsTotalComissionMap = new Map<Id, List<Decimal>>();
Map<Id, List<Decimal>> USerIDVsTotalAttaitmentap = new Map<Id, List<Decimal>>();
for (OpportunityTeamMember oppTeam : RelatedDealTeam) {
for (Opportunity opp : AllCheckReceivedOpportunities) {
if (TeamAndOppMap.get(oppTeam).contains(opp.Id)) {
if (USerIDVsTotalComissionMap.get(oppTeam.UserId) == null) {
USerIDVsTotalComissionMap.put(oppTeam.UserId, new List<Decimal>());
}
USerIDVsTotalComissionMap.get(oppTeam.UserID).Add(opp.Gross_Sale_of_Property__c);
}
}
}
for (OpportunityTeamMember oppTeam : RelatedDealTeam) {
for (Opportunity opp : AllCheckReceivedOpportunities) {
if (TeamAndOppMap.get(oppTeam).contains(opp.Id)) {
if (USerIDVsTotalAttaitmentap.get(oppTeam.UserId) == null) {
USerIDVsTotalAttaitmentap.put(oppTeam.UserId, new List<Decimal>());
}
USerIDVsTotalAttaitmentap.get(oppTeam.UserID).Add(opp.Commission_Amount_Due_to_TNC__c);
}
}
}
System.debug(‘>>>– USerIDVsTotalComissionMap —> ‘ + USerIDVsTotalComissionMap);
System.debug(‘>>>– USerIDVsTotalAttaitmentap —> ‘ + USerIDVsTotalAttaitmentap);
List<Commission_Cycle__c> allCommissionCycles = new List<Commission_Cycle__c>();
List<Commission_Cycle__c> UpdateCommissionCycles = new List<Commission_Cycle__c>();
allCommissionCycles = [SELECT id, Broker__c,End_Cycle__c,Start_Cycle__c,Total_Commission_Attainment__c, Commission__c FROM Commission_Cycle__c WHERE End_Cycle__c >= TODAY AND Start_Cycle__c < TODAY];
for (Commission_Cycle__c cyleItem : allCommissionCycles) {
for (Id userID : USerIDVsTotalComissionMap.KeySet()) {
if (cyleItem.Broker__c != null && userID != null) {
if (cyleItem.Broker__c == userID || String.valueof(cyleItem.Broker__c).subString(0, 15) == String.valueof(userID).subString(0, 15)) {
List<Decimal> allCommission = USerIDVsTotalComissionMap.get(userID);
Decimal calculation = 0;
for (Decimal d : allCommission) {
calculation = calculation + d;
}
cyleItem.Commission__c = calculation;
}
}
}
for (Id userID : USerIDVsTotalAttaitmentap.KeySet()) {
if (cyleItem.Broker__c != null && userID != null) {
if (cyleItem.Broker__c == userID || String.valueof(cyleItem.Broker__c).subString(0, 15) == String.valueof(userID).subString(0, 15)) {
List<Decimal> allCommission = USerIDVsTotalAttaitmentap.get(userID);
Decimal calculation = 0;
for (Decimal d : allCommission) {
calculation = calculation + d;
}
cyleItem.Total_Commission_Attainment__c = calculation;
}
}
}
UpdateCommissionCycles.Add(cyleItem);
}
System.debug(‘>>>– cyleItem —> ‘ + UpdateCommissionCycles);
update UpdateCommissionCycles;
} catch (Exception ex) {
System.debug(‘>>>– Exception at line —> ‘ + ex.getLineNumber());
System.debug(‘>>>– Exception—> ‘ + ex.getMessage());
}
}
}
- We also have used Lightning component for the Signup page for the registration of a new broker. This appears in the Listings page of the property. Once all the information is filled up, the broker saves the details and an email is send to the broker.
Section # 3 : Login Portal and Project Management for all.
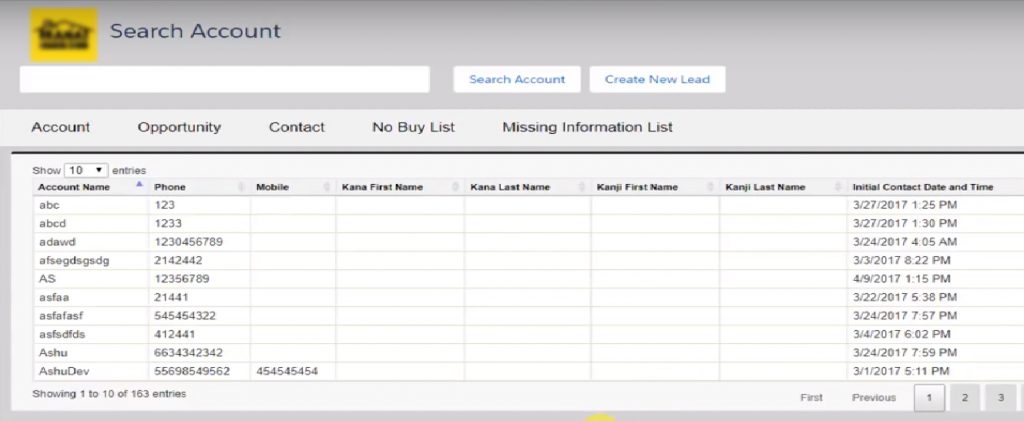
First, we create a site so when we click on the site URL – to get redirected to the home page of the portal. We have stored home page information like username and password in custom objects.
Here is VF page code snippets of the home page:
Click here to learn more
<html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1″/>
<apex:includeScript value=”https://code.jquery.com/jquery-2.1.4.min.js”/>
<apex:includeScript value=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js”/>
<!–<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>–>
<!–……………make opportunity Name Clickable……………..–>
<!–<script type=”text/javascript”>
function clickElem(elemId){
var url = “/apex/CallbackList?id=” + elemId;
//alert(‘……………….’+url);
window.open(url,”_blank”);
}
</script>–>
<link rel=”stylesheet”
href=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/ui-lightness/jquery-ui.css”
type=”text/css” media=”all”/>
<script type=”text/javascript” src=”{!URLFOR($Resource.jqueryCookie)}”></script>
<script type=”text/javascript” src=”{!URLFOR($Resource.jquerysession)}”></script>
<link rel=”stylesheet” type=”text/css”
href=”https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css”/>
<script type=”text/javascript” src=”https://mottie.github.io/tablesorter/js/jquery.tablesorter.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular.min.js”></script>
<script type=”text/javascript” src=”{!URLFOR($Resource.jQueryDataTablesZip, ‘js/jquery.dataTables.js’)}”></script>
<script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js”></script>
<script type=”text/javascript”
src=”https://cdn.datatables.net/plug-ins/1.10.13/sorting/datetime-moment.js”></script>
<apex:stylesheet value=”{!URLFOR($Resource.SLDS0122, ‘assets/styles/salesforce-lightning-design-system-vf.css’)}”/>
<style>
* {
padding: 0;
margin: 0;
}
body {
background-color: transparent;
display: none;
}
body .pbBody table.list tr.dataRow th, body .pbBody table.list tr.dataRow td {
border-width: 0 !important;
border-left-width: 1px !important;
border-right-width: 1px !important;
border-bottom-width: 1px !important;
}
html {
background-position: center top;
background-repeat: no-repeat;
background-color: #FFFFFF;
/ / background-size: 100 %;
}
#mainLoginArea, #opportunityMainContainer {
width: 100%;
}
#opportunityMainContainer {
padding-top: 5px;
}
#loginContainer {
position: relative;
float: left;
width: 100%;
/ / border: 1 px solid red;
z-index: 12;
}
@media screen and (max-device-width: 480px) {
#logo {
/ / border: 1 px solid blue;
padding-left: 25%;
padding-top: 9%;
padding-bottom: 2%;
background: lightgrey;
}
}
#loginFormDiv {
/ / border: 1 px solid yellow;
/ / padding-left: 25 %;
/ / padding-right: 24 %;
}
#loginForm {
background: darkslategrey !important;
padding: 3%;
color: white;
text-align: center;
}
.mainHeading {
font-size: 35px;
line-height: 120px;
}
.loginFormLabel {
font-size: 25px;
line-height: 60px;
}
.loginFormInput {
width: 40%;
text-align: center;
height: 30px;
margin-bottom: 30px;
color: white;
font-size: 20px;
padding-left: 5px;
background: transparent;
border: none;
border-bottom: 1px dashed white;
border-radius: 10px;
}
.loginFormButton {
cursor: pointer;
line-height: 40px;
opacity: 0.8;
/ / padding: 3 px;
width: 100px;
/ / border-radius: 6 px;
background-color: white;
font-size: 20px;
margin-bottom: 30px;
border-radius: 10px;
}
@media screen and (min-width: 711px) and (max-width: 1230px) {
#loginContainer {
width: 95%;
}
}
@media screen and (max-width: 710px) {
#loginContainer {
width: 100%;
}
}
@media screen and (max-device-width: 480px) {
#logoutBtn {
/ / left: 120 % !important;
}
}
.cssload-loader {
position: absolute !important;
top: 60% !important;
left: 50% !important;
margin-left: -50px !important; /* half width of the spinner gif */
margin-top: -50px !important; /* half height of the spinner gif */
text-align: center;
z-index: 1234;
overflow: auto;
width: 146px; /* width of the spinner gif */
height: 146px; /*hight of the spinner gif +2px to fix IE8 issue */
line-height: 146px;
margin: 49px auto;
position: relative;
box-sizing: border-box;
text-align: center;
z-index: 0;
text-transform: uppercase;
-o-text-transform: uppercase;
-ms-text-transform: uppercase;
-webkit-text-transform: uppercase;
-moz-text-transform: uppercase;
}
.cssload-loader:before,
.cssload-loader:after {
opacity: 0;
box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
content: “\0020”;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 97px;
border: 5px solid rgb(255, 255, 255);
box-shadow: 0 0 49px rgb(255, 255, 255), inset 0 0 49px rgb(255, 255, 255);
-o-box-shadow: 0 0 49px rgb(255, 255, 255), inset 0 0 49px rgb(255, 255, 255);
-ms-box-shadow: 0 0 49px rgb(255, 255, 255), inset 0 0 49px rgb(255, 255, 255);
-webkit-box-shadow: 0 0 49px rgb(255, 255, 255), inset 0 0 49px rgb(255, 255, 255);
-moz-box-shadow: 0 0 49px rgb(255, 255, 255), inset 0 0 49px rgb(255, 255, 255);
}
.cssload-loader:after {
z-index: 1;
animation: cssload-gogoloader 2.3s infinite 1.15s;
-o-animation: cssload-gogoloader 2.3s infinite 1.15s;
-ms-animation: cssload-gogoloader 2.3s infinite 1.15s;
-webkit-animation: cssload-gogoloader 2.3s infinite 1.15s;
-moz-animation: cssload-gogoloader 2.3s infinite 1.15s;
}
.cssload-loader:before {
z-index: 2;
animation: cssload-gogoloader 2.3s infinite;
-o-animation: cssload-gogoloader 2.3s infinite;
-ms-animation: cssload-gogoloader 2.3s infinite;
-webkit-animation: cssload-gogoloader 2.3s infinite;
-moz-animation: cssload-gogoloader 2.3s infinite;
}
@keyframes cssload-gogoloader {
0% {
transform: scale(0);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}
@-o-keyframes cssload-gogoloader {
0% {
-o-transform: scale(0);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
-o-transform: scale(1);
opacity: 0;
}
}
@-ms-keyframes cssload-gogoloader {
0% {
-ms-transform: scale(0);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
-ms-transform: scale(1);
opacity: 0;
}
}
@-webkit-keyframes cssload-gogoloader {
0% {
-webkit-transform: scale(0);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
-webkit-transform: scale(1);
opacity: 0;
}
}
@-moz-keyframes cssload-gogoloader {
0% {
-moz-transform: scale(0);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
-moz-transform: scale(1);
opacity: 0;
}
}
table, td, th, tr, thead, tbody {
color: White;
}
div#countTable_info, div#countTable_paginate {
color: Black;
padding: 10px;
}
div#countTable_length, div#countTable_filter {
color: white;
padding: 10px;
}
table.dataTable tr.odd td.sorting_1, table.dataTable tr.odd, table.dataTable tr.even {
background-color: transparent !important;
}
table.dataTable tr.odd td.sorting_2 {
background-color: transparent !important;
}
table.dataTable tr.odd td.sorting_3 {
background-color: transparent !important;
}
table.dataTable tr.even td.sorting_1 {
background-color: transparent !important;
}
table.dataTable tr.even td.sorting_2 {
background-color: transparent !important;
}
table.dataTable tr.even td.sorting_3 {
background-color: transparent !important;
}
table.dataTable th, table.dataTable td {
border-right: 1px solid white;
font-size: small;
}
#newLead {
position: relative;
margin-bottom: 20px;
background: white;
border-radius: 4px;
}
#logoutBtn {
/ / position: relative;
/ / left: 80 %;
/ / margin-bottom: 20 px;
/ / background: white;
/ / border-radius: 4 px;
}
div#countTable_paginate a {
color: Black !important;
}
.errorMessage {
color: red;
font-size: 15px;
}
body {
font-family: “Lato”, sans-serif;
background: lightgrey;
}
ul.tab {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
/* Float the list items side by side */
ul.tab li {
float: left;
}
/* Style the links inside the list items */
ul.tab li a {
display: inline-block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
transition: 0.3s;
font-size: 17px;
}
/* Change background color of links on hover */
ul.tab li a:hover {
background-color: #ddd;
}
/* Create an active/current tablink class */
ul.tab li a:focus, .active {
background-color: #ccc;
}
/* Style the tab content */
.tabcontent {
display: none;
padding: 6px 12px;
border: 1px solid #ccc;
border-top: none;
}
/*———————————————-sorting and pagination style…………………………………*/
.sorting:not(.no-sort) {
background: #f2f3f3 url(‘{! URLFOR($Resource.jQueryDataTablesZip, ‘images/sort_both.png’) }’) no-repeat center right !important;
padding-right: 20px !important;
}
.sorting_asc:not(.no-sort) {
background: #f2f3f3 url(‘{! URLFOR($Resource.jQueryDataTablesZip, ‘images/sort_asc.png’) }’) no-repeat center right !important;
padding-right: 20px !important;
}
.sorting_desc:not(.no-sort) {
background: #f2f3f3 url(‘{! URLFOR($Resource.jQueryDataTablesZip, ‘images/sort_desc.png’) }’) no-repeat center right !important;
padding-right: 20px !important;
}
.sorting_asc_disabled:not(.no-sort) {
background: #f2f3f3 url(‘{! URLFOR($Resource.jQueryDataTablesZip, ‘images/sort_asc_disabled.png’) }’) no-repeat center right !important;
padding-right: 20px !important;
}
.sorting_desc_disabled:not(.no-sort) {
background: #f2f3f3 url(‘{! URLFOR($Resource.jQueryDataTablesZip, ‘images/sort_desc_disabled.png’) }’) no-repeat center right !important;
padding-right: 20px !important;
}
table.dataTable tr.odd {
background-color: white;
}
table.dataTable tr.even {
background-color: white;
}
table.dataTable tr.odd td.sorting_1 {
background-color: white;
}
table.dataTable tr.odd td.sorting_2 {
background-color: white;
}
table.dataTable tr.odd td.sorting_3 {
background-color: white;
}
table.dataTable tr.even td.sorting_1 {
background-color: white;
}
table.dataTable tr.even td.sorting_2 {
background-color: white;
}
table.dataTable tr.even td.sorting_3 {
background-color: white;
}
.dataTables_length, .dataTables_filter, .dataTables_info, .dataTables_paginate {
padding: 3px;
}
</style>
<!–……………………… mousechange style for Opportunity Name…………….–>
<style type=”text/css”>
.mousechange:hover {
cursor: pointer;
}
</style>
<script>
var app = angular.module(‘myApp’, []);
app.controller(‘myCtrl’, [‘$scope’, function ($scope) {
}]);
var j$ = jQuery.noConflict();
function refreshTable() {
var classList = [‘tabcontent_Callback’,’tabcontent_Opp’,’tabcontent_MIL’,’tabcontent_NBL’,’tabcontent_Account’,’tabcontent_Contact’];
for (var i = 0; i < classList.length; i++) {
var classVal = classList[i];
var orderVal = [];
var sortingVal = {};
if(classVal === ‘tabcontent_Callback’) {
orderVal.push(2);
orderVal.push(‘asc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(0);
}else if(classVal === ‘tabcontent_Opp’){
orderVal.push(1);
orderVal.push(‘asc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(0);
}else if(classVal === ‘tabcontent_MIL’){
orderVal.push(1);
orderVal.push(‘desc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(4);
}else if(classVal === ‘tabcontent_NBL’){
orderVal.push(1);
orderVal.push(‘desc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(4);
}else if(classVal === ‘tabcontent_Account’){
orderVal.push(2);
orderVal.push(‘asc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(0);
}else if(classVal === ‘tabcontent_Contact’){
orderVal.push(2);
orderVal.push(‘asc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(0);
}
j$(‘table.’+classVal).dataTable({
sPaginationType: “full_numbers”,
“iDisplayLength”: 10,
order: [
orderVal
],
paging: false,
“info”: false,
searching: false,
“aoColumnDefs”: [
sortingVal
],
“bDestroy”: true
});
}
}
function refreshTableWithClass(classVal) {
var orderVal = [];
var sortingVal = {};
if(classVal === ‘tabcontent_Callback’) {
orderVal.push(2);
orderVal.push(‘asc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(0);
}else if(classVal === ‘tabcontent_Opp’){
orderVal.push(1);
orderVal.push(‘asc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(0);
} else if(classVal === ‘tabcontent_MIL’){
orderVal.push(1);
orderVal.push(‘desc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(4);
}else if(classVal === ‘tabcontent_NBL’){
orderVal.push(1);
orderVal.push(‘desc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(4);
}else if(classVal === ‘tabcontent_Account’){
orderVal.push(2);
orderVal.push(‘asc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(0);
}else if(classVal === ‘tabcontent_Contact’){
orderVal.push(2);
orderVal.push(‘asc’);
sortingVal.bSortable = false;
sortingVal.aTargets = [];
sortingVal.aTargets.push(0);
}
j$(‘table.’+classVal).dataTable({
sPaginationType: “full_numbers”,
“iDisplayLength”: 10,
order: [
orderVal
],
paging: false,
“info”: false,
searching: false,
“aoColumnDefs”: [
sortingVal
],
“bDestroy”: true
});
j$(‘.no-sort’).off(‘click’);
}
</script>
</head>
<body onload=”openCity(event, ‘Account’);” onpageshow=”if (event.persisted) noBack();” onunload=””>
<div id=”mainLoginArea”>
<div id=”loginContainer”>
<div id=”logo” align=”Left” style=”text-align:center;”>
<img src=”{!URLFOR($Resource.CompanyLogo)}” alt=”AgentFind Logo”
Style=”Height: 150px;width: 150px; padding-top: 2%; padding-bottom: 1%;”/>
</div>
<div id=”loginFormDiv”>
<div class=”cssload-loader” style=”display: none;”></div>
<form id=”loginForm”>
<label class=”loginFormLabel” for=”username”>Username</label><br/>
<input class=”loginFormInput” id=”loginUsername” type=”text” name=”username”/><br/>
<label class=”loginFormLabel” for=”password”>Password</label><br/>
<input class=”loginFormInput” id=”loginPassword” type=”password” name=”password”/><br/>
<input class=”loginFormButton” onclick=”validateCredentials();” type=”button” value=”Log In”/><br/>
<label class=”errorMessage” style=”display : none;”>Error Messages</label>
</form>
</div>
</div>
</div>
<div id=”opportunityMainContainer” style=”display: none;”>
<div class=”slds”>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-2 slds-large-size–1-of-2 slds-text-align–left”>
<img src=”{!URLFOR($Resource.CompanyLogo)}” alt=”AgentFind Logo”
Style=”Height: 70px; padding-left: 5%;”/>
<label class=”loginFormLabel” for=”SearchAccount” style=”margin-left: 10px;”>Search Account</label>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-2 slds-large-size–1-of-2 slds-text-align–right”>
<input class=”slds-button slds-button–neutral slds-not-selected” type=”button” value=”Log out”
id=”logoutBtn” onclick=”logout();” style=”margin-right:10px; margin-top:1px;”/>
</div>
</div>
</div>
<div class=”slds”>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-left:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-3 slds-large-size–1-of-3 slds-text-align–right”>
<input class=”slds-input” name=”SearchAccount” id=”searchAcc” type=”text”/><span id=”searchSpan”
style=”color:Red; font-weight:bold”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-2 slds-large-size–1-of-3 slds-text-align–left”>
<input class=”slds-button slds-button–neutral slds-not-selected” type=”button”
value=”Search Account ” onclick=”searchAcc();”
style=”position: relative; margin-bottom: 20px; background: white; border-radius: 4px;”></input>
<input class=”slds-button slds-button–neutral slds-not-selected” type=”button”
value=”Create New Lead” id=”newLead” onclick=”newLeadRedirect(); return false;”
style=”position: relative; margin-bottom: 20px; background: white; border-radius: 4px;”/>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-3 slds-large-size–1-of-3 slds-text-align–left”>
</div>
</div>
</div>
<div>
<ul class=”tab”>
<li><a href=”javascript:void(0)” class=”tablinks” onload=”openCity(event, ‘Account’);”
onclick=”openCity(event, ‘Account’);”>Account</a></li>
<li><a href=”javascript:void(0)” class=”tablinks”
onclick=”openCity(event, ‘Opportunity’);”>Opportunity</a></li>
<li><a href=”javascript:void(0)” class=”tablinks” onclick=”openCity(event, ‘Contact’);”>Contact</a></li>
<li><a href=”javascript:void(0)” class=”tablinks” onclick=”openCity(event, ‘NoBuyReason’);”>No Buy
List</a></li>
<li><a href=”javascript:void(0)” class=”tablinks” onclick=”openCity(event, ‘MissingInformationList’);”>Missing
Information List</a></li>
<li><a href=”javascript:void(0)” class=”tablinks” onclick=”openCity(event, ‘CallbackListData’);”>Callback
List</a></li>
</ul>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-1 slds-large-size–1-of-1 slds-text-align–right”>
<div id=”Account” class=”tabcontent”>
<apex:pageBlock rendered=”True”>
<apex:pageBlockButtons location=”both”>
<apex:outputPanel id=”myButtons”>
<apex:form style=”margin: 0 auto;margin-left: 22%;”>
<apex:commandButton action=”{!Beginning}” title=”Beginning” value=”<<“
disabled=”{!disablePrevious}” reRender=”myPanel,myButtons”
onComplete=”reinitialize_Table(‘tabcontent_Account’);”/>
<apex:commandButton action=”{!Previous}” title=”Previous” value=”<“
disabled=”{!disablePrevious}” reRender=”myPanel,myButtons”
onComplete=”reinitialize_Table(‘tabcontent_Account’);”/>
<apex:commandButton action=”{!Next}” title=”Next” value=”>”
disabled=”{!disableNext}” reRender=”myPanel,myButtons”
onComplete=”reinitialize_Table(‘tabcontent_Account’);”/>
<apex:commandButton action=”{!End}” title=”End” value=”>>”
disabled=”{!disableNext}” reRender=”myPanel,myButtons”
onComplete=”reinitialize_Table(‘tabcontent_Account’);”/>
</apex:form>
</apex:outputPanel>
</apex:pageBlockButtons>
<apex:pageBlockSection title=”Total List Size: {!total_size}” collapsible=”false”
columns=”1″>
<apex:form style=”text-align: right; font-size: .9em;”>
<apex:actionFunction name=”searchallAccountdatatable” rerender=”myPanel”>
<apex:param name=”param1″ value=”” assignTo=”{!AccountSearchinTable}”/>
</apex:actionFunction>
<h3>Search: </h3>
<input type=”text” onkeyup=”searchallAccountdata(this.value);” />
</apex:form>
<apex:outputPanel id=”myPanel”>
<apex:pageMessages id=”theMessages”/>
<apex:pageBlockTable value=”{!Accounts}” var=”account” cellspacing=”2px”
align=”center” styleClass=”tabcontent_Account”>
<apex:column headerClass=”no-sort”>
<apex:form >
<apex:commandButton styleClass=”slds-button slds-button–brand slds-button–neutral slds-not-selected”
value=”物件作成” onClick=”CreateMutlipleOpp(‘{!account.Id}’); return false; “/>
</apex:form>
</apex:column>
<apex:column value=”{!account.Sales_Rep__r.Name}”/>
<apex:column value=”{!account.Name}”/>
<apex:column value=”{!account.Phone}”/>
<apex:column value=”{!account.Initial_Contact_Data_and_Time__c}”/>
<apex:column value=”{!account.Kana_First_Name__c}”/>
<apex:column value=”{!account.Kana_Last_Name__c}”/>
<apex:column value=”{!account.Kanji_First_Name__c}”/>
<apex:column value=”{!account.Kanji_Last_Name__c}”/>
<apex:facet name=”footer”>Showing Page # {!pageNumber}
of {!totalPages}</apex:facet>
</apex:pageBlockTable>
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</div>
<div id=”Opportunity” class=”tabcontent”>
<apex:pageBlock rendered=”True”>
<apex:pageBlockButtons location=”both”>
<apex:outputPanel id=”myButtonsOpp”>
<apex:form style=”margin: 0 auto;margin-left: 22%;”>
<apex:commandButton action=”{!BeginningOpp}” title=”Beginning” value=”<<“
disabled=”{!DisablePreviousOpp}”
reRender=”myPanelOpp,myButtonsOpp”
onComplete=”reinitialize_Table(‘tabcontent_Opp’);”/>
<apex:commandButton action=”{!PreviousOpp}” title=”Previous” value=”<“
disabled=”{!DisablePreviousOpp}”
reRender=”myPanelOpp,myButtonsOpp”
onComplete=”reinitialize_Table(‘tabcontent_Opp’);”/>
<apex:commandButton action=”{!NextOpp}” title=”Next” value=”>”
disabled=”{!DisableNextOpp}”
reRender=”myPanelOpp,myButtonsOpp”
onComplete=”reinitialize_Table(‘tabcontent_Opp’);”/>
<apex:commandButton action=”{!EndOpp}” title=”End” value=”>>”
disabled=”{!DisableNextOpp}”
reRender=”myPanelOpp,myButtonsOpp”
onComplete=”reinitialize_Table(‘tabcontent_Opp’);”/>
</apex:form>
</apex:outputPanel>
</apex:pageBlockButtons>
<apex:pageBlockSection title=”Total List Size: {!Total_sizeOpp}” collapsible=”false”
columns=”1″>
<apex:form style=”text-align: right; font-size: .9em;”>
<apex:actionFunction name=”searchallOpportunitydatatable” rerender=”myPanelOpp”>
<apex:param name=”param1″ value=”” assignTo=”{!textinputopptable}”/>
</apex:actionFunction>
<h3>Search: </h3>
<input type=”text” onkeyup=”searchallOpportunitydata(this.value);” />
</apex:form>
<apex:outputPanel id=”myPanelOpp”>
<apex:pageMessages id=”theMessages”/>
<apex:pageBlockTable value=”{!Opportunities}” var=”oppp” cellspacing=”2px”
align=”center” styleclass=”tabcontent_Opp”>
<apex:column value=”{!oppp.Initianl_Contact_Data_and_Time__c}” headerClass=”no-sort”/>
<apex:column value=”{!oppp.Name}” id=”searchOppIdwithName”
styleclass=”mousechange” style=”color: #0000ff;”
onclick=”searchOpportunitywithPhone(‘{!oppp.Account.Phone}’,'{!oppp.Account.Id}’,'{!oppp.Id}’);”/>
<apex:column value=”{!oppp.Account.Name}”/>
<apex:column value=”{!oppp.Account.Kana_First_Name__c}”/>
<apex:column value=”{!oppp.Account.Kana_Last_Name__c }”/>
<apex:facet name=”footer”>Showing Page # {!PageNumberOpp}
of {!TotalPagesOpp}</apex:facet>
</apex:pageBlockTable>
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</div>
<div id=”Contact” class=”tabcontent”>
<apex:pageBlock rendered=”True”>
<apex:pageBlockButtons location=”both”>
<apex:outputPanel id=”myButtonsCon”>
<apex:form style=”margin: 0 auto;margin-left: 22%;”>
<apex:commandButton action=”{!BeginningCon}” title=”Beginning” value=”<<“
disabled=”{!DisablePreviousCon}”
reRender=”myPanelCon,myButtonsCon”
onComplete=”reinitialize_Table(‘tabcontent_Contact’);”/>
<apex:commandButton action=”{!PreviousCon}” title=”Previous” value=”<“
disabled=”{!DisablePreviousCon}”
reRender=”myPanelCon,myButtonsCon”
onComplete=”reinitialize_Table(‘tabcontent_Contact’);”/>
<apex:commandButton action=”{!NextCon}” title=”Next” value=”>”
disabled=”{!DisableNextCon}”
reRender=”myPanelCon,myButtonsCon”
onComplete=”reinitialize_Table(‘tabcontent_Contact’);”/>
<apex:commandButton action=”{!EndCon}” title=”End” value=”>>”
disabled=”{!DisableNextCon}”
reRender=”myPanelCon,myButtonsCon”
onComplete=”reinitialize_Table(‘tabcontent_Contact’);”/>
</apex:form>
</apex:outputPanel>
</apex:pageBlockButtons>
<apex:pageBlockSection title=”Total List Size: {!Total_sizeCon}” collapsible=”false”
columns=”1″>
<apex:form style=”text-align: right; font-size: .9em;”>
<apex:actionFunction name=”searchContactdatatable” rerender=”myPanelCon”>
<apex:param name=”param1″ value=”” assignTo=”{!Contactinputopptable}”/>
</apex:actionFunction>
<h3>Search: </h3>
<input type=”text” onkeyup=”searchContactdata(this.value);” />
</apex:form>
<apex:outputPanel id=”myPanelCon”>
<apex:pageMessages id=”theMessages”/>
<apex:pageBlockTable value=”{!Contacts}” var=”Cons” cellspacing=”2px”
align=”center” styleClass=”tabcontent_Contact”>
<apex:column value=”{!Cons.Sales_Rep__r.Name}” headerClass=”no-sort”/>
<apex:column value=”{!Cons.FirstName}”/>
<apex:column value=”{!Cons.LastName}”/>
<apex:column value=”{!Cons.Kana_First_Name__c}”/>
<apex:column value=”{!Cons.Kana_Last_Name__c}”/>
<apex:column value=”{!Cons.Kanji_First_Name__c}”/>
<apex:column value=”{!Cons.Kanji_Last_Name__c}”/>
<apex:facet name=”footer”>Showing Page # {!PageNumberCon}
of {!TotalPagesCon}</apex:facet>
</apex:pageBlockTable>
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</div>
<div id=”NoBuyReason” class=”tabcontent”>
<apex:pageBlock rendered=”True”>
<apex:pageBlockButtons location=”both”>
<apex:outputPanel id=”myButtonsOpp1″>
<apex:form style=”margin: 0 auto;margin-left: 22%;”>
<apex:commandButton action=”{!BeginningNoBuyReason}” title=”Beginning”
value=”<<” disabled=”{!DisablePreviousNoBuyReason}”
reRender=”myPanelOpp1,myButtonsOpp1″
onComplete=”reinitialize_Table(‘tabcontent_NBL’);”/>
<apex:commandButton action=”{!PreviousNoBuyReason}” title=”Previous” value=”<“
disabled=”{!DisablePreviousNoBuyReason}”
reRender=”myPanelOpp1,myButtonsOpp1″
onComplete=”reinitialize_Table(‘tabcontent_NBL’);”/>
<apex:commandButton action=”{!NextNoBuyReason}” title=”Next” value=”>”
disabled=”{!DisableNextNoBuyReason}”
reRender=”myPanelOpp1,myButtonsOpp1″
onComplete=”reinitialize_Table(‘tabcontent_NBL’);”/>
<apex:commandButton action=”{!EndNoBuyReason}” title=”End” value=”>>”
disabled=”{!DisableNextNoBuyReason}”
reRender=”myPanelOpp1,myButtonsOpp1″
onComplete=”reinitialize_Table(‘tabcontent_NBL’);”/>
</apex:form>
</apex:outputPanel>
</apex:pageBlockButtons>
<apex:pageBlockSection title=”Total List Size: {!total_sizeNoBuyReason}” collapsible=”false”
columns=”1″>
<apex:form style=”text-align: right; font-size: .9em;”>
<apex:actionFunction name=”searchNoBuyReasonTable” rerender=”myPanelOpp1″>
<apex:param name=”param1″ value=”” assignTo=”{!NoBuyReasontextinputopptable}”/>
</apex:actionFunction>
<h3>Search: </h3>
<input type=”text” onkeyup=”NoBuyReasondata(this.value);” />
</apex:form>
<apex:outputPanel id=”myPanelOpp1″>
<apex:pageMessages id=”theMessages”/>
<apex:pageBlockTable value=”{!opportunities1}” var=”oppp1″ cellspacing=”2px”
align=”center” styleClass=”tabcontent_NBL”>
<apex:column value=”{!oppp1.Name}”
styleclass=”mousechange” style=”color: #0000ff;”
onclick=”searchOpportunitywithPhone(‘{!oppp1.Account.Phone}’,'{!oppp1.Account.Id}’,'{!oppp1.Id}’);”/>
<apex:column value=”{!oppp1.Initianl_Contact_Data_and_Time__c}”/>
<apex:column value=”{!oppp1.Account.Phone}”/>
<apex:column value=”{!oppp1.Account.Mobile__c}”/>
<apex:column value=”{!oppp1.No_Buy_Reason__c}” style=”word-break: break-word;” headerClass=”no-sort”/>
<apex:facet name=”footer”>Showing Page # {!PageNumberNoBuyReason}
of {!TotalPagesNoBuyReason}</apex:facet>
</apex:pageBlockTable>
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</div>
<div id=”MissingInformationList” class=”tabcontent”>
<apex:pageBlock rendered=”True”>
<apex:pageBlockButtons location=”both”>
<apex:outputPanel id=”myButtonsOpp2″>
<apex:form style=”margin: 0 auto;margin-left: 22%;”>
<apex:commandButton action=”{!BeginningMissingInformationList}”
title=”Beginning” value=”<<“
disabled=”{!DisablePreviousMissingInformationList}”
reRender=”myPanelOpp2,myButtonsOpp2″
onComplete=”reinitialize_Table(‘tabcontent_MIL’);”/>
<apex:commandButton action=”{!PreviousMissingInformationList}” title=”Previous”
value=”<“
disabled=”{!DisablePreviousMissingInformationList}”
reRender=”myPanelOpp2,myButtonsOpp2″
onComplete=”reinitialize_Table(‘tabcontent_MIL’);”/>
<apex:commandButton action=”{!NextMissingInformationList}” title=”Next”
value=”>” disabled=”{!DisableNextMissingInformationList}”
reRender=”myPanelOpp2,myButtonsOpp2″
onComplete=”reinitialize_Table(‘tabcontent_MIL’);”/>
<apex:commandButton action=”{!EndMissingInformationList}” title=”End” value=”>>”
disabled=”{!DisableNextMissingInformationList}”
reRender=”myPanelOpp2,myButtonsOpp2″
onComplete=”reinitialize_Table(‘tabcontent_MIL’);”/>
</apex:form>
</apex:outputPanel>
</apex:pageBlockButtons>
<apex:pageBlockSection title=”Total List Size: {!total_sizeMissingInformationList}”
collapsible=”false” columns=”1″>
<apex:form style=”text-align: right; font-size: .9em;”>
<apex:actionFunction name=”MissingInformationTable” rerender=”myPanelOpp2″>
<apex:param name=”param1″ value=”” assignTo=”{!MissingInformationtextinputopptable}”/>
</apex:actionFunction>
<h3>Search: </h3>
<input type=”text” onkeyup=”MissingInformationdata(this.value);” />
</apex:form>
<apex:outputPanel id=”myPanelOpp2″>
<apex:pageMessages id=”theMessages”/>
<apex:pageBlockTable value=”{!MissingInformationList}” var=”oppp2″ cellspacing=”2px”
align=”center” styleClass=”tabcontent_MIL”>
<apex:column value=”{!oppp2.Name}”
styleclass=”mousechange” style=”color: #0000ff;”
onclick=”searchOpportunitywithPhone(‘{!oppp2.Account.Phone}’,'{!oppp2.Account.Id}’,'{!oppp2.Id}’);”/>
<apex:column value=”{!oppp2.Initianl_Contact_Data_and_Time__c}”/>
<apex:column value=”{!oppp2.Account.Phone}”/>
<apex:column value=”{!oppp2.Account.Mobile__c}”/>
<apex:column value=”{!oppp2.No_Buy_Reason__c}” headerClass=”no-sort”
headerValue=”Missing Information List” style=”word-break: break-word;”/>
<apex:facet name=”footer”>Showing Page # {!PageNumberMissingInformationList}
of {!TotalPagesMissingInformationList}</apex:facet>
</apex:pageBlockTable>
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</div>
<div id=”CallbackListData” class=”tabcontent”>
<apex:pageBlock rendered=”True”>
<apex:pageBlockButtons location=”both”>
<apex:outputPanel id=”myButtonsOpp3″>
<apex:form style=”margin: 0 auto;margin-left: 22%;”>
<apex:commandButton action=”{!BeginningCallbackList}” title=”Beginning”
value=”<<” disabled=”{!DisablePreviousCallbackList}”
reRender=”myPanelOpp3,myButtonsOpp3″
onComplete=”reinitialize_Table(‘tabcontent_Callback’);”/>
<apex:commandButton action=”{!PreviousCallbackList}” title=”Previous” value=”<“
disabled=”{!DisablePreviousCallbackList}”
reRender=”myPanelOpp3,myButtonsOpp3″
onComplete=”reinitialize_Table(‘tabcontent_Callback’);”/>
<apex:commandButton action=”{!NextCallbackList}” title=”Next” value=”>”
disabled=”{!DisableNextCallbackList}”
reRender=”myPanelOpp3,myButtonsOpp3″
onComplete=”reinitialize_Table(‘tabcontent_Callback’);”/>
<apex:commandButton action=”{!EndCallbackList}” title=”End” value=”>>”
disabled=”{!DisableNextCallbackList}”
reRender=”myPanelOpp3,myButtonsOpp3″
onComplete=”reinitialize_Table(‘tabcontent_Callback’);”/>
</apex:form>
</apex:outputPanel>
</apex:pageBlockButtons>
<apex:pageBlockSection title=”Total List Size: {!Total_sizeCallbackList}”
collapsible=”false” columns=”1″>
<apex:form style=”text-align: right; font-size: .9em;”>
<apex:actionFunction name=”searchallOppAF” rerender=”myPanelOpp3″>
<apex:param name=”param1″ value=”” assignTo=”{!textinput}”/>
</apex:actionFunction>
<h3>Search: </h3>
<input type=”text” onkeyup=”searchallOppJS(this.value);” />
</apex:form>
<apex:outputPanel id=”myPanelOpp3″>
<apex:pageBlockTable value=”{!CallbackListData}” var=”opp” cellspacing=”2px”
align=”center” styleclass=”tabcontent_Callback”>
<apex:column value=”{!opp.Name}” id=”searchOppIdwithName” headerClass=”no-sort”
styleclass=”mousechange no-sort” style=”color: #0000ff;”
onclick=”searchOpportunitywithPhone(‘{!opp.Account.Phone}’,'{!opp.Account.Id}’,'{!opp.Id}’);”/>
<apex:column value=”{!opp.Initianl_Contact_Data_and_Time__c}”/>
<apex:column value=”{!opp.Next_Call_Date_Time__c}”/>
<apex:column value=”{!opp.Dialog_History__c}” style=”word-break: break-word;”/>
<apex:facet name=”footer”>Showing Page # {!PageNumberCallbackList}
of {!TotalPagesCallbackList}</apex:facet>
</apex:pageBlockTable>
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</div>
</div>
</div>
</div>
</div>
</body>
<script type=”text/javascript”>
function searchallOppJS(val) {
console.log(val);
searchallOppAF(val);
}
function searchallOpportunitydata(val) {
console.log(val);
searchallOpportunitydatatable(val);
}
function searchallAccountdata(val) {
console.log(val);
searchallAccountdatatable(val);
}
function NoBuyReasondata(val) {
console.log(val);
searchNoBuyReasonTable(val);
}
function MissingInformationdata(val) {
console.log(val);
MissingInformationTable(val);
}
function searchContactdata(val) {
console.log(val);
searchContactdatatable(val);
}
</script>
<script type=”text/javascript”>
var repId = null;
var repName = null;
// var SalesRepId = location.search.split(‘myParam=’)[1]
j$(function () {
j$(‘body’).css(‘display’, ‘block’);
var checkKey = ‘eHbMgHpPXLU98Sn9a25t1g==’;
var sessionExist = j$.session.get(checkKey);
//alert(‘sessionExist=’+sessionExist);
if (sessionExist != undefined) {
successfulLogin();
}
refreshTable();
});
function reinitialize_Table(val) {
//alert(val);
try {
var tableCurrent = j$(‘table.’+val).dataTable();
tableCurrent.fnDestroy();
refreshTableWithClass(val);
} catch (ex) {
alert(ex);
}
}
function newLeadRedirect() {
var myParam = getQueryVariable(“Id”);
var URL = window.location.toString();
console.log(URL);
var newURL = URL.replace(“repLoginPage”, “LeadCreationPage”)
console.log(‘newURL’ + newURL);
if (myParam != undefined) {
//alert(‘myParam???>>>’+myParam);
window.location.href = newURL;
}
}
window.history.forward();
function noBack() {
window.history.forward(-1);
//window.location.reload(true);
}
/*Search Opportunity with Phone and hide message overclick outside table*/
function searchOpportunitywithPhone(oppRecordId,accountname,oppid) {
if (oppRecordId != null && oppRecordId != ”) {
//alert(‘You want to open Update Page. Phone: ‘ + oppRecordId);
}
var searchOpportunitywithPhonenumber = oppRecordId;
var URL = window.location.toString();
var newURL = URL.replace(“repLoginPage”, “LeadCreationPage”)
if (searchOpportunitywithPhonenumber != undefined && searchOpportunitywithPhonenumber != ”) {
var myParam = location.search.split(‘Id=’)[1];
//var myParam = getQueryVariable(“Id”);
//alert(‘myParam???>>>’+myParam);
//***************************Asharaf***********************************************
/* if( searchOpportunitywithPhonenumber.includes(‘ ‘) == true || searchOpportunitywithPhonenumber.includes(‘ ‘) == true)
{
searchOpportunitywithPhonenumber = searchOpportunitywithPhonenumber.replace(” “,””);
}*/
//**********************************************************************************
var newlink = newURL + ‘&searchText=’ + searchOpportunitywithPhonenumber+’&AccId=’+accountname+’&OppId=’+oppid;
window.open(newlink, “_blank”);
} else if (searchOpportunitywithPhonenumber == undefined || searchOpportunitywithPhonenumber == ”) {
document.getElementById(“searchSpan”).innerHTML = “Sorry!Account Missing.”;
j$(document).mouseup(function (e) {
var container = $(“#searchSpan”);
// if the target of the click isn’t the container nor a descendant of the container
if (!container.is(e.target) && container.has(e.target).length === 0) {
container.html(”);
}
});
//alert(‘myParam???>>>’+myParam);
}
}
/*Multiple Opportunity on account table button click*/
function CreateMutlipleOpp(AccId) {
if (AccId != null && AccId != ”) {
//alert(‘You want to open new Opportunity Creation Page. Account ID: ‘ + AccId);
}
var NewOpportunitywithAccId = AccId;
if (NewOpportunitywithAccId != undefined && NewOpportunitywithAccId != ”) {
var myParam = location.search.split(‘Id=’)[1];
var myParam = getQueryVariable(“Id”);
//alert(‘myParam???>>>’+myParam);
var newlink = ‘/apex/OtherOpportunityCreationPage?id=’ + NewOpportunitywithAccId;
window.open(newlink, “_blank”);
} else if (NewOpportunitywithAccId == undefined || NewOpportunitywithAccId == ”) {
document.getElementById(“searchSpan”).innerHTML = “Sorry!Account Number Missing.”;
//alert(‘myParam???>>>’+myParam);
}
}
function searchAcc() {
var searchAcc = j$(‘#searchAcc’).val();
var URL = window.location.toString();
var newURL = URL.replace(“repLoginPage”, “LeadCreationPage”)
if (searchAcc != undefined && searchAcc != ”) {
//var myParam = location.search.split(‘Id=’)[1];
var myParam = getQueryVariable(“Id”);
//alert(‘myParam???>>>’+myParam);
window.location.href = newURL + ‘&searchText=’ + searchAcc;
} else if (searchAcc == undefined || searchAcc == ”) {
document.getElementById(“searchSpan”).innerHTML = “*”;
}
}
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split(“&”);
//alert(‘In getQueryVariable function’);
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split(“=”);
if (pair[0] == variable) {
//alert(‘In parameter function’+pair[0]);
//alert(‘In parameter function’+pair[1]);
return pair[1];
}
}
//alert(‘Query Variable ‘ + variable + ‘ not found’);
}
function validateCredentials() {
var username = j$(‘#loginUsername’).val();
var password = j$(‘#loginPassword’).val();
j$(‘.cssload-loader’).show();
repLogin.validateCredentials(username, password, function (result, event) {
console.log(‘>>>>Result>>>’ + result);
if (result == ‘Multiple’) {
//alert(‘Multiple Username Found.’);
j$(‘.errorMessage’).show();
j$(‘.errorMessage’).text(‘ERROR : Mutiple Username Found!!!’);
j$(‘.cssload-loader’).hide();
} else if (result == ‘Password Wrong’) {
//alert(‘Wrong Password Entered.’);
j$(‘.errorMessage’).show();
j$(‘.errorMessage’).text(‘ERROR : Invalid Password!!!’);
j$(‘.cssload-loader’).hide();
} else if (result == ‘Not Found’) {
//alert(‘Wrong Username Entered.’);
j$(‘.errorMessage’).show();
j$(‘.errorMessage’).text(‘ERROR : Invalid Username!!!’);
j$(‘.cssload-loader’).hide();
} else if (result.indexOf(‘a0F’) > -1) {
//alert(‘You are ready to go.’);
idandName = new Array();
idandName = result.split(“,”);
repId = idandName[0];
repName = idandName[1];
console.log(‘repName’ + repName);
console.log(‘repId’ + repId);
successfulLogin();
var key = ‘eHbMgHpPXLU98Sn9a25t1g==’;
var value = ‘kcr5WLZ+qfKbI0NSA/eTgg==’;
j$.session.set(key, value);
j$(‘body’).css(‘display’, ‘none’);
//window.location.href = ‘https://iranai.secure.force.com/iranai/repLoginPage?Id=’+repId+’&repName=’+repName ;
window.location.href = ‘https://devsandbox-iranai.cs60.force.com/repLoginPage?Id=’ + repId + ‘&repName=’ + repName;//For Sandbox
// window.location.href = ‘http://agentfind.force.com/agentfind?Sales_Rep__cId=’+repId ;
}
});
}
function successfulLogin() {
j$(‘#mainLoginArea’).hide();
j$(‘#homeModel’).hide();
j$(‘#opportunityMainContainer’).show();
}
function logout() {
j$(‘#mainLoginArea’).show();
j$(‘#homeModel’).show();
j$(‘#opportunityMainContainer’).hide();
j$.session.clear();
//window.location.href = ‘https://iranai.secure.force.com/iranai’;
window.location.href = ‘https://devsandbox-iranai.cs60.force.com’;//For Sandbox
}
function openCity(evt, ObjectName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName(“tabcontent”);
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = “none”;
}
tablinks = document.getElementsByClassName(“tablinks”);
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(” active”, “”);
}
document.getElementById(ObjectName).style.display = “block”;
evt.currentTarget.className += ” active”;
}
</script>
</html>
</apex:page>
- After that, we redirect to Search Account Page, from where we can create a new lead and search for an account. This is used by the sales team. This is shown in the below diagram. From this, we get all information of account, contact, and opportunity. When we create new Lead then there is a section for opportunity and contact also. This helps to create the corresponding opportunity and contact. Then it was automatically created in the related list of Leads. Know more about good loan online
Here is VF page code snippet of Account Search page :
Click here to learn more
<apex:page Controller=”repLogin” sidebar=”False” showHeader=”False” id=”pg”>
<apex:form id=”frm”>
<apex:pageMessages />
<head>
<style>
.attachmentTableTh {
border-width: 0 0 1px 1px;
border-color: #e0e3e5;
color: #000;
font-weight: bold;
padding: 5px !important;;
text-align: center !important;
border: 1px solid #bfbfbf;
}
#attachmentsTable td {
text-align: center;
padding: 5px;
border: 1px solid #bfbfbf;
}
</style>
<!– =======ToolTip Phone======== –>
<style>
#tooltip{
display: none;
color: red;
}
</style>
<!–========ToolTip Phone=========== –>
<script type=”text/javascript”
src=”https://ajax.googleapis.com/ajax/libs/jquery/1.3.0/jquery.min.js”></script>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”/>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js”></script>
<script>
/* $(‘#myiframe’).click(function() {
document.location.reload();
}); */
//$(“#iframeId”).load(document.URL + ‘ #iframeId’).innerHTML;
/*======ToolTip Phone===========*/
function showtooltip(){
$(“#tooltip”).show();
}
function hidetooltip(){
$(“#tooltip”).hide();
}
/*======ToolTip Phone===========*/
function reloadPage(){
$(“#iframeId”).load(document.URL + ‘ #iframeId’);
}
function validateForm(x) {
alert(‘>>>>>’+x);
var atpos = x.indexOf(“@”);
var dotpos = x.lastIndexOf(“.”);
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length) {
return false;
}else{
return true;
}
}
function adjustInputFiles(val) {
//alert(‘val >>>> ‘+val);
console.log(val);
var container = document.getElementById(‘pg:frm:pBlock’);
console.log(container);
var allInputs = container.getElementsByTagName(‘input’);
for (var index = 0; index < allInputs.length; ++index) {
console.log(index + ‘ : ‘ + allInputs[index]);
var inputElem = allInputs[index];
if (val > index) {
inputElem.style.display = ‘inline-block’;
inputElem.style.visibility = ‘visible’;
} else {
inputElem.style.display = ‘none’;
inputElem.style.visibility = ‘hidden’;
}
// deal with inputs[index] element.
}
}
function searchAccount() {
// $(‘#notFound’).hide();
/*
var OppId1 = getQueryVariable(‘OppId’);
if(OppId1 != undefined){
iframe = $(‘#myiframe’);
iframe.src = iframe.src+’?’+OppId1;
}
*/
var regex = new RegExp(‘\”‘, ‘g’);
$(‘#SavedInfo’).hide();
var URL = window.location;
var searchTex = getQueryVariable(“searchText”);
//alert(searchTex);
if (getQueryVariable(“AccId”) != undefined && getQueryVariable(“AccId”) != null && getQueryVariable(“AccId”) != ”) {
var AccountId = getQueryVariable(“AccId”);
} else {
var AccountId = null;
}
if (getQueryVariable(“OppId”) != undefined && getQueryVariable(“OppId”) != null && getQueryVariable(“OppId”) != ”) {
var opportunityId = getQueryVariable(“OppId”);
} else {
var opportunityId = null;
}
//console.log(‘ searchTex ‘ + searchTex + ‘ AccountId ‘ + AccountId + ‘ opportunityId ‘ + opportunityId);
console.log(‘searchTex:’+searchTex);
if (searchTex != undefined) {
Visualforce.remoting.Manager.invokeAction(
‘{!$RemoteAction.repLogin.createLeads}’, null, null, null, null, AccountId, opportunityId, searchTex, function (result, event) {
console.log(result);
if (result.acc != undefined && result.opp != undefined && result.con != undefined) {
fillAttachments(‘attachmentsTable’, result.attachments);
angular.element(document.getElementById(‘AccountDiv’)).scope().change2(result);
angular.element(document.getElementById(‘OpportunityDiv’)).scope().change3(result);
angular.element(document.getElementById(‘ContactDiv’)).scope().change4(result);
//$(‘#notFound’).hide();
redirectUrl = URL +’searchText=’+searchTex+’&AccId=’ + (JSON.stringify(result.acc.Id)).replace(regex, ”) + ‘&OppId=’ + (JSON.stringify(result.opp.Id)).replace(regex, ”) + ‘&ConId=’ + (JSON.stringify(result.con.Id)).replace(regex, ”);
redirect();
$(‘#SavedInfo’).show();
reloadPage();
} else {
$(‘#SavedInfo’).hide();
//$(‘#notFound’).show();
document.getElementById(“notFound”).innerHTML = “Account Not Found”;
}
},
{escape: false}
);
$(‘#LeadDiv’).hide();
// $(‘#notFound’).hide();
// $(‘#SavedInfo’).show();
}
}
function fillAttachments(divId, attachmentsList) {
console.log(divId);
console.log(document.getElementById(divId));
var trList = [];
document.getElementById(divId).innerHTML = ”;
for (var i = 0; i < attachmentsList.length; i++) {
var obj = attachmentsList[i];
var trElem = document.createElement(‘TR’);
var tdElem = document.createElement(‘TD’);
var anchorElem = document.createElement(‘A’);
anchorElem.appendChild(document.createTextNode(obj.Name));
anchorElem.setAttribute(‘href’, ‘/’+obj.Id);
tdElem.appendChild(anchorElem);
trElem.appendChild(tdElem);
document.getElementById(divId).appendChild(trElem);
}
console.log(attachmentsList);
}
function Lead1() {
this.Seller_agreed_to_share_personal_proper__c = null;
this.Id = null;
this.Is_the_owner_able_to_sign_contract__c = null;
this.Dialog_History__c = null;
this.If_Yes__c = null;
this.If_Yes1__c = null;
this.If_Yes2__c = null;
this.No_Buy_Reason__c = null;
this.Convenient_to_call_back__c = null;
this.Others2__c = null;
this.Sales_Rep__c = null;
this.Call_Back__c = null;
this.Reference_Date_String_field__c = null;
this.Agent__c = null;
this.LastName = null;
this.FirstName = null;
this.Phone = null;
this.MobilePhone = null;
this.Fax = null;
this.Email = null;
this.Company = null;
this.Kanji_First_Name__c = null;
this.Kanji_Last_Name__c = null;
this.Kana_First_Name__c = null;
this.Kana_Last_Name__c = null;
this.Mailing_Zip_Postal_Code16__c = null;
this.Mailing_State_Province17__c = null;
this.Mailing_City18__c = null;
this.Mailing_Street19__c = null;
this.Building_Name__c = null;
this.Room_Number__c = null;
this.Selling_Situation__c = null;
this.LeadSource = null;
this.Selling_Desired_Price__c = null;
this.Mailing_Zip_Postal_Code__c = null;
this.Mailing_State_Province__c = null;
this.Mailing_City__c = null;
this.Mailing_Street1__c = null;
this.Mailing_Street2__c = null;
this.Room_Number2__c = null;
this.Title = null;
this.Owner_Last_Name_Kanji__c = null;
this.Owner_First_Name_Kanji__c = null;
this.Owner_Last_Name_Kana__c = null;
this.Owner_First_Name_Kana__c = null;
this.Owner_Last_Name_English__c = null;
this.Owner_First_Name_English__c = null;
this.Owner_Phone__c = null;
this.Owner_Mailing_Zip_Postal_Code__c = null;
this.Owner_Mailing_State_Province__c = null;
this.Owner_Mailing_City__c = null;
this.Owner_Mailing_Street__c = null;
this.Owner_Building_Name__c = null;
this.Owner_Room_Number__c = null;
this.Zoning_Zip_Postal_Code__c = null;
this.Zoning_State_Province__c = null;
this.Zoning_City__c = null;
this.Zoning_Street1__c = null;
this.Zoning_Street2__c = null;
this.Power_of_Attorney__c = null;
this.Title_Deed__c = null;
this.Inspection_Certificate__c = null;
this.Certificate_of_Boundary_Confirmation__c = null;
this.Bank_Loan_Balance__c = null;
this.Property_Type__c = null;
this.Land_Size_in_Square_Meters__c = null;
this.Building_Size_in_Square_Meters__c = null;
this.Construction_Type__c = null;
this.Direction_Facing__c = null;
this.Building_Completion_Certificate__c = null;
this.Year_Built__c = null;
this.Layout__c = null;
this.Floor_Number__c = null;
this.Parking_Space__c = null;
this.Property_Status__c = null;
this.Condition__c = null;
this.Unnecessary_Matters__c = null;
this.Current_Annual_Income__c = null;
this.Contract_Renewal__c = null;
this.Type_of_Contract__c = null;
this.Garanter__c = null;
this.Management_Companies__c = null;
this.Lease_Contract__c = null;
this.Sublease_Special_Conditions__c = null;
this.Deposit_Compensation_Payment__c = null;
this.Status_Of_Use__c = null;
this.Is_This_Leasehold_Free__c = null;
this.Land_Ownership_Rights__c = null;
this.Type_Of_Rights1__c = null;
this.Type_Of_Rights2__c = null;
this.Grand_Rent__c = null;
this.Excavation_Document__c = null;
this.Road_1__c = null;
this.Road_Width__c = null;
this.Frontage__c = null;
this.Road_2__c = null;
this.Road_Width2__c = null;
this.Frontage2__c = null;
this.Road_3__c = null;
this.Road_Width3__c = null;
this.Frontage3__c = null;
this.Road_4__c = null;
this.Road_Width4__c = null;
this.Frontage4__c = null;
this.Connecting_Road__c = null;
this.Land_Form__c = null;
this.Interior_Exterior_Remarks__c = null;
this.Interior_Exterior__c = null;
this.Extension_and_Reconstruction__c = null;
this.Description = null;
this.Any_Trobles__c = null;
this.Unit_Size_in_Square_Meters__c = null;
this.Layout2__c = null;
this.Floor_Number2__c = null;
this.Year_Built2__c = null;
this.Construction_Type2__c = null;
this.Direction_Facing2__c = null;
this.Parking_Spaces2__c = null;
this.Building_Completion_Certificate2__c = null;
this.Parking_Spaces__c = null;
this.Motorcycle_Parking__c = null;
this.Balcony__c = null;
this.Elevator__c = null;
this.Property_Status2__c = null;
this.Condition2__c = null;
this.Unnecessary_Matters2__c = null;
this.Current_Annual_Income2__c = null;
this.Contract_Renewal2__c = null;
this.Type_of_Contract2__c = null;
this.Garanter2__c = null;
this.Management_Companies2__c = null;
this.Lease_Contract2__c = null;
this.Sublease_Special_Conditions2__c = null;
this.Deposit_Compensation_Payment2__c = null;
this.Status_Of_Use2__c = null;
this.Is_This_Leasehold_Free2__c = null;
this.Land_Ownership_Rights2__c = null;
this.Type_Of_Rights11__c = null;
this.Type_Of_Rights22__c = null;
this.Grand_Rent2__c = null;
this.Interior_Exterior_Remarks2__c = null;
this.Water_Circulated_Areas__c = null;
this.Water_Circulated_Areas2__c = null;
this.Interior_Exterior2__c = null;
this.Type_Of_Building__c = null;
this.Number_Of_Floors__c = null;
this.Land_Size_in_Square_Meters2__c = null;
this.Building_Size_in_Square_Meters2__c = null;
this.Year_Built3__c = null;
this.Store__c = null;
this.Office__c = null;
this.Tenant__c = null;
this.Others__c = null;
this.Construction_Type3__c = null;
this.Direction_Facing3__c = null;
this.Parking_Space2__c = null;
this.Building_Completion_Certificate3__c = null;
this.Property_Status3__c = null;
this.Condition3__c = null;
this.Unnecessary_Matters3__c = null;
this.Current_Annual_Income3__c = null;
this.Annual_Income_When_Fully_Tenanted__c = null;
this.Contract_Renewal3__c = null;
this.Type_of_Contract3__c = null;
this.Garanter3__c = null;
this.Management_Companies3__c = null;
this.Lease_Contract3__c = null;
this.Sublease_Special_Conditions3__c = null;
this.Deposit_Compensation_Payment3__c = null;
this.Status_Of_Use3__c = null;
this.Is_This_Leasehold_Free3__c = null;
this.Land_Ownership_Rights3__c = null;
this.Type_Of_Rights13__c = null;
this.Type_Of_Rights23__c = null;
this.Grand_Rent3__c = null;
this.Excavation_Document2__c = null;
this.Road11__c = null;
this.Road_Width5__c = null;
this.Frontage5__c = null;
this.Road22__c = null;
this.Road_Width6__c = null;
this.Frontage6__c = null;
this.Road33__c = null;
this.Road_Width7__c = null;
this.Frontage7__c = null;
this.Road44__c = null;
this.Road_Width8__c = null;
this.Frontage8__c = null;
this.Connecting_Road2__c = null;
this.Land_Form2__c = null;
this.Interior_Exterior_Remarks3__c = null;
this.Water_Circulated_Areas3__c = null;
this.Interior_Exterior3__c = null;
this.Extension_and_Reconstruction2__c = null;
this.Other_companies_Offer_Agency_or_BuyBack__c = null;
this.Time_of_the_desired_price_claimed__c = null;
this.Reason_to_Sale__c = null;
this.Seller_Type__c = null;
/*
Date Fields
this.Last_Occupancy_Date__c = null;
this.Rental_Period_From__c = null;
this.Rental_Period_To__c = null;
this.If_Yes_Term_From__c = null;
this.If_Yes_Term_To__c = null;
this.Interior_Exterior_About_When__c = null;
this.E_and_R_About_when__c = null;
this.Last_Occupancy_Date2__c = null;
this.Rental_Period_From2__c = null;
this.Rental_Period_To2__c = null;
this.If_Yes_Term_From2__c = null;
this.If_Yes_Term_To2__c = null;
this.Interior_Exterior_About_When2__c = null;
this.Last_Occupancy_Date3__c = null;
this.Rental_Period_From3__c = null;
this.Rental_Period_To3__c = null;
this.If_Yes_Term_From3__c = null;
this.If_Yes_Term_To3__c = null;
this.Interior_Exterior_About_When3__c = null;
this.E_and_R_About_when2__c = null;
*/
}
function Account1() {
this.Id = null;
this.Name = null;
this.Agent__c = null;
this.Phone = null;
this.Kanji_First_Name__c = null;
this.Kana_First_Name__c = null;
this.Kanji_Last_Name__c = null;
this.Kana_Last_Name__c = null;
this.Mobile__c = null;
this.Reference_Date_String_field__c = null;
this.Seller_Type__c = null;
}
function Opportunity1() {
this.Seller_agreed_to_share_personal_proper__c = null;
this.Id = null;
this.Name = null;
this.Dialog_History__c = null;
this.No_Buy_Reason__c = null;
this.StageName = null;
this.Outcome_Results__c = null;
this.Convenient_to_call_back__c = null;
this.If_Yes__c = null;
this.If_Yes1__c = null;
this.If_Yes2__c = null;
this.Is_the_owner_able_to_sign_contract__c = null;
this.Reference_Date_String_field__c = null;
this.Any_Trobles__c = null;
this.Balcony__c = null;
this.Bank_Loan_Balance__c = null;
this.Building_Completion_Certificate__c = null;
this.Building_Completion_Certificate2__c = null;
this.Building_Completion_Certificate3__c = null;
this.Layout3__c = null;
this.Mailing_Zip_Postal_Code16__c = null;
this.Building_Size_in_Square_Meters__c = null;
this.Building_Size_in_Square_Meters2__c = null;
this.Certificate_of_Boundary_Confirmation__c = null;
this.Condition__c = null;
this.Condition2__c = null;
this.Condition3__c = null;
this.Connecting_Road__c = null;
this.Connecting_Road2__c = null;
this.Construction_Type__c = null;
this.Construction_Type2__c = null;
this.Construction_Type3__c = null;
this.Contract_Renewal__c = null;
this.Contract_Renewal2__c = null;
this.Contract_Renewal3__c = null;
this.Current_Annual_Income__c = null;
this.Current_Annual_Income2__c = null;
this.Current_Annual_Income3__c = null;
this.DD_Bid_price__c = null;
this.Deposit_Compensation_Payment__c = null;
this.Deposit_Compensation_Payment2__c = null;
this.Deposit_Compensation_Payment3__c = null;
this.Description = null;
this.Direction_Facing__c = null;
this.Direction_Facing2__c = null;
this.Direction_Facing3__c = null;
this.Elevator__c = null;
this.Building_Name__c = null;
this.Excavation_Document__c = null;
this.Excavation_Document2__c = null;
this.Extension_and_Reconstruction__c = null;
this.Extension_and_Reconstruction2__c = null;
this.Floor_Number__c = null;
this.Floor_Number2__c = null;
this.Frontage__c = null;
this.Frontage5__c = null;
this.Frontage6__c = null;
this.Frontage7__c = null;
this.Frontage8__c = null;
this.Frontage2__c = null;
this.Frontage3__c = null;
this.Frontage4__c = null;
this.Garanter__c = null;
this.Garanter2__c = null;
this.Garanter3__c = null;
this.Grand_Rent__c = null;
this.Grand_Rent2__c = null;
this.Grand_Rent3__c = null;
this.Housing_Japan_Appraisal__c = null;
this.Inspection_Certificate__c = null;
this.Interior_Exterior__c = null;
this.Interior_Exterior2__c = null;
this.Interior_Exterior3__c = null;
this.Interior_Exterior_Remarks__c = null;
this.Interior_Exterior_Remarks2__c = null;
this.Interior_Exterior_Remarks3__c = null;
this.Is_This_Leasehold_Free__c = null;
this.Is_This_Leasehold_Free2__c = null;
this.Is_This_Leasehold_Free3__c = null;
this.Land_Form__c = null;
this.Land_Form2__c = null;
this.Land_Ownership_Rights__c = null;
this.Land_Ownership_Rights2__c = null;
this.Land_Ownership_Rights3__c = null;
this.Land_Size_in_Square_Meters__c = null;
this.Land_Size_in_Square_Meters2__c = null;
this.Layout__c = null;
this.Layout2__c = null;
this.Lease_Contract__c = null;
this.Lease_Contract2__c = null;
this.Lease_Contract3__c = null;
this.Mailing_Address__c = null;
this.Mailing_City__c = null;
this.Mailing_State_Province__c = null;
this.Mailing_Street_1__c = null;
this.Mailing_Street_2__c = null;
this.Mailing_Zip_Postal_Code__c = null;
this.Management_Companies__c = null;
this.Management_Companies2__c = null;
this.Management_Companies3__c = null;
this.Motorcycle_Parking__c = null;
this.Number_Of_Floors__c = null;
this.Office__c = null;
this.Others__c = null;
this.Owner_Mailing_Zip_Postal_Code__c = null;
this.Owner_Phone__c = null;
this.Parking_Space__c = null;
this.Parking_Space2__c = null;
this.Parking_Spaces__c = null;
this.Parking_Spaces2__c = null;
this.Power_of_Attorney__c = null;
this.Property_Status__c = null;
this.Property_Status2__c = null;
this.Property_Status3__c = null;
this.Property_Type__c = null;
this.Road_1__c = null;
this.Road11__c = null;
this.Road_2__c = null;
this.Road22__c = null;
this.Road_3__c = null;
this.Road33__c = null;
this.Road_4__c = null;
this.Road44__c = null;
this.Road_Width__c = null;
this.Road_Width5__c = null;
this.Road_Width6__c = null;
this.Road_Width7__c = null;
this.Road_Width8__c = null;
this.Road_Width2__c = null;
this.Road_Width3__c = null;
this.Road_Width4__c = null;
this.Room_Number__c = null;
this.Sales_Rep__c = null;
this.Selling_Desired_Price__c = null;
this.Selling_Situation__c = null;
this.LeadSource = null;
this.State__c = null;
this.Status_Of_Use__c = null;
this.Status_Of_Use2__c = null;
this.Status_Of_Use3__c = null;
//this.Storage_Facility__c =null;
this.Store__c = null;
this.Sublease_Special_Conditions__c = null;
this.Sublease_Special_Conditions2__c = null;
this.Sublease_Special_Conditions3__c = null;
this.Tenant__c = null;
this.testing__c = null;
this.Title_Deed__c = null;
this.Type_Of_Building__c = null;
this.Type_of_Contract__c = null;
this.Type_of_Contract2__c = null;
this.Type_of_Contract3__c = null;
this.Type_Of_Rights1__c = null;
this.Type_of_Rights11__c = null;
this.Type_Of_Rights13__c = null;
this.Type_Of_Rights2__c = null;
this.Type_of_Rights22__c = null;
this.Type_Of_Rights23__c = null;
this.Unit_Size_in_Square_Meters__c = null;
this.Unnecessary_Matters__c = null;
this.Unnecessary_Matters2__c = null;
this.Unnecessary_Matters3__c = null;
this.Water_Circulated_Areas__c = null;
this.Water_Circulated_Areas2__c = null;
this.Water_Circulated_Areas3__c = null;
this.Year_Built__c = null;
this.Year_Built2__c = null;
this.Year_Built3__c = null;
this.Zoning_City__c = null;
this.Zoning_State_Province__c = null;
this.Zoning_Street_1__c = null;
this.Zoning_Street_2__c = null;
this.Zoning_Zip_Postal_Code__c = null;
this.Annual_Income_When_Fully_Tenanted__c = null;
this.Other_companies_Offer_Agency_or_BuyBack__c = null;
this.Time_of_the_desired_price_claimed__c = null;
this.Reason_to_Sale__c = null;
}
function Contact1() {
this.Id = null;
this.FirstName = null;
this.LastName = null;
this.Call_Back__c = null;
this.Kanji_First_Name__c = null;
this.Kana_First_Name__c = null;
this.Kanji_Last_Name__c = null;
this.Kana_Last_Name__c = null;
this.MobilePhone = null;
this.Phone = null;
this.Email = null;
this.Fax = null;
this.MailingCity = null;
this.MailingStreet = null;
this.MailingState = null;
this.MailingPostalCode = null;
this.Building_Name__c = null;
this.Room_Number__c = null;
this.Title = null;
this.Owner_First_Name_Kanji__c = null;
this.Owner_First_Name_Kana__c = null;
this.Owner_Last_Name_Kanji__c = null;
this.Owner_Last_Name_Kana__c = null;
this.Owner_First_Name_English__c = null;
this.Owner_Last_Name_English__c = null;
this.Owner_Phone__c = null;
this.Owner_Mailing_Street__c = null;
this.Owner_Mailing_City__c = null;
this.Owner_Mailing_State_Province__c = null;
this.Owner_Mailing_Zip_Postal_Code__c = null;
this.Owner_Building_Name__c = null;
this.Owner_Room_Number__c = null;
this.Others__c = null;
this.Caller_is_not_the_owner__c = null;
}
function save() {
window.scrollTo(0, 0);
var accId;
var emailValid;
//alert(‘salesRepId>>>’ +salesRepId);
var led1 = new Lead1();
led1.Id = null;
led1.Sales_Rep__c = salesRepId;
if (Leadphone == undefined || Leadphone == ”) {
document.getElementById(“phoneSpan”).innerHTML = “*”;
document.getElementById(“errormessage”).innerHTML = “Please fill all red marked mandatory fields”;
} else {
document.getElementById(“phoneSpan”).innerHTML = “”;
}
if (LeadLastName == undefined || LeadLastName == ”) {
document.getElementById(“lastNameIdSpan”).innerHTML = “*”;
document.getElementById(“errormessage”).innerHTML = “Please fill all red marked mandatory fields”;
} else {
document.getElementById(“lastNameIdSpan”).innerHTML = “”;
}
if(LeadEmail != undefined && LeadEmail != ”){
emailValid = validateForm(LeadEmail);
if(emailValid == false){
document.getElementById(“emailSpan”).innerHTML = “Invalid Email”;
document.getElementById(“errormessage”).innerHTML = “Invalid Email”;
}
}
if (Accepteddateandtime == undefined && Selleragreedtosharepersonalproper != undefined) {
document.getElementById(“AccepteddateandtimeId”).innerHTML = “*”;
document.getElementById(“errormessage”).innerHTML = “Please fill all red marked mandatory fields”;
} else {
document.getElementById(“AccepteddateandtimeId”).innerHTML = “”;
}
if (LeadLastName != undefined && Leadphone != undefined && ((Accepteddateandtime != undefined && Selleragreedtosharepersonalproper == ‘Accepted’) ||
((Accepteddateandtime != undefined || Accepteddateandtime == undefined) &&
(Selleragreedtosharepersonalproper == undefined || Selleragreedtosharepersonalproper == ‘Rejected’)) )
&& ((LeadEmail == undefined || LeadEmail == ”) || (LeadEmail != undefined && LeadEmail != ” && emailValid == true))) {
$(“#spinner”).show();
document.getElementById(“saveButton1”).disabled = true;
document.getElementById(“cancelButton1”).disabled = true;
document.getElementById(“saveButton2”).disabled = true;
document.getElementById(“cancelButton2”).disabled = true;
if (undefined != Selleragreedtosharepersonalproper) {
led1.Seller_agreed_to_share_personal_proper__c = Selleragreedtosharepersonalproper;
}
if (undefined != SellerType) {
led1.Seller_Type__c = SellerType;
}
if (undefined != contactNotOnwer) {
led1.Contact_Not_Owner__c = contactNotOnwer;
}
if (undefined != callBack) {
led1.Call_Back__c = callBack;
}
if (undefined != dialogHistory) {
led1.Dialog_History__c = dialogHistory;
}
if (undefined != noBuyReason) {
led1.No_Buy_Reason__c = noBuyReason;
}
if (undefined != allDates) {
led1.Reference_Date_String_field__c = allDates;
}
if (undefined != isOwnerAbleSignContract && isOwnerAbleSignContract != “-None-“) {
led1.Is_the_owner_able_to_sign_contract__c = isOwnerAbleSignContract;
}
if (undefined != agent1) {
led1.Agent__c = agent1;
}
led1.LastName = LeadLastName;
if (undefined != leadFirstName) {
led1.FirstName = leadFirstName;
}
led1.Phone = Leadphone;
if (undefined != mobile) {
led1.MobilePhone = mobile;
}
if (undefined != fax) {
led1.Fax = fax;
}
if (undefined != ifYes) {
led1.If_Yes__c = ifYes;
}
if (undefined != ifYes1) {
led1.If_Yes1__c = ifYes1;
}
if (undefined != ifYes2) {
led1.If_Yes2__c = ifYes2;
}
led1.Email = LeadEmail;
if (undefined != Leadphone) {
led1.Company = Leadphone;
}
if (undefined != firstNameKanji) {
led1.Kanji_First_Name__c = firstNameKanji;
}
if (undefined != lastNameKanji) {
led1.Kanji_Last_Name__c = lastNameKanji;
}
if (undefined != firstNameKana) {
led1.Kana_First_Name__c = firstNameKana;
}
if (undefined != lastNameKana) {
led1.Kana_Last_Name__c = lastNameKana;
}
if (undefined != zipAdd) {
led1.Mailing_Zip_Postal_Code16__c = zipAdd;
}
if (undefined != stateAdd) {
led1.Mailing_State_Province17__c = stateAdd;
}
if (undefined != cityAdd) {
led1.Mailing_City18__c = cityAdd;
}
if (undefined != streetAdd) {
led1.Mailing_Street19__c = streetAdd;
}
if (undefined != buildingname) {
led1.Building_Name__c = buildingname;
}
if (undefined != roomNumber) {
led1.Room_Number__c = roomNumber;
}
if (undefined != sellingsituation) {
led1.Selling_Situation__c = sellingsituation;
}
if (undefined != leadsource) {
led1.LeadSource = leadsource;
}
if (undefined != SellingDesiredPrice) {
led1.Selling_Desired_Price__c = SellingDesiredPrice;
}
if (undefined != zip1Add) {
led1.Mailing_Zip_Postal_Code__c = zip1Add;
}
if (undefined != state1Add) {
led1.Mailing_State_Province__c = state1Add;
}
if (undefined != city1Add) {
led1.Mailing_City__c = city1Add;
}
if (undefined != mailingStreet1) {
led1.Mailing_Street1__c = mailingStreet1;
}
if (undefined != mailingStreet2) {
led1.Mailing_Street2__c = mailingStreet2;
}
if (undefined != roomNumber1) {
led1.Room_Number2__c = roomNumber1;
}
if (undefined != Title) {
led1.Title = Title;
}
if (undefined != ownerLastnameKanji) {
led1.Owner_Last_Name_Kanji__c = ownerLastnameKanji;
}
if (undefined != ownerFirstnameKanji) {
led1.Owner_First_Name_Kanji__c = ownerFirstnameKanji;
}
if (undefined != ownerLastnameKana) {
led1.Owner_Last_Name_Kana__c = ownerLastnameKana;
}
if (undefined != ownerFirstnameKana) {
led1.Owner_First_Name_Kana__c = ownerFirstnameKana;
}
if (undefined != ownerLastnameEnglish) {
led1.Owner_Last_Name_English__c = ownerLastnameEnglish;
}
/*
if(undefined != storageFacility){
led1.Storage_Facility__c = storageFacility;
}*/
if (undefined != ownerFirstnameEnglish) {
led1.Owner_First_Name_English__c = ownerFirstnameEnglish;
}
if (undefined != ownerPhone) {
led1.Owner_Phone__c = ownerPhone;
}
if (undefined != ownerZip) {
led1.Owner_Mailing_Zip_Postal_Code__c = ownerZip;
}
if (undefined != ownerMailState) {
led1.Owner_Mailing_State_Province__c = ownerMailState;
}
if (undefined != ownerMailCity) {
led1.Owner_Mailing_City__c = ownerMailCity;
}
if (undefined != ownermailStreet) {
led1.Owner_Mailing_Street__c = ownermailStreet;
}
if (undefined != ownerbuildingName) {
led1.Owner_Building_Name__c = ownerbuildingName;
}
if (undefined != ownerRoomNum) {
led1.Owner_Room_Number__c = ownerRoomNum;
}
if (undefined != zoningZip) {
led1.Zoning_Zip_Postal_Code__c = zoningZip;
}
if (undefined != zoningState) {
led1.Zoning_State_Province__c = zoningState;
}
if (undefined != zoningCity) {
led1.Zoning_City__c = zoningCity;
}
if (undefined != zoningStreet1) {
led1.Zoning_Street1__c = zoningStreet1;
}
if (undefined != zoningStreet2) {
led1.Zoning_Street2__c = zoningStreet2;
}
if (undefined != powerOfAtt) {
led1.Power_of_Attorney__c = powerOfAtt;
}
if (undefined != MapVerification) {
led1.Map_Verification__c = MapVerification;
}
if (undefined != titleDeed) {
led1.Title_Deed__c = titleDeed;
}
if (undefined != inspectionCerti) {
led1.Inspection_Certificate__c = inspectionCerti;
}
if (undefined != CerBounCon) {
led1.Certificate_of_Boundary_Confirmation__c = CerBounCon;
}
if (undefined != bankLoanBal) {
led1.Bank_Loan_Balance__c = bankLoanBal;
}
if (undefined != proType) {
led1.Property_Type__c = proType;
}
if (undefined != landsizeSqMt) {
led1.Land_Size_in_Square_Meters__c = landsizeSqMt;
}
if (undefined != buildingsizeSqMt) {
led1.Building_Size_in_Square_Meters__c = buildingsizeSqMt;
}
if (undefined != constructionType) {
led1.Construction_Type__c = constructionType;
}
if (undefined != direcFace) {
led1.Direction_Facing__c = direcFace;
}
if (undefined != builComCer) {
led1.Building_Completion_Certificate__c = builComCer;
}
if (undefined != yearBuilt) {
led1.Year_Built__c = yearBuilt;
}
if (undefined != layout) {
led1.Layout__c = layout;
}
if (undefined != floorNum) {
led1.Floor_Number__c = floorNum;
}
if (undefined != parkSpace) {
led1.Parking_Space__c = parkSpace;
}
if (undefined != propertyCert) {
led1.Property_Status__c = propertyCert;
}
if (undefined != condition) {
led1.Condition__c = condition;
}
if (undefined != UnnecessaryMat) {
led1.Unnecessary_Matters__c = UnnecessaryMat;
}
if (undefined != currentAnnInc) {
led1.Current_Annual_Income__c = currentAnnInc;
}
if (undefined != contactRenewal) {
led1.Contract_Renewal__c = contactRenewal;
}
if (undefined != typeOfContract) {
led1.Type_of_Contract__c = typeOfContract;
}
if (undefined != Garanter) {
led1.Garanter__c = Garanter;
}
if (undefined != managementCom) {
led1.Management_Companies__c = managementCom;
}
if (undefined != leaseContract) {
led1.Lease_Contract__c = leaseContract;
}
if (undefined != subleaseSpecCon) {
led1.Sublease_Special_Conditions__c = subleaseSpecCon;
}
if (undefined != depComPayment) {
led1.Deposit_Compensation_Payment__c = depComPayment;
}
if (undefined != statusofuse) {
led1.Status_Of_Use__c = statusofuse;
}
if (undefined != leaseholdfree) {
led1.Is_This_Leasehold_Free__c = leaseholdfree;
}
if (undefined != landOwnershipRight) {
led1.Land_Ownership_Rights__c = landOwnershipRight;
}
if (undefined != typeofRights) {
led1.Type_Of_Rights1__c = typeofRights;
}
if (undefined != typeofRights2) {
led1.Type_Of_Rights2__c = typeofRights2;
}
if (undefined != grandRent) {
led1.Grand_Rent__c = grandRent;
}
if (undefined != excavatDoc) {
led1.Excavation_Document__c = excavatDoc;
}
if (undefined != road1) {
led1.Road_1__c = road1;
}
if (undefined != RoadWidth1) {
led1.Road_Width__c = RoadWidth1;
}
if (undefined != frontage1) {
led1.Frontage__c = frontage1;
}
if (undefined != road2) {
led1.Road_2__c = road2;
}
if (undefined != RoadWidth2) {
led1.Road_Width2__c = RoadWidth2;
}
if (undefined != frontage2) {
led1.Frontage2__c = frontage2;
}
if (undefined != road3) {
led1.Road_3__c = road3;
}
if (undefined != RoadWidth3) {
led1.Road_Width3__c = RoadWidth3;
}
if (undefined != frontage3) {
led1.Frontage3__c = frontage3;
}
if (undefined != road4) {
led1.Road_4__c = road4;
}
if (undefined != RoadWidth4) {
led1.Road_Width4__c = RoadWidth4;
}
if (undefined != frontage4) {
led1.Frontage4__c = frontage4;
}
if (undefined != connRoad) {
led1.Connecting_Road__c = connRoad;
}
if (undefined != landform) {
led1.Land_Form__c = landform;
}
if (undefined != interExterRemarks) {
led1.Interior_Exterior_Remarks__c = interExterRemarks;
}
if (undefined != interiorExterior) {
led1.Interior_Exterior__c = interiorExterior;
}
if (undefined != extRecon) {
led1.Extension_and_Reconstruction__c = extRecon;
}
if (undefined != description) {
led1.Description = description;
}
if (undefined != anyTroubles) {
led1.Any_Trobles__c = anyTroubles;
}
if (undefined != unitSizeinSquareMeter) {
led1.Unit_Size_in_Square_Meters__c = unitSizeinSquareMeter;
}
if (undefined != layout2) {
led1.Layout2__c = layout2;
}
if (undefined != floorNum2) {
led1.Floor_Number2__c = floorNum2;
}
if (undefined != yearBuilt2) {
led1.Year_Built2__c = yearBuilt2;
}
if (undefined != constructionType2) {
led1.Construction_Type2__c = constructionType2;
}
if (undefined != direcFace2) {
led1.Direction_Facing2__c = direcFace2;
}
if (undefined != parkSpace2) {
led1.Parking_Spaces2__c = parkSpace2;
}
if (undefined != builComCer2) {
led1.Building_Completion_Certificate2__c = builComCer2;
}
if (undefined != parkSpace3) {
led1.Parking_Spaces__c = parkSpace3;
}
if (undefined != Timeofthedesiredpriceclaimed) {
led1.Time_of_the_desired_price_claimed__c = Timeofthedesiredpriceclaimed;
}
if (undefined != ReasontoSale) {
led1.Reason_to_Sale__c = ReasontoSale;
}
if (undefined != motorcycleparking) {
led1.Motorcycle_Parking__c = motorcycleparking;
}
if (undefined != balcony) {
led1.Balcony__c = balcony;
}
if (undefined != elevator) {
led1.Elevator__c = elevator;
}
if (undefined != propertyCert2) {
led1.Property_Status2__c = propertyCert2;
}
if (undefined != condition2) {
led1.Condition2__c = condition2;
}
if (undefined != UnnecessaryMat2) {
led1.Unnecessary_Matters2__c = UnnecessaryMat2;
}
if (undefined != currentAnnInc2) {
led1.Current_Annual_Income2__c = currentAnnInc2;
}
if (undefined != contactRenewal2) {
led1.Contract_Renewal2__c = contactRenewal2;
}
if (undefined != typeOfContract2) {
led1.Type_of_Contract2__c = typeOfContract2;
}
if (undefined != Garanter2) {
led1.Garanter2__c = Garanter2;
}
if (undefined != managementCom2) {
led1.Management_Companies2__c = managementCom2;
}
if (undefined != leaseContract2) {
led1.Lease_Contract2__c = leaseContract2;
}
if (undefined != subleaseSpecCon2) {
led1.Sublease_Special_Conditions2__c = subleaseSpecCon2;
}
if (undefined != depComPayment2) {
led1.Deposit_Compensation_Payment2__c = depComPayment2;
}
if (undefined != statusofuse2) {
led1.Status_Of_Use2__c = statusofuse2;
}
if (undefined != leaseholdfree2) {
led1.Is_This_Leasehold_Free2__c = leaseholdfree2;
}
if (undefined != landOwnershipRight2) {
led1.Land_Ownership_Rights2__c = landOwnershipRight2;
}
if (undefined != typeofRights3) {
led1.Type_Of_Rights11__c = typeofRights3;
}
if (undefined != typeofRights22) {
led1.Type_Of_Rights22__c = typeofRights22;
}
if (undefined != grandRent2) {
led1.Grand_Rent2__c = grandRent2;
}
if (undefined != interExterRemarks2) {
led1.Interior_Exterior_Remarks2__c = interExterRemarks2;
}
if (undefined != waterCirArea2) {
led1.Water_Circulated_Areas2__c = waterCirArea2;
}
if (undefined != interiorExterior2) {
led1.Interior_Exterior2__c = interiorExterior2;
}
if (undefined != buildingtype) {
led1.Type_Of_Building__c = buildingtype;
}
if (undefined != NufloorNum3) {
led1.Number_Of_Floors__c = NufloorNum3;
}
if (undefined != landsizeSqMt2) {
led1.Land_Size_in_Square_Meters2__c = landsizeSqMt2;
}
if (undefined != buildingsizeSqMt2) {
led1.Building_Size_in_Square_Meters2__c = buildingsizeSqMt2;
}
if (undefined != yearBuilt3) {
led1.Year_Built3__c = yearBuilt3;
}
if (undefined != store) {
led1.Store__c = store;
}
if (undefined != office) {
led1.Office__c = office;
}
if (undefined != tenant) {
led1.Tenant__c = tenant;
}
if (undefined != others) {
led1.Others__c = others;
}
if (undefined != Othersnum) {
led1.Others2__c = Othersnum;
}
if (undefined != constructionType3) {
led1.Construction_Type3__c = constructionType3;
}
if (undefined != direcFace3) {
led1.Direction_Facing3__c = direcFace3;
}
if (undefined != parkSpace4) {
led1.Parking_Space2__c = parkSpace4;
}
if (undefined != builComCer3) {
led1.Building_Completion_Certificate3__c = builComCer3;
}
if (undefined != propertyCert3) {
led1.Property_Status3__c = propertyCert3;
}
if (undefined != condition3) {
led1.Condition3__c = condition3;
}
if (undefined != UnnecessaryMat3) {
led1.Unnecessary_Matters3__c = UnnecessaryMat3;
}
if (undefined != currentAnnInc3) {
led1.Current_Annual_Income3__c = currentAnnInc3;
}
if (undefined != AnnInc) {
led1.Annual_Income_When_Fully_Tenanted__c = AnnInc;
}
if (undefined != contactRenewal3) {
led1.Contract_Renewal3__c = contactRenewal3;
}
if (undefined != typeOfContract3) {
led1.Type_of_Contract3__c = typeOfContract3;
}
if (undefined != Garanter3) {
led1.Garanter3__c = Garanter3;
}
if (undefined != managementCom3) {
led1.Management_Companies3__c = managementCom3;
}
if (undefined != leaseContract3) {
led1.Lease_Contract3__c = leaseContract3;
}
if (undefined != subleaseSpecCon3) {
led1.Sublease_Special_Conditions3__c = subleaseSpecCon3;
}
if (undefined != depComPayment3) {
led1.Deposit_Compensation_Payment3__c = depComPayment3;
}
if (undefined != statusofuse3) {
led1.Status_Of_Use3__c = statusofuse3;
}
if (undefined != leaseholdfree3) {
led1.Is_This_Leasehold_Free3__c = leaseholdfree3;
}
if (undefined != landOwnershipRight3) {
led1.Land_Ownership_Rights3__c = landOwnershipRight3;
}
if (undefined != typeofRights5) {
led1.Type_Of_Rights13__c = typeofRights5;
}
if (undefined != typeofRights33) {
led1.Type_Of_Rights23__c = typeofRights33;
}
if (undefined != grandRent3) {
led1.Grand_Rent3__c = grandRent3;
}
if (undefined != excavatDoc2) {
led1.Excavation_Document2__c = excavatDoc2;
}
if (undefined != road11) {
led1.Road11__c = road11;
}
if (undefined != RoadWidth11) {
led1.Road_Width5__c = RoadWidth11;
}
if (undefined != frontage11) {
led1.Frontage5__c = frontage11;
}
if (undefined != road22) {
led1.Road22__c = road22;
}
if (undefined != RoadWidth33) {
led1.Road_Width6__c = RoadWidth33;
}
if (undefined != frontage33) {
led1.Frontage6__c = frontage33;
}
if (undefined != road33) {
led1.Road33__c = road33;
}
if (undefined != RoadWidth22) {
led1.Road_Width7__c = RoadWidth22;
}
if (undefined != frontage22) {
led1.Frontage7__c = frontage22;
}
if (undefined != road44) {
led1.Road44__c = road44;
}
if (undefined != RoadWidth44) {
led1.Road_Width8__c = RoadWidth44;
}
if (undefined != frontage44) {
led1.Frontage8__c = frontage44;
}
if (undefined != connRoad2) {
led1.Connecting_Road2__c = connRoad2;
}
if (undefined != landform2) {
led1.Land_Form2__c = landform2;
}
if (undefined != interExterRemarks3) {
led1.Interior_Exterior_Remarks3__c = interExterRemarks3;
}
if (undefined != waterCirArea3) {
led1.Water_Circulated_Areas3__c = waterCirArea3;
}
if (undefined != waterCirArea) {
led1.Water_Circulated_Areas__c = waterCirArea;
}
if (undefined != interiorExterior3) {
led1.Interior_Exterior3__c = interiorExterior3;
}
if (undefined != extRecon2) {
led1.Extension_and_Reconstruction2__c = extRecon2;
}
if (undefined != OthercompaniesOfferAgencyorBuyBack) {
led1.Other_companies_Offer_Agency_or_BuyBack__c = OthercompaniesOfferAgencyorBuyBack;
}
if (undefined != Convenienttocallback) {
led1.Convenient_to_call_back__c = Convenienttocallback;
}
document.getElementById(“errormessage”).innerHTML = “”;
//document.getElementById(“errormessage”).innerHTML = “”;
var LeadList = new Array(led1);
var object = led1;
console.log(‘ALL Values>>> ‘ + JSON.stringify(object));
Visualforce.remoting.Manager.invokeAction(
‘{!$RemoteAction.repLogin.createLeads}’, LeadList, null, null, null, null, null, null, function (result, event) {
console.log(result);
if (null != result) {
if (null != result.opp && null != result.con && null != result.acc) {
IterateOverFiles(result.leadId);
angular.element(document.getElementById(‘AccountDiv’)).scope().change2(result);
angular.element(document.getElementById(‘OpportunityDiv’)).scope().change3(result);
angular.element(document.getElementById(‘ContactDiv’)).scope().change4(result);
$(‘#SavedInfo’).show();
$(‘#LeadDiv’).hide();
$(“#spinner”).hide();
reloadPage();
alert(‘保存されました。’);
} else if (result.ld != null) {
console.log(result);
document.getElementById(“notFound”).innerHTML = “電話番号 : ” + result.ld.Phone + ” はすでに存在しています。”;
$(“#spinner”).hide();
document.getElementById(“saveButton1”).disabled = false;
document.getElementById(“cancelButton1”).disabled = false;
document.getElementById(“saveButton2”).disabled = false;
document.getElementById(“cancelButton2”).disabled = false;
}else if(result.acc != null){
console.log(result);
document.getElementById(“notFound”).innerHTML = “電話番号 : ” + result.acc.Phone + ” はすでに存在しています。”;
$(“#spinner”).hide();
document.getElementById(“saveButton1”).disabled = false;
document.getElementById(“cancelButton1”).disabled = false;
document.getElementById(“saveButton2”).disabled = false;
document.getElementById(“cancelButton2”).disabled = false;
}
}
},
{escape: false}
);
}
}
function IterateOverFiles(accId) {
$(‘.inputFiles’).each(function () {
var attachFile = $(this)[0].files;
var file = attachFile[0];
if (attachFile.length > 0) {
var reader = new FileReader();
if (file.size > 26214400) {
alert(‘Attachment size not supported’);
}
reader.onload = function (e) {
uploadAttachment(accId, file, e);
};
reader.readAsBinaryString(file);
}
});
}
function uploadAttachment(recordID, currentFile, e) {
repLogin.attachBlob(recordID,currentFile.name,currentFile.type,window.btoa(e.target.result),function(result,event){
console.log(result);
});
}
function redirect() {
//alert(‘Please click Okay to Procede’);
if (null != redirectUrl) {
history.pushState(null, null, redirectUrl);
}
}
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split(“&”);
//alert(‘In getQueryVariable function’);
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split(“=”);
if (pair[0] == variable) {
//alert(‘In parameter function’+pair[0]);
//alert(‘In parameter function’+pair[1]);
return pair[1];
}
}
}
function saveAcc() {
var AccountId = getQueryVariable(“AccId”);
// alert(‘AccountId>>>’+AccountId);
var acc = new Account1();
acc.Id = AccountId;
if (undefined != AccountNameacc) {
acc.Name = AccountNameacc;
}
if (undefined != Phoneacc) {
acc.Phone = Phoneacc;
}
if (undefined != InitialContactDataAndTimeacc) {
acc.Reference_Date_String_field__c = InitialContactDataAndTimeacc;
}
if (undefined != Agentacc) {
acc.Agent__c = Agentacc;
}
if (undefined != KanjiFirstNameacc) {
acc.Kanji_First_Name__c = KanjiFirstNameacc;
}
if (undefined != KanaFirstNameacc) {
acc.Kana_First_Name__c = KanaFirstNameacc;
}
if (undefined != KanjiLastNameacc) {
acc.Kanji_Last_Name__c = KanjiLastNameacc;
}
if (undefined != KanaLastNameacc) {
acc.Kana_Last_Name__c = KanaLastNameacc;
}
if (undefined != SellerTypeacc) {
acc.Seller_Type__c = SellerTypeacc;
//console.log(‘acc.Seller_Type__c>>>>>>>’+acc.Seller_Type__c);
console.log(‘SellerTypeacc>>> Save Account>>>>’+SellerTypeacc);
}
var accList = new Array(acc);
console.log(accList);
Visualforce.remoting.Manager.invokeAction(
‘{!$RemoteAction.repLogin.createLeads}’, null, accList, null, null, null, null, null, function (result, event) {
console.log(result);
if (result.acc != null) {
angular.element(document.getElementById(‘AccountDiv’)).scope().change2(result);
}
},
{escape: false}
);
}
function saveOpp() {
var op = new Opportunity1();
op.Id = opId;
if (undefined != name) {
op.Name = name;
}
if (undefined != dialogHistoryAcc) {
op.Dialog_History__c = dialogHistoryAcc;
}
if (undefined != noBuyReasonAcc) {
op.No_Buy_Reason__c = noBuyReasonAcc;
}
if (undefined != stageOpp) {
op.StageName = stageOpp;
}
if (undefined != outcomeOpp) {
op.Outcome_Results__c = outcomeOpp;
}
if (undefined != Selleragreedtosharepersonalproperopp) {
op.Seller_agreed_to_share_personal_proper__c = Selleragreedtosharepersonalproperopp;
}
var nextcallbacktime1 = {};
nextcallbacktime1[“NextCallDateTimeAcc”] = formatDate(NextCallDateTimeAcc);
if (undefined != AlloppDates && NextCallDateTimeAcc != undefined) {
op.Reference_Date_String_field__c = AlloppDates+JSON.stringify(nextcallbacktime1);
}else if(undefined != AlloppDates && NextCallDateTimeAcc == undefined){
op.Reference_Date_String_field__c = AlloppDates;
}else if(undefined == AlloppDates && NextCallDateTimeAcc != undefined){
op.Reference_Date_String_field__c = JSON.stringify(nextcallbacktime1);
}
if (undefined != sellingsituationopp) {
op.Selling_Situation__c = sellingsituationopp;
}
console.log(‘leadsourceopp>>>>>>>>>’+leadsourceopp);
if (undefined != leadsourceopp) {
op.LeadSource = leadsourceopp;
}
if (undefined != SellingDesiredPriceopp) {
op.Seller_Desired_Price__c = Selling0DesiredPriceopp;
}
/*if(undefined != storageFacilityOpp){
op.Storage_Facility__c=storageFacilityOpp;
}*/
if (undefined != zip1Addopp) {
op.Mailing_Zip_Postal_Code__c = zip1Addopp;
}
if (undefined != mailingStreet1opp) {
op.Mailing_Street_1__c = mailingStreet1opp;
}
if (undefined != state1Addopp) {
op.Mailing_State_Province__c = state1Addopp;
}
if (undefined != mailingStreet2opp) {
op.Mailing_Street_2__c = mailingStreet2opp;
}
if (undefined != city1Addopp) {
op.Mailing_City__c = city1Addopp;
}
if (undefined != roomNumber1opp) {
op.Room_Number__c = roomNumber1opp;
}
if (undefined != zoningZipopp) {
op.Zoning_Zip_Postal_Code__c = zoningZipopp;
}
if (undefined != zoningStreet1opp) {
op.Zoning_Street_1__c = zoningStreet1opp;
}
if (undefined != zoningStateopp) {
op.Zoning_State_Province__c = zoningStateopp;
}
if (undefined != zoningStreet2opp) {
op.Zoning_Street_2__c = zoningStreet2opp;
}
if (undefined != zoningCityopp) {
op.Zoning_City__c = zoningCityopp;
}
if (undefined != powerOfAttopp) {
op.Power_of_Attorney__c = powerOfAttopp;
}
if (undefined != MapVerificationopp) {
op.Map_Verification__c = MapVerificationopp;
}
if (undefined != inspectionCertiopp) {
op.Inspection_Certificate__c = inspectionCertiopp;
}
if (undefined != titleDeedopp) {
op.Title_Deed__c = titleDeedopp;
}
if (undefined != CerBounConopp) {
op.Certificate_of_Boundary_Confirmation__c = CerBounConopp;
}
if (undefined != bankLoanBalopp) {
op.Bank_Loan_Balance__c = bankLoanBalopp;
}
if (undefined != proTypeopp) {
op.Property_Type__c = proTypeopp;
}
if (undefined != landsizetsuboopp) {
op.Land_Size_in_Square_Meters__c = landsizetsuboopp;
}
if (undefined != buildingsizetsuboopp) {
op.Building_Size_in_Square_Meters__c = buildingsizetsuboopp;
}
if (undefined != yearBuiltopp) {
op.Year_Built__c = yearBuiltopp;
}
if (undefined != layoutopp) {
op.Layout__c = layoutopp;
}
if (undefined != constructionTypeopp) {
op.Construction_Type__c = constructionTypeopp;
}
if (undefined != floorNumopp) {
op.Floor_Number__c = floorNumopp;
}
if (undefined != direcFaceopp) {
op.Direction_Facing__c = direcFaceopp;
}
if (undefined != parkSpaceopp) {
op.Parking_Space__c = parkSpaceopp;
}
if (undefined != builComCeropp) {
op.Building_Completion_Certificate__c = builComCeropp;
}
if (undefined != propertyCertopp) {
op.Property_Status__c = propertyCertopp;
}
if (undefined != conditionopp) {
op.Condition__c = conditionopp;
}
if (undefined != UnnecessaryMatopp) {
op.Unnecessary_Matters__c = UnnecessaryMatopp;
}
if (undefined != currentAnnIncopp) {
op.Current_Annual_Income__c = currentAnnIncopp;
}
if (undefined != contactRenewalopp) {
op.Contract_Renewal__c = contactRenewalopp;
}
if (undefined != Garanteropp) {
op.Garanter__c = Garanteropp;
}
if (undefined != typeOfContractopp) {
op.Type_of_Contract__c = typeOfContractopp;
}
if (undefined != leaseContractopp) {
op.Lease_Contract__c = leaseContractopp;
}
if (undefined != managementComopp) {
op.Management_Companies__c = managementComopp;
}
if (undefined != depComPaymentopp) {
op.Deposit_Compensation_Payment__c = depComPaymentopp;
}
if (undefined != subleaseSpecConopp) {
op.Sublease_Special_Conditions__c = subleaseSpecConopp;
}
if (undefined != statusofuseopp) {
op.Status_Of_Use__c = statusofuseopp;
}
if (undefined != leaseholdfreeopp) {
op.Is_This_Leasehold_Free__c = leaseholdfreeopp;
}
if (undefined != landOwnershipRightopp) {
op.Land_Ownership_Rights__c = landOwnershipRightopp;
}
if (undefined != typeofRightsopp) {
op.Type_Of_Rights1__c = typeofRightsopp;
}
if (undefined != typeofRights2opp) {
op.Type_Of_Rights2__c = typeofRights2opp;
}
if (undefined != grandRentopp) {
op.Grand_Rent__c = grandRentopp;
}
if (undefined != excavatDocopp) {
op.Excavation_Document__c = excavatDocopp;
}
if (undefined != road1opp) {
op.Road_1__c = road1opp;
}
if (undefined != road3opp) {
op.Road_3__c = road3opp;
}
if (undefined != RoadWidth1opp) {
op.Road_Width__c = RoadWidth1opp;
}
if (undefined != RoadWidth3opp) {
op.Road_Width3__c = RoadWidth3opp;
}
if (undefined != frontage1opp) {
op.Frontage__c = frontage1opp;
}
if (undefined != frontage3opp) {
op.Frontage3__c = frontage3opp;
}
if (undefined != road2opp) {
op.Road_2__c = road2opp;
}
if (undefined != road4opp) {
op.Road_4__c = road4opp;
}
if (undefined != RoadWidth2opp) {
op.Road_Width2__c = RoadWidth2opp;
}
if (undefined != RoadWidth4opp) {
op.Road_Width4__c = RoadWidth4opp;
}
if (undefined != frontage2opp) {
op.Frontage2__c = frontage2opp;
}
if (undefined != frontage4opp) {
op.Frontage4__c = frontage4opp;
}
if (undefined != connRoadopp) {
op.Connecting_Road__c = connRoadopp;
}
if (undefined != landformopp) {
op.Land_Form__c = landformopp;
}
if (undefined != interExterRemarksopp) {
op.Interior_Exterior_Remarks__c = interExterRemarksopp;
}
if (undefined != waterCirAreaopp) {
op.Water_Circulated_Areas__c = waterCirAreaopp;
}
if (undefined != isOwnerAbleSignContractOpp && isOwnerAbleSignContractOpp != “-None-“) {
op.Is_the_owner_able_to_sign_contract__c = isOwnerAbleSignContractOpp;
}
if (undefined != interiorExterioropp) {
op.Interior_Exterior__c = interiorExterioropp;
}
if (undefined != extReconopp) {
op.Extension_and_Reconstruction__c = extReconopp;
}
if (undefined != descriptionopp) {
op.Description = descriptionopp;
}
if (undefined != anyTroublesopp) {
op.Any_Trobles__c = anyTroublesopp;
}
if (undefined != unitSizeinSquareMeteropp) {
op.Unit_Size_in_Square_Meters__c = unitSizeinSquareMeteropp;
}
if (undefined != yearBuilt2opp) {
op.Year_Built2__c = yearBuilt2opp;
}
if (undefined != constructionType2opp) {
op.Construction_Type2__c = constructionType2opp;
}
if (undefined != layout2opp) {
op.Layout2__c = layout2opp;
}
if (undefined != direcFace2opp) {
op.Direction_Facing2__c = direcFace2opp;
}
if (undefined != floorNum2opp) {
op.Floor_Number2__c = floorNum2opp;
}
if (undefined != builComCer2opp) {
op.Building_Completion_Certificate2__c = builComCer2opp;
}
if (undefined != parkSpace2opp) {
op.Parking_Space2__c = parkSpace2opp;
}
if (undefined != parkSpace3opp) {
op.Parking_Spaces__c = parkSpace3opp;
}
if (undefined != motorcycleparkingopp) {
op.Motorcycle_Parking__c = motorcycleparkingopp;
}
if (undefined != balconyopp) {
op.Balcony__c = balconyopp;
}
if (undefined != elevatoropp) {
op.Elevator__c = elevatoropp;
}
if (undefined != propertyCert2opp) {
op.Property_Status2__c = propertyCert2opp;
}
if (undefined != condition2opp) {
op.Condition2__c = condition2opp;
}
if (undefined != UnnecessaryMat2opp) {
op.Unnecessary_Matters2__c = UnnecessaryMat2opp;
}
if (undefined != currentAnnInc2opp) {
op.Current_Annual_Income2__c = currentAnnInc2opp;
}
if (undefined != contactRenewal2opp) {
op.Contract_Renewal2__c = contactRenewal2opp;
}
if (undefined != Garanter2opp) {
op.Garanter2__c = Garanter2opp;
}
if (undefined != ifYesopp) {
op.If_Yes__c = ifYesopp;
}
if (undefined != ifYesopp2) {
op.If_Yes1__c = ifYesopp2;
}
if (undefined != ifYesopp3) {
op.If_Yes2__c = ifYesopp3;
}
if (undefined != typeOfContract2opp) {
op.Type_of_Contract2__c = typeOfContract2opp;
}
if (undefined != leaseContract2opp) {
op.Lease_Contract2__c = leaseContract2opp;
}
if (undefined != managementCom2opp) {
op.Management_Companies2__c = managementCom2opp;
}
if (undefined != depComPayment2opp) {
op.Deposit_Compensation_Payment2__c = depComPayment2opp;
}
if (undefined != subleaseSpecCon2opp) {
op.Sublease_Special_Conditions2__c = subleaseSpecCon2opp;
}
if (undefined != statusofuse2opp) {
op.Status_Of_Use2__c = statusofuse2opp;
}
if (undefined != leaseholdfree2opp) {
op.Is_This_Leasehold_Free2__c = leaseholdfree2opp;
}
if (undefined != landOwnershipRight2opp) {
op.Land_Ownership_Rights2__c = landOwnershipRight2opp;
}
if (undefined != typeofRights3opp) {
op.Type_of_Rights11__c = typeofRights3opp;
}
if (undefined != typeofRights22opp) {
op.Type_of_Rights22__c = typeofRights22opp;
}
if (undefined != grandRent2opp) {
op.Grand_Rent2__c = grandRent2opp;
}
if (undefined != interExterRemarks2opp) {
op.Interior_Exterior_Remarks2__c = interExterRemarks2opp;
}
if (undefined != waterCirArea2opp) {
op.Water_Circulated_Areas2__c = waterCirArea2opp;
}
if (undefined != interiorExterior2opp) {
op.Interior_Exterior2__c = interiorExterior2opp;
}
if (undefined != buildingtypeopp) {
op.Type_Of_Building__c = buildingtypeopp;
}
if (undefined != landsizeSqMt2opp) {
op.Land_Size_in_Square_Meters2__c = landsizeSqMt2opp;
}
if (undefined != storeopp) {
op.Store__c = storeopp;
}
if (undefined != buildingsizeSqMt2opp) {
op.Building_Size_in_Square_Meters2__c = buildingsizeSqMt2opp;
}
if (undefined != officeopp) {
op.Office__c = officeopp;
}
if (undefined != tenantopp) {
op.Tenant__c = tenantopp;
}
if (undefined != Othersnumopp) {
op.Others__c = Othersnumopp;
}
if (undefined != constructionType3opp) {
op.Construction_Type3__c = constructionType3opp;
}
if (undefined != yearBuilt3opp) {
op.Year_Built3__c = yearBuilt3opp;
}
if (undefined != direcFace3opp) {
op.Direction_Facing3__c = direcFace3opp;
}
if (undefined != NufloorNum3opp) {
op.Number_Of_Floors__c = NufloorNum3opp;
}
if (undefined != builComCer3opp) {
op.Building_Completion_Certificate3__c = builComCer3opp;
}
if (undefined != parkSpace4opp) {
op.Parking_Spaces2__c = parkSpace4opp;
}
if (undefined != propertyCert3opp) {
op.Property_Status3__c = propertyCert3opp;
}
if (undefined != condition3opp) {
op.Condition3__c = condition3opp;
}
if (undefined != UnnecessaryMat3opp) {
op.Unnecessary_Matters3__c = UnnecessaryMat3opp;
}
if (undefined != currentAnnInc3opp) {
op.Current_Annual_Income3__c = currentAnnInc3opp;
}
if (undefined != contactRenewal3opp) {
op.Contract_Renewal3__c = contactRenewal3opp;
}
if (undefined != AnnIncopp) {
op.Annual_Income_When_Fully_Tenanted__c = AnnIncopp;
}
if (undefined != Garanter3opp) {
op.Garanter3__c = Garanter3opp;
}
if (undefined != typeOfContract3opp) {
op.Type_of_Contract3__c = typeOfContract3opp;
}
if (undefined != leaseContract3opp) {
op.Lease_Contract3__c = leaseContract3opp;
}
if (undefined != managementCom3opp) {
op.Management_Companies3__c = managementCom3opp;
}
if (undefined != depComPayment3opp) {
op.Deposit_Compensation_Payment3__c = depComPayment3opp;
}
if (undefined != subleaseSpecCon3opp) {
op.Sublease_Special_Conditions3__c = subleaseSpecCon3opp;
}
if (undefined != statusofuse3opp) {
op.Status_Of_Use3__c = statusofuse3opp;
}
if (undefined != leaseholdfree3opp) {
op.Is_This_Leasehold_Free3__c = leaseholdfree3opp;
}
if (undefined != landOwnershipRight3opp) {
op.Land_Ownership_Rights3__c = landOwnershipRight3opp;
}
if (undefined != typeofRights5opp) {
op.Type_Of_Rights13__c = typeofRights5opp;
}
if (undefined != typeofRights33opp) {
op.Type_Of_Rights23__c = typeofRights33opp;
}
if (undefined != grandRent3opp) {
op.Grand_Rent3__c = grandRent3opp;
}
if (undefined != excavatDoc2opp) {
op.Excavation_Document2__c = excavatDoc2opp;
}
if (undefined != road11opp) {
op.Road11__c = road11opp;
}
if (undefined != road33opp) {
op.Road33__c = road33opp;
}
if (undefined != RoadWidth11opp) {
op.Road_Width5__c = RoadWidth11opp;
}
if (undefined != RoadWidth33opp) {
op.Road_Width7__c = RoadWidth33opp;
}
if (undefined != frontage11opp) {
op.Frontage5__c = frontage11opp;
}
if (undefined != frontage33opp) {
op.Frontage7__c = frontage33opp;
}
if (undefined != road22opp) {
op.Road22__c = road22opp;
}
if (undefined != road44opp) {
op.Road44__c = road44opp;
}
if (undefined != RoadWidth22opp) {
op.Road_Width6__c = RoadWidth22opp;
}
if (undefined != RoadWidth44opp) {
op.Road_Width8__c = RoadWidth44opp;
}
if (undefined != frontage22opp) {
op.Frontage6__c = frontage22opp;
}
if (undefined != frontage44opp) {
op.Frontage8__c = frontage44opp;
}
if (undefined != connRoad2opp) {
op.Connecting_Road2__c = connRoad2opp;
}
if (undefined != landform2opp) {
op.Land_Form2__c = landform2opp;
}
if (undefined != interExterRemarks3opp) {
op.Interior_Exterior_Remarks3__c = interExterRemarks3opp;
}
if (undefined != waterCirArea3opp) {
op.Water_Circulated_Areas3__c = waterCirArea3opp;
}
if (undefined != interiorExterior3opp) {
op.Interior_Exterior3__c = interiorExterior3opp;
}
if (undefined != extRecon21opp) {
op.Extension_and_Reconstruction2__c = extRecon21opp;
}
if (undefined != OthercompaniesOfferAgencyorBuyBackopp) {
op.Other_companies_Offer_Agency_or_BuyBack__c = OthercompaniesOfferAgencyorBuyBackopp;
}
if (undefined != Convenienttocallbackopp) {
op.Convenient_to_call_back__c = Convenienttocallbackopp;
}
if (undefined != Timeofthedesiredpriceclaimedopp) {
op.Time_of_the_desired_price_claimed__c = Timeofthedesiredpriceclaimedopp;
}
if (undefined != ReasontoSaleOpp) {
op.Reason_to_Sale__c = ReasontoSaleOpp;
}
console.log(‘op.Reason_to_Sale__c>>>>>>>>>>>>>>>>>>>>>>>>>>>>’+op.Reason_to_Sale__c);
var opList = new Array(op);
Visualforce.remoting.Manager.invokeAction(
‘{!$RemoteAction.repLogin.createLeads}’, null, null, opList, null, null, null, null, function (result, event) {
//alert(result);
if (result != null && result != undefined) {
//$(‘#oppUpdated’).show();
angular.element(document.getElementById(‘OpportunityDiv’)).scope().change3(result);
//alert(‘description’+description);
}
},
{escape: false}
);
}
function saveCon() {
saveOpp();
saveAcc();
var co = new Contact1();
co.Id = conId;
if (undefined != FirstNamecon) {
co.FirstName = FirstNamecon;
}
if (undefined != callBackCon && callBackCon != ‘-None-‘) {
co.Call_Back__c = callBackCon;
}
if (undefined != LastNamecon) {
co.LastName = LastNamecon;
}
if (undefined != Phonecon) {
co.Phone = Phonecon;
}
if (undefined != Emailcon) {
co.Email = Emailcon;
}
if (undefined != contactNotOnwercon) {
co.Caller_is_not_the_owner__c = contactNotOnwercon;
}
if (undefined != KanjiFirstNamecon) {
co.Kanji_First_Name__c = KanjiFirstNamecon;
}
if (undefined != KanaFirstNamecon) {
co.Kana_First_Name__c = KanaFirstNamecon;
}
if (undefined != KanjiLastNamecon) {
co.Kanji_Last_Name__c = KanjiLastNamecon;
}
if (undefined != KanaLastNamecon) {
co.Kana_Last_Name__c = KanaLastNamecon;
}
if (undefined != Mobilecon) {
co.MobilePhone = Mobilecon;
}
if (undefined != Faxcon) {
co.Fax = Faxcon;
}
if (undefined != mailingCitycon) {
co.MailingCity = mailingCitycon;
}
if (undefined != MailingStreetcon) {
co.MailingStreet = MailingStreetcon;
}
if (undefined != MailingStateProvincecon) {
co.MailingState = MailingStateProvincecon;
}
if (undefined != MailingZipPostalCodecon) {
co.MailingPostalCode = MailingZipPostalCodecon;
}
if (undefined != BuildingNamecon) {
co.Building_Name__c = BuildingNamecon;
}
if (undefined != RoomNumbercon) {
co.Room_Number__c = RoomNumbercon;
}
if (undefined != Titlecon) {
co.Title = Titlecon;
}
if (undefined != OwnerFirstNameKanjicon) {
co.Owner_First_Name_Kanji__c = OwnerFirstNameKanjicon;
}
if (undefined != OwnerfirstNameKanacon) {
co.Owner_First_Name_Kana__c = OwnerfirstNameKanacon;
}
if (undefined != OwnerLastNameKanjicon) {
co.Owner_Last_Name_Kanji__c = OwnerLastNameKanjicon;
}
if (undefined != OwnerLastNameKanacon) {
co.Owner_Last_Name_Kana__c = OwnerLastNameKanacon;
}
if (undefined != OwnerfirstNameEnglishcon) {
co.Owner_First_Name_English__c = OwnerfirstNameEnglishcon;
}
if (undefined != OwnerLastNameEnglishcon) {
co.Owner_Last_Name_English__c = OwnerLastNameEnglishcon;
}
if (undefined != OwnerPhonecon) {
co.Owner_Phone__c = OwnerPhonecon;
}
if (undefined != OwnerMailingStreetcon) {
co.Owner_Mailing_Street__c = OwnerMailingStreetcon;
}
if (undefined != OwnerMailingCitycon) {
co.Owner_Mailing_City__c = OwnerMailingCitycon;
}
if (undefined != OwnerMailingStateProvincecon) {
co.Owner_Mailing_State_Province__c = OwnerMailingStateProvincecon;
}
if (undefined != OwnerMailingZipPostalCodecon) {
co.Owner_Mailing_Zip_Postal_Code__c = OwnerMailingZipPostalCodecon;
}
if (undefined != OwnerBuildingNamecon) {
co.Owner_Building_Name__c = OwnerBuildingNamecon;
}
if (undefined != OwnerRoomNumbercon) {
co.Owner_Room_Number__c = OwnerRoomNumbercon;
}
if (undefined != Othercon) {
co.Others__c = Othercon;
}
var coList = new Array(co);
Visualforce.remoting.Manager.invokeAction(
‘{!$RemoteAction.repLogin.createLeads}’, null, null, null, coList, null, null, null, function (result, event) {
console.log(result);
if (result != null && result != undefined) {
angular.element(document.getElementById(‘ContactDiv’)).scope().change4(result);
}
},
{escape: false}
);
//alert(‘Information has been Saved’);
}
function formatDate(D) {
if (D != undefined) {
var d = D;
var dformat = [(d.getFullYear()), (d.getMonth() + 1).padLeft(),
d.getDate().padLeft()].join(‘/’) + ‘-‘ +
[d.getHours().padLeft(),
d.getMinutes().padLeft(),
d.getSeconds().padLeft()].join(‘:’);
return dformat;
}
}
Number.prototype.padLeft = function (base, chr) {
var len = (String(base || 10).length – String(this).length) + 1;
return len > 0 ? new Array(len).join(chr || ‘0’) + this : this;
}
function goBack() {
var value = confirm(“Cancel?”);
if (value == true) {
var url1 = document.referrer;
//alert(url1);
window.location.href = url1;
}
}
</script>
</head>
<html>
<head>
<style>
input {
margin-top: 10px important;
padding-top: 10px important;
}
#Opp {
margin-top: 10px important;
}
#Target {
margin-top: 10px important;
}
slds-input {
margin-top: 10px;
}
div {
padding-top: 10px important;
margin-top: 10px important;
}
#spinner {
display: none;
position: fixed;
top: 50%;
left: 50%;
text-align: center;
padding: 10px;
font: normal 16px Tahoma, Geneva, sans-serif;
margin-left: -50px;
margin-top: -50px;
z-index: 2;
overflow: auto;
}
/* ———————–Popup———————– */
/*.customPopup {
background-color: white;
border-style: solid;
border-width: 2px;
left: 20%;
padding: 10px;
position: absolute;
z-index: 9999;
width: 60%;
}
.disabledTextBox {
background-color: white;
border: 1px solid;
color: black;
cursor: default;
width: 90px;
display: table;
padding: 2px 1px;
text-align:right;
}
.closeButton {
float: right;
}*/
/* ==================================new popup========================= */
* {
box-sizing: border-box;
}
body {
line-height: 1.5;
font-family: ‘Lato’;
-webkit-font-smoothing: antialiased;
overflow-x: hidden;
}
h1,h2,h3,p {
font-weight: 300;
margin: 0 0 2.4rem 0;
}
h1,h2,h3 {
line-height: 1.3;
}
a {
text-decoration: none;
color: inherit;
font-weight: 400;
}
/**
* Material Modal CSS
*/
.modal {
will-change: visibility, opacity;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow-y: auto;
overflow-x: hidden;
z-index: 1000;
visibility: hidden;
opacity: 0;
-webkit-transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
-webkit-transition-delay: $modal-delay;
transition-delay: $modal-delay;
}
.modal–active {
visibility: visible;
opacity: 1;
}
.modal–align-top {
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
}
.modal__bg {
background: transparent;
}
.modal__dialog {
max-width: 600px;
padding: 0.2rem;
box-shadow: 0 12px 15px 0 rgba(0,0,0,0.25);
}
.modal__content {
will-change: transform, opacity;
position: relative;
padding: 1.0rem;
background: #f4f6f9;
background-clip: padding-box;
-webkit-transition: all 0.25s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.25s cubic-bezier(0.23, 1, 0.32, 1);
}
/* .modal__content–active {
opacity: 1;
} */
.modal__close {
z-index: 1100;
cursor: pointer;
}
.modal__trigger {
position: relative;
display: inline-block;
padding: 1.2rem 2.4rem;
color: rgba(0,0,0,0.7);
line-height: 1;
cursor: pointer;
background: #f4f6f9;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.26);
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
}
.modal__trigger–active {
z-index: 10;
}
.modal__trigger:hover {
background: #f4f6f9;
}
#modal__temp {
will-change: transform, opacity;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #f4f6f9;
-webkit-transform: none;
transform: none;
opacity: 1;
-webkit-transition: opacity 0.1s ease-out, -webkit-transform 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: opacity 0.1s ease-out, -webkit-transform 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: opacity 0.1s ease-out, transform 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: opacity 0.1s ease-out, transform 0.5s cubic-bezier(0.23, 1, 0.32, 1), -webkit-transform 0.5s cubic-bezier(0.23, 1, 0.32, 1);
}
/**
* Demo specific CSS
*/
img {
max-width: 100%;
}
.demo-btns header {
padding: 7vh 10vw;
background: #f4f6f9;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.demo-btns header h1 {
margin: 0;
color: rgba(0,0,0,0.54);
font-weight: 300;
}
/* .demo-btns .info {
background: #f44336;
padding: 3vh 10vw;
height: 70vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
} */
.demo-btns p {
text-align: center;
color: #fff;
}
.demo-btns .link {
font-size: 20px;
}
.demo-btns .modal__trigger {
background-color: white;
color: #16325c;
border: 1px solid #d8dde6;
border-radius: 4px;
width: 100%;
-webkit-transition: border 0.1s linear, background-color 0.1s linear;
transition: border 0.1s linear, background-color 0.1s linear;
display: inline-block;
padding: 0 16px 0 12px;
line-height: 34px;
min-height: calc(34px + 2px);
}
@media (max-width: 640px) {
.demo-btns .modal__trigger {
margin-bottom: 0.8rem;
}
}
.demo-close {
position: absolute;
top: 0;
right: 0;
margin: 1.2rem;
padding: 0.6rem;
background: rgba(0,0,0,0.3);
border-radius: 50%;
-webkit-transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
}
.demo-close svg {
width: 24px;
fill: #fff;
pointer-events: none;
vertical-align: top;
}
.demo-close:hover {
background: rgba(0,0,0,0.6);
}
.logo {
position: fixed;
bottom: 3vh;
right: 3vw;
z-index: 2;
}
.logo img {
width: 45px;
-webkit-transform: rotate(0);
transform: rotate(0);
-webkit-transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
}
.logo img:hover {
-webkit-transform: rotate(180deg) scale(1.1);
transform: rotate(180deg) scale(1.1);
}
</style>
<apex:stylesheet value=”{!URLFOR($Resource.SLDS0122, ‘assets/styles/salesforce-lightning-design-system-vf.css’)}”/>
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js”></script>
</head>
<body onload=”searchAccount();”>
<div class=”slds”>
<div id=”test”>
<div style=”margin-top:3px;margin-left:3px;”>
<input class=”slds-button slds-button–neutral slds-not-selected” type=”Button” value=”GO BACK”
onclick=”goBack();”></input>
</div>
<apex:pageMessages />
<div id=”notFound” style=”text-align: center;font-size: 25px;color:red;”>
<h1></h1>
</div>
<div style=”text-align: center;font-size: 18px;color:red;”>
<h1 id=”leadCreated”></h1>
<h1 id=”errormessage”></h1>
</div>
<div data-ng-app=”myAppLead” id=”LeadDiv” data-ng-controller=”myCtrlLead”>
<div class=”slds-text-align–center” style=”margin-bottom: 10px; margin-top:10px”>
<input id=”saveButton1″ class=”slds-button slds-button–brand slds-not-selected” type=”button”
value=”Save” onclick=”save();”></input>
<input id=”cancelButton1″ class=”slds-button slds-button–neutral slds-not-selected”
type=”button” value=”Cancel” onclick=”goBack();”></input>
<img id=”spinner” src=”{!URLFOR($Resource.spinner)}” alt=”spinner Logo” style=”display:none;”/>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<label class=”smallScreenLabel” style=”font-weight:bold;”>担当者</label>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”agent” data-ng-change=”change1()”
data-ng-init=”init1()” id=”agentId”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<label class=”smallScreenLabel” style=”font-weight:bold;”>入電日</label>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”datetime-local” data-ng-model=”contactDateTime”
data-ng-change=”change1()” data-ng-init=”init1()” id=”contactDateTimeId”/>
</div>
</div>
<div class=”slds-page-header” style=”margin-top: 20px;”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>会話メモ (Dialog)</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:8px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>会話履歴 (Dialog History)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”dialogHistory” data-ng-model=”dialogHistory”
id=”dialogHistoryId” data-ng-change=”change1()” data-ng-init=”init1()” cols=”35″
wrap=”soft”></textarea>
<span style=”color:Red; font-weight:bold;” id=”dialogHistorySpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>買わない理由 (No Buy Reason)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”noBuyReason” data-ng-model=”noBuyReason”
id=”noBuyReasonId” data-ng-change=”change1()” data-ng-init=”init1()” cols=”35″
wrap=”soft”></textarea>
<span style=”color:Red; font-weight:bold;” id=”noBuyReasonSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:8px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>次のコールバック日時(Next Call Date & Time)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”datetime-local” name=”NextCallDateTime” data-ng-model=”NextCallDateTime” data-ng-change=”change1()” data-ng-init=”init1()” id=”NextCallDateTimeId” style=”margin-left: 1px;” data-ng-required=”If(NextCallDateTimeproper ==’Accepted’,true,false)”/>
<span id=”NextCallDateTimeId”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<!– Attachment Section
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:8px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>How many files you want to upload?</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<apex:actionRegion >
<apex:actionFunction action=”{!ChangeCount}” name=”ChangeCount1″ rerender=”pBlock”/>
<apex:selectList onchange=”ChangeCount1();” multiselect=”false” size=”1″
value=”{!FileCount}” styleclass=”slds-input”>
<apex:selectOption itemLabel=”該当なし” itemValue=”0″/>
<apex:selectOptions value=”{!filesCountList}”>
</apex:selectOptions>
</apex:selectList>
</apex:actionRegion>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>Select File/s</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<apex:outputpanel id=”pBlock”>
<apex:repeat value=”{!allFileList}” var=”AFL1″ id=”repeatAttachment”>
<apex:inputFile styleClass=”inputFiles” value=”{!AFL1.Body}”
filename=”{!AFL1.Name}”/>
<br/>
</apex:repeat>
<script>
adjustInputFiles(‘{!FileCount}’);
</script>
</apex:outputpanel>
</div>
</div>
Attachment Section –>
<div class=”slds-page-header” style=”margin-top: 20px;”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Account Information</h1>
</div>
</div>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;margin-top:12px;”>Contact
Information
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”
style=”margin-top:10px;”>
<h1>苗字(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”lastNameKanji” data-ng-change=”change1()”
data-ng-init=”init1()” id=”lastNameKanjiId” style=”margin-top:10px;”/>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”
style=”margin-top:10px;”>
<h1>苗字(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”lastNameKana” data-ng-change=”change1()”
data-ng-init=”init1()” id=”lastNameKanaId” style=”margin-top:10px;”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>名前(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 tslds-text-align–lef”>
<input class=”slds-input” data-ng-model=”firstNameKanji” data-ng-change=”change1()”
data-ng-init=”init1()” id=”firstNameKanjiId”/>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>名前(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left “>
<input class=”slds-input” data-ng-model=”firstNameKana” data-ng-change=”change1()”
data-ng-init=”init1()” id=”firstNameKanaId”/>
</div>
</div>
<!–
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>敬称</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” style=”width: 100px;” name=”Salutation” id=”salutationId” data-ng-model=”salutation” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>-None-</option>
<option value=”Mr.”>Mr.</option>
<option value=”Ms.”>Ms.</option>
<option value=”Mrs.”>Mrs.</option>
<option value=”Dr.”>Dr.</option>
<option value=”Prof.”>Prof.</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
–>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>苗字 (英語)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 “>
<input class=”slds-input” data-ng-model=”lastname” data-ng-change=”change1()”
data-ng-init=”init1()” id=”lastNameId” data-ng-style=”required1″/>
<span style=”color:Red; font-weight:bold;” id=”lastNameIdSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
売主タイプ
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”SellerType” id=”SellerTypeId” data-ng-model=”SellerType” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Company”>会社</option>
<option value=”Individual”>個人</option>
<option value=”Real Estate Broker”>仲介不動産会社</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>名前(英語)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”firstname” data-ng-change=”change1()” data-ng-init=”init1()” id=”firstNameId”/>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>モバイル</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”mobile” data-ng-change=”change1()” data-ng-init=”init1()” id=”mobileId”/>
<span style=”color:Red; font-weight:bold;” id=”mobileSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>メール</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”email” data-ng-change=”change1();” data-ng-init=”init1()” id=”emailId”/>
<span style=”color:Red; font-weight:bold;” id=”emailSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>電話番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left “>
<input class=”slds-input” data-ng-model=”phone” data-ng-change=”change1()” placeholder=”Phone Number”
data-ng-init=”init1()” id=”phoneId” data-ng-style=”required1″ onfocus=”showtooltip()” onmouseover=”showtooltip()” onblur=”hidetooltip()” onmouseleave=”hidetooltip()”/>
<span style=”color:Red; font-weight:bold;” id=”phoneSpan”></span>
<!– <div class=”tooltip”>Hover over me
<span class=”tooltiptext”>Tooltip text</span>
</div> –>
<div class=”slds-p-horizontal–small” id=”tooltip”>
商談名をスペース入れないでください
</div>
<!–<div class=”tooltip”>
<img src=”{!URLFOR($Resource.infoicon)}” alt=”AgentFind Logo”
Style=”Height: 150px;width: 150px; padding-top: 2%; padding-bottom: 1%;”/>
<span class=”tooltiptext”>
By enabling this, any exception that occurred while executing web to any service
will be tracked in “Web2Any Exception” Object. It is ensured that there will be
no user data loss on exception.
</span>
</div>–>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ファックス</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”fax” data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”faxSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>連絡用</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”callBack” id=”callBackId” data-ng-model=”callBack” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Mobile”>モバイル</option>
<option value=”Phone”>電話番号</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>郵便番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zipAdd” data-ng-change=”change1()” data-ng-init=”init1()” data-ng-focus=”geolocate()” id=”zipAddId”/>
<span style=”color:Red; font-weight:bold;” id=”zipAddSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>町名・番地</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”streetAdd” data-ng-change=”change1()” data-ng-init=”init1()” id=”streetAddId”/>
<span style=”color:Red; font-weight:bold;” id=”streetAddSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>都道府県</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”stateAdd” data-ng-change=”change1()” data-ng-init=”init1()” id=”stateAddId”/>
<span style=”color:Red; font-weight:bold;” id=”stateAddSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>建物名</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”buildingname” data-ng-change=”change1()” data-ng-init=”init1()” id=”buildingnameId”/>
<span style=”color:Red; font-weight:bold;” id=”buildingnameSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>市区町村</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”cityAdd” data-ng-change=”change1()” data-ng-init=”init1()” id=”cityAddId”/>
<span style=”color:Red; font-weight:bold;” id=”cityAddSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>部屋番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”roomNumber” data-ng-change=”change1()” data-ng-init=”init1()” id=”roomNumberId”/>
<span style=”color:Red; font-weight:bold;” id=”roomNumberSpan”></span>
</div>
</div>
<!– <p style=”font-size:15px; font-weight:bold; text-align:left;padding-left:0px;”><div class=”slds-text-heading–medium”>Opportunity Information</div>ion</p>–>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Opportunity Information</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” id=”test”
style=”margin-top:5px;margin-right: 10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売却希望時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”sellingsituation” id=”sellingsituationId” data-ng-model=”sellingsituation” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Urgently”>大至急</option>
<option value=”5 to 10 days”>5~10日間</option>
<option value=”ASAP”>なるべく早く</option>
<option value=”As soon as the desired conditions are met”>条件が合えばすぐに</option>
<option value=”Just curious about the sale price”>ただ値段が知りたい</option>
<option value=”Other”>その他</option>
<option value=”Undecided”>未定</option>
<option value=”No hurry”>急いでない</option>
<option value=”Distressed”>困っている</option>
<option value=”Needs money immediately”>至急換金したい</option>
<option value=”Emergency sale”>緊急セール</option>
<option value=”Inheritance”>相続</option>
<option value=”Divorce”>離婚</option>
<option value=”Death in the family”>死亡</option>
<option value=”Financial Difficulty”>財政困難</option>
<option value=”Back taxes”>滞納税</option>
<option value=”Relocating”>移転</option>
<option value=”Not needed”>不要</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>承諾済の日時</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”datetime-local” name=”Accepteddate” data-ng-model=”Accepteddateandtime” data-ng-change=”change1()” data-ng-init=”init1()” id=”contactDateTimeId” style=”margin-left: 1px;” data-ng-required=”If(Selleragreedtosharepersonalproper ==’Accepted’,true,false)”/>
<span id=”AccepteddateandtimeId”></span>
<p style=”color:red;”
data-ng-if=”(Selleragreedtosharepersonalproper==’Accepted’ && Accepteddateandtime == undefined)”>
承諾済の日時を入力してください</p>
</div>
<br/>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” id=”Opp”
style=”margin-top:5px;margin-right:10px”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売却希望価格</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”SellingDesiredPrice”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”SellingDesiredPriceSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売主は個人情報と物件情報を第三者に共有の承諾済</h1>
</div>
<div class=”slds-col slds-size–1-of-4 slds-p-horizontal–small”>
<select class=”slds-input” name=”Selleragreedtosharepersonalproper”
id=”SelleragreedtosharepersonalproperId”
data-ng-model=”Selleragreedtosharepersonalproper” data-ng-change=”change1()”
data-ng-init=”init1()”>
<option value=”-TBC-“>未確認</option>
<option value=”Accepted”>許可</option>
<option value=”Rejected”>拒否</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” id=”Opp”
style=”margin-top:5px;margin-right:10px”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売却希望価格言われる時間</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”Timeofthedesiredpriceclaimed”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”TimeofthedesiredpriceclaimedSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>Lead Source</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leadsource” id=”leadsourceId” data-ng-model=”leadsource” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Act On TV”>大人の趣味と生活向上◆アクトオンTV</option>
<option value=”Animal Planet”>アニマルプラネット</option>
<option value=”Asia Dramatic”>アジアドラマチックTV </option>
<option value=”Better Life ch”>ベターライフch </option>
<option value=”BS-Nittere”>BS日テレ </option>
<option value=”Cartoon Network”>カートゥーンネットワーク </option>
<option value=”Channel Ginga”>チャンネル銀河</option>
<option value=”Channel Neco”>チャンネルNECO </option>
<option value=”Chihou Keiba Nine(Local Horse Racing)”>地方競馬ナイン </option>
<option value=”CNNj”>CNNj</option>
<option value=”DATV”>DATV</option>
<option value=”Discovery Channel”>ディスカバリーチャンネル</option>
<option value=”Eisei Gekijo(Satelite Theater)”>衛星劇場</option>
<option value=”Entermeitele”>エンタメ~テレ</option>
<option value=”Family Gekijo(Family Theater)”>ファミリー劇場</option>
<option value=”Family Gekijo(ver2)”>ファミリー劇場(ver 2)</option>
<option value=”FOX”>FOX</option>
<option value=”Fox Sports & Entertainment”>FOXスポーツ&エンタテイメント </option>
<option value=”FOXClassics”>FOXClassics</option>
<option value=”FOXMovies”>FOXMovies</option>
<option value=”Gaora”>Gaora</option>
<option value=”Golf Network</”>ゴルフネットワーク</option>
<option value=”History Channel”>ヒストリーチャンネル</option>
<option value=”Home Drama Channel”>ホームドラマチャンネル(日中)</option>
<option value=”Igo Syogi Channel(Japanese Board Games)”>囲碁将棋チャンネル</option>
<option value=”IMAGICA BS”>IMAGICA BS</option>
<option value=”J:COM Chiba MC”>J:COM 千葉MC</option>
<option value=”J:COM Fukuoka”>J:COM福岡</option>
<option value=”J:COM Kansai MC”>J:COM 関西MC</option>
<option value=”J:COM Kitakyusyu MC”>J:COM北九州 MC</option>
<option value=”J:COM Tokyo MC”>J:COM 東京MC</option>
<option value=”Jsports”>Jsports</option>
<option value=”Kayo Pops”>歌謡ポップスチャンネル</option>
<option value=”KBS World”>KBS World</option>
<option value=”Kids Station”>キッズステーション</option>
<option value=”KNTV”>KNTV</option>
<option value=”LaLaTV”>LaLaTV</option>
<option value=”M-net”>M-net</option>
<option value=”MONDO TV”>MONDO TV</option>
<option value=”Movie Plus”>ムービープラス</option>
<option value=”Music Graffiti”>ミュージック・グラフィティ</option>
<option value=”National Geographic Channel”>ナショナル ジオグラフィックチャンネル</option>
<option value=”National Geographic Wild”>ナショジオ ワイルド</option>
<option value=”Other”>Other</option>
<option value=”Select Shopping”>セレクトショッピング</option>
<option value=”SKY・A”>SKY・A</option>
<option value=”Space Shower TV”>スペースシャワーTV</option>
<option value=”Space Shower TV Plus”>スペースシャワーTV+</option>
<option value=”Super!Drama TV”>スーパー!ドラマTV</option>
<option value=”Tabi Channel (Travel Channel)”>旅チャンネル</option>
<option value=”The Cinema”>ザ・シネマ</option>
<option value=”The Cinema(ver 2)”>ザ・シネマ(ver 2)</option>
<option value=”TV Asahi Channel”>テレ朝チャンネル</option>
<option value=”Web Inquiry Form”>Web問い合わせ</option>
<option value=”Website/with video version/SEM”>Website/ビデオあり/SEM</option>
<option value=”Website/with video version/SEO”>Website/ビデオあり/SEO</option>
<option value=”Website/with video version/Youtube”>Website/ビデオあり/Youtube</option>
<option value=”Website/without video version/SEM”>Website/ビデオなし/SEM</option>
<option value=”Website/without video version/SEO”>Website/ビデオなし/SEO</option>
<option value=”Website/without video version/Youtube”>Website/ビデオなし/Youtube</option>
<option value=”Yose Channel”>寄席チャンネル</option>
<option value=”Youtube in-stream”>Youtube in-stream</option>
<option value=”SumaiStar Channel”>スマイスター</option>
<option value=”Churis Akasaka (BS)”>チュリス赤坂(BS)</option>
<option value=”Churis Akasaka (CS)”>チュリス赤坂(CS)</option>
<option value=”Churis Akasaka (Web)”>チュリス赤坂(Web)</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” id=”Opp”
style=”margin-top:5px;margin-right:10px”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売却理由</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”ReasontoSale”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ReasontoSaleSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Target Property Mailing Address
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded slds-text-align–right” id=”Target”
style=”margin-top:5px;margin-right:10px”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>郵便番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zip1Add” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”zip1AddSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>町名・番地 1</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”mailingStreet1″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”mailingStreet1Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>都道府県</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”state1Add” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”state1AddSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>建物名</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”mailingStreet2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”mailingStreet2Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>市区町村</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”city1Add” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”cityAdd2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>部屋番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”roomNumber1″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”roomNumber1Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者は照会者に異なる</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<label class=”slds-checkbox” for=”chkbox31″>
<input type=”checkbox” id=”chkbox31″ data-ng-model=”contactNotOnwer”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span class=”slds-checkbox–faux”></span>
</label>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>続柄</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”Title” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”TitleSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 苗字(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerLastnameKanji” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerLastnameKanjiSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 苗字(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerLastnameKana” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerLastnameKanaSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 名前(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerFirstnameKanji” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerFirstnameKanjiSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 名前(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerFirstnameKana” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerLastnameKanaSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 苗字(英語)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerLastnameEnglish” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerLastnameEnglishSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 名前(英語)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerFirstnameEnglish” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerFirstnameEnglishSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 電話</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerPhone” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerPhoneSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 郵便番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerZip” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerZipSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 町名・番地</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownermailStreet” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownermailStreetSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 都道府県</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerMailState” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerMailStateSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 建物名</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerbuildingName” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerbuildingNameSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 市区町村</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerMailCity” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerMailCitySpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 部屋番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ownerRoomNum”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ownerRoomNumSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者に関する補足</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”others” data-ng-model=”others” id=”ext&Recon”
data-ng-change=”change1()” data-ng-init=”init1()” cols=”35″
wrap=”soft”></textarea>
<span style=”color:Red; font-weight:bold;” id=”othersSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>マップ確認</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”MapVerification” id=”MapVerificationId”
data-ng-model=”MapVerification” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Map verify OK”>マップ確認OK</option>
<option value=”Map verify NG”>マップ確認NG</option>
</select>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Property Zoning Address</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番)郵便番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningZip” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningZipSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番) 町名・番地1</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningStreet1″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningStreet1Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番) 都道府県</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningState” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningStateSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番) 町名・番地2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningStreet2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningStreet2Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番) 市区町村</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningCity” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningCitySpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>委任状</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”powerOfAtt” id=”singleSelectId” data-ng-model=”powerOfAtt”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>検査済証</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”inspectionCerti” id=”singleSelectId”
data-ng-model=”inspectionCerti” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>本人が契約可</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”isOwnerAbleSignContract” id=”isOwnerAbleSignContractId”
data-ng-model=”isOwnerAbleSignContract” data-ng-change=”change1()”
data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利証</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”titleDeed” id=”titleDeedId” data-ng-model=”titleDeed”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>境界確認証</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”CerBounCon” id=”CerBounConId” data-ng-model=”CerBounCon”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px; margin-bottom:5px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ローン残高</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”bankLoanBal” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”bankLoanBalSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>他者からのオファーはある?(仲介・買取)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”OthercompaniesOfferAgencyorBuyBack”
data-ng-model=”OthercompaniesOfferAgencyorBuyBack”
id=”OthercompaniesOfferAgencyorBuyBackId” cols=”35″ wrap=”soft”
data-ng-change=”change1()” data-ng-init=”init1()”></textarea>
<span style=”color:Red; font-weight:bold;”
id=”OthercompaniesOfferAgencyorBuyBackSpan”></span>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>物件種別</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”protype” id=”proTypeId” data-ng-model=”proType”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Land”>土地</option>
<option value=”House”>戸建</option>
<option value=”Building”>ビル</option>
<option value=”Condo”>マンション</option>
<option value=”Golf Course”>ゴルフコース</option>
<option value=”Hotel”>ホテル</option>
<option value=”Ryokan”>旅館</option>
<option value=”Farm”>農地</option>
<option value=”Parking lot”>駐車場</option>
<option value=”Amusement Park”>遊園地</option>
<option value=”Warehouse”>倉庫</option>
<option value=”Factory”>工場</option>
<option value=”Solar / Wind farm”>ソーラー・風力施設</option>
<option value=”Retail”>お店</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>備考</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”description” data-ng-model=”description”
id=”DescriptionId” cols=”35″ wrap=”soft” data-ng-change=”change1()”
data-ng-init=”init1()”></textarea>
<span style=”color:Red; font-weight:bold;” id=”extReconSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>トラブル</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”anyTroubles” data-ng-model=”anyTroubles”
id=”anyTroublesId” data-ng-change=”change1()” data-ng-init=”init1()” cols=”35″
wrap=”soft”></textarea>
<span style=”color:Red; font-weight:bold;” id=”extReconoppSpan”></span>
</div>
</div>
<br/>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Convenient time to call
back(連絡希望日時)
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;margin-bottom:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>連絡希望日時</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”Convenienttocallback” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”ConvenienttocallbackSpan”></span>
</div>
</div>
<!–<section style=”margin-top:30px;background-color:rgba(95, 158, 160, 0.28);height:70px;”><p></p><br/><p style=”font-size:20px; font-weight:bold; text-align:left;padding-left:70px;”>Land/House</p></section>–>
<div class=”slds-page-header”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Land/House</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”landsizeSqMt”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”landsizeSqMtSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>築年月日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”yearBuilt” data-ng-maxlength=”4″
maxlength=”4″ data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”yearBuiltSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>延床面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”buildingsizeSqMt”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”buildingsizeSqMtSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間取り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”layout” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”layoutSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>構造</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”constructionType” id=”constructionTypeId”
data-ng-model=”constructionType” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Reinforced Concrete”>RC(鉄筋コンクリード)</option>
<option value=”Wood Frame”>木造</option>
<option value=”Steel Frame”>鉄骨</option>
<option value=”Light Steel Frame”>軽量鉄骨造</option>
<option value=”Sound Transmission Class”>遮音グラス</option>
<option value=”Composite Steel & Reinforced Concrete”>SRC(鉄骨鉄筋コンクリード造</option>
<option value=”Wood & Reinforced Concrete”>木造&RC(鉄筋コンクリード)</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>階数</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”floorNum” data-ng-change=”change1()”
data-ng-maxlength=”10″ maxlength=”10″ data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”floorNumSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>向き</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”direcFace” id=”direcFaceId” data-ng-model=”direcFace”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”West”>西</option>
<option value=”North West”> 北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>駐車場</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”parkSpace” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”parkSpaceSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>竣工図・間取図</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”builComCer” id=”builComCerId” data-ng-model=”builComCer”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”propertyCert” id=”propertyCerId”
data-ng-model=”propertyCert” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Abandoned”>放棄</option>
<option value=”Owner occupied”>居住中</option>
<option value=”Tenanted”>賃貸中</option>
<option value=”Empty”>空室</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>最終退去日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”lastOccDate” data-ng-change=”change1()”
data-ng-init=”init1()” id=”lastOccDateId”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>状態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”condition” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”conditionSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>残置物</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”UnnecessaryMat” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”UnnecessaryMatSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状年間家賃収入</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”currentAnnInc”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”currentAnnIncSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>更新予定</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”contactRenewal” id=”contactRenewalId”
data-ng-model=”contactRenewal” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodFrom”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodFromSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>保証人</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” name=”Guarantor” id=”GuarantorId” data-ng-model=”Garanter”
data-ng-change=”change1()” data-ng-init=”init1()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間終了日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodTo”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodToSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約形態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofcontract” id=”typeOfContractId”
data-ng-model=”typeOfContract” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Fixed Term Lease”>定期賃貸</option>
<option value=”Regular Lease”>普通賃貸</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>賃貸借契約書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leasecontract” id=”leaseContractId”
data-ng-model=”leaseContract” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>管理会社</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”managementCom” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”managementComSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>敷金・補償金</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”depComPayment”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”depComPaymentSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>転貸などの特別条件</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”subleaseSpecCon” id=”subleaseSpecConId”
data-ng-model=”subleaseSpecCon” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状用途</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”statusofuse” id=”statusofuseId” data-ng-model=”statusofuse”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Residence”>住居</option>
<option value=”Parking”>駐車場</option>
<option value=”Tenant”>テナント</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ありの場合</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ifYes” data-ng-change=”change1()”
data-ng-init=”init1()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地権(あり・なし)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leaseholdfree” id=”statusofuseId”
data-ng-model=”leaseholdfree” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地権利</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landOwnershipRight” id=”landOwnershipRightId”
data-ng-model=”landOwnershipRight” data-ng-change=”change1()”
data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Freehold”>所有権</option>
<option value=”Leasehold”>賃借権</option>
<option value=”Trust Beneficiary Right”>信託受益権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termFrom” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”termFromSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights” id=”typeofRightsId”
data-ng-model=”typeofRights” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Old law”>旧法</option>
<option value=”Regular”>普通</option>
<option value=”Fixed Term”>定期</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地期間</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termTo” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”termToSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights2″ id=”typeofRights2Id”
data-ng-model=”typeofRights2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Surface Rights”>地上権</option>
<option value=”Lease Hold”>賃借権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地料</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”grandRent” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”grandRentSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>通行掘削承諾書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”excavatDoc” id=”excavatDocId” data-ng-model=”excavatDoc”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 1</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road1″ id=”road1Id” data-ng-model=”road1″
data-ng-change=”change1()” data-ng-init=”init1()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1 style=”padding-top:7px;”>道路付 3</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road3″ id=”road3Id” data-ng-model=”road3″
data-ng-change=”change1()” data-ng-init=”init1()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth1″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth1Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth3Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”
style=”margin-top:5px;”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”
style=”margin-top:5px;”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage1″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage1Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”
style=”margin-top:5px;”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”
style=”margin-top:5px;”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage3″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage3Span”></span>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road2″ id=”road2Id” data-ng-model=”road2″
data-ng-change=”change1()” data-ng-init=”init1()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 4</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road4″ id=”road4Id” data-ng-model=”road4″
data-ng-change=”change1()” data-ng-init=”init1()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth4″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth4Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded slds-text-align–right”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage1Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage4″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage4Span”></span>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>接道状況</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”connRoad” id=”connRoadId” data-ng-model=”connRoad”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”One Side”>一方</option>
<option value=”Two Way(Corner Lot)”>二方(角地)</option>
<option value=”Two Way(Both Side)”>二方(両面)</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>地形</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landform” id=”landformId” data-ng-model=”landform”
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Regular Shape Land”>整形地</option>
<option value=”Flagpole Land”>旗竿地</option>
<option value=”Irregular Shape Land”>変形地</option>
</select>
</div>
</div>
<br/>
<!– <div class=”slds-text-heading–medium” style=”margin-left:40px;” >Renovation History</div>–>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Renovation History</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Date” data-ng-model=”interExterAbWhen”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterAbWhenSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム内容</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”interExterRemarks” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterRemarksSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>水回り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”waterCirArea” id=”waterCirAreaId”
data-ng-model=”waterCirArea” data-ng-change=”change1()” data-ng-init=”init1()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Kitchen”>キッチン</option>
<option value=”Bathroom”>浴室</option>
<option value=”Washroom”>洗面所</option>
<option value=”Toilet”>トイレ</option>
<option value=”Water Heater”>給湯器</option>
<option value=”Water Supply and Drainage pipe”>給排水管</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>内装</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”interiorExterior” id=”interiorExteriorId”
data-ng-model=”interiorExterior” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Wall-Ceiling(Closet,Painting etc)”>壁・天井(クロス, 塗装など)</option>
<option value=”Floor(Flooring etc)”>床(フローリングなど)</option>
<option value=”Fittings(Interior Door)”> 建具(室内ドアなど)</option>
<option value=”Roof”>ルーフ</option>
</select>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>増築・改築</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”extRecon” data-ng-model=”extRecon” id=”ext&Recon”
cols=”35″ wrap=”soft” data-ng-change=”change1()”
data-ng-init=”init1()”></textarea>
<span style=”color:Red; font-weight:bold;” id=”extReconSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>増改築時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” name=”erAboutWhen” data-ng-model=”erAboutWhen”
id=”ext&Recon” data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”erAboutWhenSpan”></span>
</div>
</div>
<br/>
<!– <section style=”margin-top:30px;background-color:rgba(95, 158, 160, 0.28);height:70px;”><p></p><br/><p style=”font-size:20px; font-weight:bold; text-align:left;padding-left:70px;”>Condominium</p></section> –>
<div class=”slds-page-header”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Condominium</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>専有面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”unitSizeinSquareMeter”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”unitSizeinSquareMeterSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>築年月日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”yearBuilt2″ data-ng-maxlength=”4″
maxlength=”4″ data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”yearBuilt2Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>構造</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”constructionType2″ id=”constructionTypeId2″
data-ng-model=”constructionType2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Reinforced Concrete”>RC(鉄筋コンクリード)</option>
<option value=”Wood Frame”>木造</option>
<option value=”Steel Frame”>鉄骨</option>
<option value=”Light Steel Frame”>軽量鉄骨造</option>
<option value=”Sound Transmission Class”>遮音グラス</option>
<option value=”Composite Steel & Reinforced Concrete”>SRC(鉄骨鉄筋コンクリード造</option>
<option value=”Wood & Reinforced Concrete”>木造&RC(鉄筋コンクリード)</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間取り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”layout2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”layout2Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>向き</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”direcFace2″ id=”direcFaceId” data-ng-model=”direcFace2″
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”West”>西</option>
<option value=”North West”> 北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>階数</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”floorNum2″ data-ng-change=”change1()”
data-ng-maxlength=”10″ maxlength=”10″ data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”floorNum2Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>竣工図・間取図</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”builComCer” id=”builComCerId2″ data-ng-model=”builComCer2″
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>駐車場</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”parkSpace2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”parkSpace2Span”></span>
</div>
</div>
<!– <div class=”slds-text-heading–medium” style=”margin-left:40px;”>Additional Facilities</div> –>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Additional Facilities</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>倉庫</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”parkSpace3″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”parkSpace3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>駐輪場</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”motorcycleparking”
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”motorcycleparkingSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>バルコニー</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”balcony” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”balconySpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>エレベーター</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”elevator” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”elevatorSpan”></span>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”propertyCert2″ id=”propertyCer2Id”
data-ng-model=”propertyCert2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Abandoned”>放棄</option>
<option value=”Owner occupied”>居住中</option>
<option value=”Tenanted”>賃貸中</option>
<option value=”Empty”>空室</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>最終退去日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”lastOccDate2″
data-ng-change=”change1()” data-ng-init=”init1()” id=”lastOccDateId”/>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>状態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”condition2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”condition2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>残置物</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”UnnecessaryMat2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”UnnecessaryMat2Span”></span>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状年間家賃収入</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”currentAnnInc2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”currentAnnInc2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>更新予定</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”contactRenewal2″ id=”contactRenewal2Id”
data-ng-model=”contactRenewal2″ data-ng-change=”change1()” data-ng-init=”init()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodFrom2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodFrom2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>保証人</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” name=”Guarantor2″ id=”GuarantorId2″ data-ng-model=”Garanter2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間終了日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodTo2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodTo2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約形態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofcontract2″ id=”typeOfContractId2″
data-ng-model=”typeOfContract2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Fixed Term Lease”>定期賃貸</option>
<option value=”Regular Lease”>普通賃貸</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>賃貸借契約書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leasecontract2″ id=”leaseContractId2″
data-ng-model=”leaseContract2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>管理会社</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”managementCom2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”managementCom2Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>敷金・補償金</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”depComPayment2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”depComPayment2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>転貸などの特別条件</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”subleaseSpecCon2″ id=”subleaseSpecConId2″
data-ng-model=”subleaseSpecCon2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状用途</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”statusofuse2″ id=”statusofuseId2″
data-ng-model=”statusofuse2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Residence”>住居</option>
<option value=”Parking”>駐車場</option>
<option value=”Tenant”>テナント</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ありの場合</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ifYes1″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地権(あり・なし)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leaseholdfree2″ id=”leaseholdfree2Id”
data-ng-model=”leaseholdfree2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地権利</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landOwnershipRight2″ id=”landOwnershipRightId2″
data-ng-model=”landOwnershipRight2″ data-ng-change=”change1()”
data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Freehold”>所有権</option>
<option value=”Leasehold”>賃借権</option>
<option value=”Trust Beneficiary Right”>信託受益権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termFrom2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”termFrom2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights3″ id=”typeofRightsId2″
data-ng-model=”typeofRights3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Old law”>旧法</option>
<option value=”Regular”>普通</option>
<option value=”Fixed Term”>定期</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地期間</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termTo2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”termTo2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights22″ id=”typeofRights22Id”
data-ng-model=”typeofRights22″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Surface Rights”>地上権</option>
<option value=”Lease Hold”>賃借権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地料</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”grandRent2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”grandRent2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<br/>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Renovation History</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Date” data-ng-model=”interExterAbWhen2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterAbWhen2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム内容</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”interExterRemarks2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterRemarks2Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>水回り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”waterCirArea2″ id=”waterCirAreaId2″
data-ng-model=”waterCirArea2″ data-ng-change=”change1()” data-ng-init=”init1()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Kitchen”>キッチン</option>
<option value=”Bathroom”>浴室</option>
<option value=”Washroom”>洗面所</option>
<option value=”Toilet”>トイレ</option>
<option value=”Water Heater”>給湯器</option>
<option value=”Water Supply and Drainage pipe”>給排水管</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>内装</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”interiorExterior2″ id=”interiorExteriorId2″
data-ng-model=”interiorExterior2″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Wall-Ceiling(Closet,Painting etc)”>壁・天井(クロス, 塗装など)</option>
<option value=”Floor(Flooring etc)”>床(フローリングなど)</option>
<option value=”Fittings(Interior Door)”> 建具(室内ドアなど)</option>
<option value=”Roof”>ルーフ</option>
</select>
</div>
</div>
<br/>
<!–<section style=”margin-top:30px;background-color:rgba(95, 158, 160, 0.28);height:70px;”><p></p><br/><p style=”font-size:20px; font-weight:bold; text-align:left;padding-left:70px;”>Building</p></section> –>
<div class=”slds-page-header”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Building</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>建物のタイプ</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”buildingtype” id=”buildingtypeId”
data-ng-model=”buildingtype” data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Building”>ビル</option>
<option value=”Condominium”>コンドミニアム</option>
<option value=”Apartment”>アパート</option>
<option value=”Others”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1 style=”margin-left:10px;font-weight:bold;”>Building Layout</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”landsizeSqMt2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”landsizeSqMt2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>店舗</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”store” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”storeSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>延床面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”buildingsizeSqMt2″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”buildingsizeSqMt2Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>事務所</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”office” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”officeSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>住戸</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”tenant” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”tenantSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>その他</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”Othersnum” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”OthersnumSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>構造</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”constructionType3″ id=”constructionTypeId3″
data-ng-model=”constructionType3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Reinforced Concrete”>RC(鉄筋コンクリード)</option>
<option value=”Wood Frame”>木造</option>
<option value=”Steel Frame”>鉄骨</option>
<option value=”Light Steel Frame”>軽量鉄骨造</option>
<option value=”Sound Transmission Class”>遮音グラス</option>
<option value=”Composite Steel & Reinforced Concrete”>SRC(鉄骨鉄筋コンクリード造</option>
<option value=”Wood & Reinforced Concrete”>木造&RC(鉄筋コンクリード)</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>築年月日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”yearBuilt3″ data-ng-maxlength=”4″
maxlength=”4″ data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”yearBuilt3Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>向き</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”direcFace3″ id=”direcFaceId3″ data-ng-model=”direcFace3″
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”West”>西</option>
<option value=”North West”> 北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>総階数</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”NufloorNum3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”floorNum3Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>竣工図・間取図</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”builComCer2″ id=”builComCerId3″ data-ng-model=”builComCer3″
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>駐車場</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”parkSpace4″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”parkSpace4Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”propertyCert3″ id=”propertyCerId3″
data-ng-model=”propertyCert3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Abandoned”>放棄</option>
<option value=”Owner occupied”>居住中</option>
<option value=”Tenanted”>賃貸中</option>
<option value=”Empty”>空室</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>最終退去日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”lastOccDate3″
data-ng-change=”change1()” data-ng-init=”init1()” id=”lastOccDateId”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>状態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”condition3″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”condition3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>残置物</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”UnnecessaryMat3″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”UnnecessaryMat3Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状年間家賃収入</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”currentAnnInc3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”currentAnnInc3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>更新予定</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”contactRenewal3″ id=”contactRenewal3Id”
data-ng-model=”contactRenewal3″ data-ng-change=”change1()” data-ng-init=”init()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>満室時年収</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”AnnInc” data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”AnnIncSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodFrom3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodFrom3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>保証人</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” name=”Guarantor3″ id=”GuarantorId3″ data-ng-model=”Garanter3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間終了日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodTo3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodTo3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約形態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofcontract3″ id=”typeOfContractId3″
data-ng-model=”typeOfContract3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Fixed Term Lease”>定期賃貸</option>
<option value=”Regular Lease”>普通賃貸</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>賃貸借契約書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leasecontract3″ id=”leaseContractId3″
data-ng-model=”leaseContract3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>管理会社</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”managementCom3″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”managementCom3Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>敷金・補償金</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”depComPayment3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”depComPayment3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>転貸などの特別条件</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”subleaseSpecCon3″ id=”subleaseSpecConId3″
data-ng-model=”subleaseSpecCon3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状用途</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”statusofuse3″ id=”statusofuseId3″
data-ng-model=”statusofuse3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Residence”>住居</option>
<option value=”Parking”>駐車場</option>
<option value=”Tenant”>テナント</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ありの場合</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ifYes2″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地権(あり・なし)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leaseholdfree3″ id=”leaseholdfree3Id”
data-ng-model=”leaseholdfree3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地権利</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landOwnershipRight3″ id=”landOwnershipRightId3″
data-ng-model=”landOwnershipRight3″ data-ng-change=”change1()”
data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Freehold”>所有権</option>
<option value=”Leasehold”>賃借権</option>
<option value=”Trust Beneficiary Right”>信託受益権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termFrom3″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”termFrom3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights5″ id=”typeofRightsId5″
data-ng-model=”typeofRights5″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Old law”>旧法</option>
<option value=”Regular”>普通</option>
<option value=”Fixed Term”>定期</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地期間</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termTo3″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”termTo3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights33″ id=”typeofRights33Id”
data-ng-model=”typeofRights33″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Surface Rights”>地上権</option>
<option value=”Lease Hold”>賃借権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地料</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”grandRent3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”grandRent3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>通行掘削承諾書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”excavatDoc2″ id=”excavatDocId2″ data-ng-model=”excavatDoc2″
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 1</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road11″ id=”road11Id” data-ng-model=”road11″
data-ng-change=”change1()” data-ng-init=”init1()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 3</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road33″ id=”road33Id” data-ng-model=”road33″
data-ng-change=”change1()” data-ng-init=”init1()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth11″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth11Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth33″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth33Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage11″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage11Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”
style=”margin-top:5px;”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage33″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage33Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road22″ id=”road22Id” data-ng-model=”road22″
data-ng-change=”change1()” data-ng-init=”init1()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 4</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road44″ id=”road44Id” data-ng-model=”road44″
data-ng-change=”change1()” data-ng-init=”init1()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth22″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth22Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth44″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth44Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”frontage22″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage22Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage44″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage44Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>接道状況</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”connRoad2″ id=”connRoadId2″ data-ng-model=”connRoad2″
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”One Side”>一方</option>
<option value=”Two Way(Corner Lot)”>二方(角地)</option>
<option value=”Two Way(Both Side)”>二方(両面)</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>地形</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landform2″ id=”landformId2″ data-ng-model=”landform2″
data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Regular Shape Land”>整形地</option>
<option value=”Flagpole Land”>旗竿地</option>
<option value=”Irregular Shape Land”>変形地</option>
</select>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Renovation History</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Date” data-ng-model=”interExterAbWhen3″
data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterAbWhen3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム内容</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”interExterRemarks3″ data-ng-change=”change1()”
data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterRemarks3Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>水回り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”waterCirArea3″ id=”waterCirAreaId3″
data-ng-model=”waterCirArea3″ data-ng-change=”change1()” data-ng-init=”init1()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Kitchen”>キッチン</option>
<option value=”Bathroom”>浴室</option>
<option value=”Washroom”>洗面所</option>
<option value=”Toilet”>トイレ</option>
<option value=”Water Heater”>給湯器</option>
<option value=”Water Supply and Drainage pipe”>給排水管</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>内装</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”interiorExterior3″ id=”interiorExteriorId3″
data-ng-model=”interiorExterior3″ data-ng-change=”change1()” data-ng-init=”init1()”>
<option value=”-None-“>該当なし</option>
<option value=”Wall-Ceiling(Closet,Painting etc)”>壁・天井(クロス, 塗装など)</option>
<option value=”Floor(Flooring etc)”>床(フローリングなど)</option>
<option value=”Fittings(Interior Door)”> 建具(室内ドアなど)</option>
<option value=”Roof”>ルーフ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>増築・改築</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”extRecon2″ data-ng-model=”extRecon2″ id=”ext&Recon”
cols=”35″ wrap=”soft” data-ng-change=”change1()”
data-ng-init=”init1()”></textarea>
<span style=”color:Red; font-weight:bold;” id=”extRecon3Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>増改築時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” name=”erAboutWhen2″ data-ng-model=”erAboutWhen2″
id=”ext&Recon” data-ng-change=”change1()” data-ng-init=”init1()”/>
<span style=”color:Red; font-weight:bold;” id=”erAboutWhen2Span”></span>
</div>
</div>
<div class=”slds-text-align–center” style=”margin-bottom: 10px; margin-top:10px”>
<input id=”saveButton2″ class=”slds-button slds-button–brand slds-not-selected” type=”button”
value=”Save” onclick=”save();”></input>
<input id=”cancelButton2″ class=”slds-button slds-button–neutral slds-not-selected”
type=”button” value=”Cancel” onclick=”goBack();”></input>
</div>
</div>
<div id=”SavedInfo”>
<div class=”slds-text-align–center” style=”margin-bottom: 10px;”>
<input class=”slds-button slds-button–brand slds-not-selected” type=”button” value=”Save”
onclick=”saveCon();”></input>
<input class=”slds-button slds-button–neutral slds-not-selected” type=”button” value=”Cancel”
onclick=”goBack();”></input>
</div>
<div data-ng-app=”AccountApp” id=”AccountDiv” data-ng-controller=”myCtrlAcc”>
<div class=”slds-page-header”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>会話メモ (Dialog)</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>会話履歴 (Dialog History)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”dialogHistoryAcc” data-ng-model=”dialogHistoryAcc”
id=”dialogHistoryAccId” data-ng-change=”change2()” data-ng-init=”init2()”
cols=”35″ wrap=”soft”></textarea>
<span style=”color:Red; font-weight:bold;” id=”othersSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>買わない理由 (No Buy Reason)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”noBuyReasonAcc” data-ng-model=”noBuyReasonAcc”
id=”noBuyReasonAccId” data-ng-change=”change2()” data-ng-init=”init2()”
cols=”35″ wrap=”soft”></textarea>
<span style=”color:Red; font-weight:bold;” id=”noBuyReasonAccSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:8px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>次のコールバック日時 (Next Call Date & Time)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”datetime-local” data-ng-model=”NextCallDateTimeAcc” data-ng-change=”change2()” data-ng-init=”init2()” id=”NextCallDateTimeAccId” style=”margin-left: 1px;”/>
<span id=”NextCallDateTimeId”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” id=”test”
style=”margin-top:5px;margin-right: 10px;margin-bottom:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>Stage</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”stageOpp” id=”stageId” data-ng-model=”stageOpp”
data-ng-change=”change2()” data-ng-init=”init2()”>
<option value=”Lead Captured”>リード獲得(IVR・Web)</option>
<option value=”Intent Confirmed-Missing Info”>情報不足・再連絡</option>
<option value=”CC-Property info captured”>査定受付済</option>
<option value=”HJ Appraisal Requested”>査定中</option>
<option value=”Offer to buy made by DD or BB”>査定済(オファー・買わない)</option>
<option value=”Under Negotiation”>価格交渉中</option>
<option value=”Seller Accepted Offer”>買取金額合意済</option>
<option value=”Offer Letter Sent”>売却申込書サイン済</option>
<option value=”Preparing Contract”>本契約準備中</option>
<option value=”Preparing Closing”>決済準備中</option>
<option value=”Closed Won”>成立(契約・決済済)</option>
<option value=”Deal Declined Internally”>不成立(買取不可)</option>
<option value=”Seller Withdrawn”>不成立(売主が見送り)</option>
<option value=”Seller Fully Rejected Offer”>不成立(売主が価格却下)</option>
<option value=”Closed Lost”>不成立(その他の理由)</option>
<option value=”Notified Seller No-Buy Result”>売主に買取不可の連絡済</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>Outcome</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”outcomeOpp” id=”outcomeOppId”
data-ng-model=”outcomeOpp” data-ng-change=”change2()” data-ng-init=”init2()”>
<option value=”-None-“>該当なし</option>
<option value=”Sold to BB Company”>買取業者へ売却済</option>
<option value=”DD Acquires”>ドモドモが獲得</option>
<option value=”Listed with HJ”>ハウジングジャパン経由で公開</option>
<option value=”Lost to Rival”>競合会社が獲得</option>
<option value=”No BB Interest”>買取業者興味なし</option>
<option value=”No Decision / Non-Responsive”>検討中/連絡なし</option>
<option value=”Unable to agree on Price”>価格が合意できない</option>
<option value=”Negative Trade Value”>マイナス価値</option>
<option value=”Legally unable to sell property”>法的に売却不可物件</option>
<option value=”Yakuza ownership”>ヤクザ所有</option>
<option value=”Loan balance greater than bid”>競売価格より残債過多</option>
<option value=”Fraudulent Representation”>詐欺絡み物件</option>
<option value=”Few demand from market”>需要・流動性がない</option>
<option value=”Not For Sale”>売却意思なし</option>
</select>
</div>
<br/>
</div>
<div class=”slds-page-header”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Account Information</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>入電日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”datetime-local”
data-ng-model=”InitialContactDataAndTimeacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”InitialContactDataandTimeSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>担当者</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”Agentacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”AgentSpanacc”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>電話番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”Phoneacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”PhoneSpanacc”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>名前(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”KanjiFirstNameacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”KanjiFirstNameSpanacc”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>名前(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”KanaFirstNameacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”KanaFirstNameSpanacc”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>苗字(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”KanjiLastNameacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”KanjiLastNameSpanacc”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>苗字(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”KanaLastNameacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”KanaLastNameSpanacc”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>アカウント名</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”AccountNameacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”AccountNameSpanacc”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
売主タイプ
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left” >
<select class=”slds-input” name=”SellerTypeacc” data-ng-model=”SellerTypeacc” data-ng-change=”change2()” data-ng-init=”init2()”>
<option value=”-None-“>該当なし</option>
<option value=”Company”>会社</option>
<option value=”Individual”>個人</option>
<option value=”Real Estate Broker”>仲介不動産会社</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>携帯番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”AccountMobileacc” data-ng-change=”change2()”
data-ng-init=”init2()”/>
<span style=”color:Red; font-weight:bold;” id=”AccountMobileSpanacc”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>File Attachment</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<div class=”demo-btns”>
<div class=”info” id=”att”>
<p>
<a href=”” onclick=”var ifr=document.getElementsByName(‘myiframe’)[0]; ifr.src=ifr.src;” data-modal=”#modal2″ class=”modal__trigger”>Upload Attachment</a>
</p>
</div>
</div>
<!– Modal –>
<div id=”modal2″ class=”modal modal–align-top modal__bg” role=”dialog” aria-hidden=”true”>
<div class=”modal__dialog”>
<div id=”iframeId” class=”modal__content”>
<h1 style=”font-size: 20px; text-align: center;”>Attachment Page</h1>
<apex:iframe id=”myiframe” height=”350px” src=”/apex/FileAttachment?OppId={!$CurrentPage.parameters.OppId}” scrolling=”true”/>
</div>
<!– modal close button –>
<a href=”” class=”modal__close demo-close” style=”margin-right: 37%; margin-top: 1%;” onclick=”refreshDiv();” >
<svg class=”” viewBox=”0 0 24 24″ ><path d=”M19 6.41l-1.41-1.41-5.59 5.59-5.59-5.59-1.41 1.41 5.59 5.59-5.59 5.59 1.41 1.41 5.59-5.59 5.59 5.59 1.41-1.41-5.59-5.59z” style=”fill: #000;”/><path d=”M0 0h24v24h-24z” fill=”none”/></svg>
</a>
</div>
</div>
</div>
<script>
/*function aboutReload() {
$qsa(“#iframeId”).html(‘<iframe id=”Reloader” height=”355px” width=”830px” scrolling=”no” frameborder=”0″ src=”about.html”></iframe>’);
}*/
var Modal = (function() {
//var OppId1 = getQueryVariable(‘OppId’);
var trigger = $qsa(‘.modal__trigger’); // what you click to activate the modal
var modals = $qsa(‘.modal’); // the entire modal (takes up entire window)
var modalsbg = $qsa(‘.modal__bg’); // the entire modal (takes up entire window)
var content = $qsa(‘.modal__content’); // the inner content of the modal
var closers = $qsa(‘.modal__close’); // an element used to close the modal
var w = window;
var isOpen = false;
var contentDelay = 400; // duration after you click the button and wait for the content to show
var len = trigger.length;
// make it easier for yourself by not having to type as much to select an element
function $qsa(el) {
return document.querySelectorAll(el);
}
var getId = function(event) {
event.preventDefault();
var self = this;
// get the value of the data-modal attribute from the button
var modalId = self.dataset.modal;
var len = modalId.length;
// remove the ‘#’ from the string
var modalIdTrimmed = modalId.substring(1, len);
// select the modal we want to activate
var modal = document.getElementById(modalIdTrimmed);
// execute function that creates the temporary expanding div
makeDiv(self, modal);
};
var makeDiv = function(self, modal) {
var fakediv = document.getElementById(‘modal__temp’);
/**
* if there isn’t a ‘fakediv’, create one and append it to the button that was
* clicked. after that execute the function ‘moveTrig’ which handles the animations.
*/
if (fakediv === null) {
var div = document.createElement(‘div’);
div.id = ‘modal__temp’;
self.appendChild(div);
moveTrig(self, modal, div);
}
};
var moveTrig = function(trig, modal, div) {
var trigProps = trig.getBoundingClientRect();
var m = modal;
var mProps = m.querySelector(‘.modal__content’).getBoundingClientRect();
var transX, transY, scaleX, scaleY;
var xc = w.innerWidth / 2;
var yc = w.innerHeight / 2;
// this class increases z-index value so the button goes overtop the other buttons
trig.classList.add(‘modal__trigger–active’);
// these values are used for scale the temporary div to the same size as the modal
scaleX = mProps.width / trigProps.width;
scaleY = mProps.height / trigProps.height;
scaleX = scaleX.toFixed(3); // round to 3 decimal places
scaleY = scaleY.toFixed(3);
// these values are used to move the button to the center of the window
transX = Math.round(xc – trigProps.left – trigProps.width / 2);
transY = Math.round(yc – trigProps.top – trigProps.height / 2);
// if the modal is aligned to the top then move the button to the center-y of the modal instead of the window
if (m.classList.contains(‘modal–align-top’)) {
transY = Math.round(mProps.height / 2 + mProps.top – trigProps.top – trigProps.height / 2);
}
// translate button to center of screen
trig.style.transform = ‘translate(‘ + transX + ‘px, ‘ + transY + ‘px)’;
trig.style.webkitTransform = ‘translate(‘ + transX + ‘px, ‘ + transY + ‘px)’;
// expand temporary div to the same size as the modal
div.style.transform = ‘scale(‘ + scaleX + ‘,’ + scaleY + ‘)’;
div.style.webkitTransform = ‘scale(‘ + scaleX + ‘,’ + scaleY + ‘)’;
window.setTimeout(function() {
window.requestAnimationFrame(function() {
open(m, div);
});
}, contentDelay);
};
var open = function(m, div) {
if (!isOpen) {
// select the content inside the modal
var content = m.querySelector(‘.modal__content’);
// reveal the modal
m.classList.add(‘modal–active’);
// reveal the modal content
content.classList.add(‘modal__content–active’);
/**
* when the modal content is finished transitioning, fadeout the temporary
* expanding div so when the window resizes it isn’t visible ( it doesn’t
* move with the window).
*/
content.addEventListener(‘transitionend’, hideDiv, false);
isOpen = true;
}
function hideDiv() {
// fadeout div so that it can’t be seen when the window is resized
div.style.opacity = ‘0’;
content.removeEventListener(‘transitionend’, hideDiv, false);
}
};
var close = function(event) {
event.preventDefault();
event.stopImmediatePropagation();
var target = event.target;
var div = document.getElementById(‘modal__temp’);
/**
* make sure the modal__bg or modal__close was clicked, we don’t want to be able to click
* inside the modal and have it close.
*/
if (isOpen && target.classList.contains(‘modal__bg’) || target.classList.contains(‘modal__close’)) {
// make the hidden div visible again and remove the transforms so it scales back to its original size
div.style.opacity = ‘1’;
div.removeAttribute(‘style’);
/**
* iterate through the modals and modal contents and triggers to remove their active classes.
* remove the inline css from the trigger to move it back into its original position.
*/
for (var i = 0; i < len; i++) {
modals[i].classList.remove(‘modal–active’);
content[i].classList.remove(‘modal__content–active’);
trigger[i].style.transform = ‘none’;
trigger[i].style.webkitTransform = ‘none’;
trigger[i].classList.remove(‘modal__trigger–active’);
}
// when the temporary div is opacity:1 again, we want to remove it from the dom
div.addEventListener(‘transitionend’, removeDiv, false);
isOpen = false;
}
function removeDiv() {
setTimeout(function() {
window.requestAnimationFrame(function() {
// remove the temp div from the dom with a slight delay so the animation looks good
div.remove();
});
}, contentDelay – 50);
}
};
var bindActions = function() {
for (var i = 0; i < len; i++) {
trigger[i].addEventListener(‘click’, getId, false);
closers[i].addEventListener(‘click’, close, false);
modalsbg[i].addEventListener(‘click’, close, false);
}
};
var init = function() {
bindActions();
};
return {
init: init
};
}());
Modal.init();
</script>
</div>
</div>
<!–<<<<<<<<<<<<<All Attachment List>>>>>>>>>>>>–>
<script>
function refreshDiv(){
searchAccount();
}
</script>
<apex:actionFunction name=”refresh” reRender=”OpportunityList” />
<div class=”slds-grid slds-wrap slds-grid–pull-padded” style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>Attachment: </h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left” >
<table id=”OpportunityList”>
<thead>
<th class=”attachmentTableTh”>
Attachments
</th>
</thead>
<tbody id=”attachmentsTable”></tbody>
</table>
<!–<apex:outputPanel id=”OpportunityList”>
<apex:pageblock Id=”Opportunity” title=”Attachments” >
<apex:pageblockTable value=”{!attachmentsList}” var=”a”>
<apex:column headerValue=”Download”>
<apex:outputLink value=”{!URLFOR($Action.Attachment.Download,a)}”
target=”_blank”>{!a.name}</apex:outputLink>
</apex:column>
</apex:pageblockTable>
</apex:pageblock>
</apex:outputPanel>–>
</div>
</div>
<div class=”slds-page-header” style=”margin-top: 20px;”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Opportunity Information</h1>
</div>
</div>
</div>
</div>
<div data-ng-app=”OpportunityApp” id=”OpportunityDiv” data-ng-controller=”myOppController”>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売却希望時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”sellingsituationopp” id=”sellingsituationoppId”
data-ng-model=”sellingsituationopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Urgently”>大至急</option>
<option value=”5 to 10 days”>5~10日間</option>
<option value=”ASAP”>なるべく早く</option>
<option value=”As soon as the desired conditions are met”>条件が合えばすぐに</option>
<option value=”Just curious about the sale price”>ただ値段が知りたい</option>
<option value=”Other”>その他</option>
<option value=”Undecided”>未定</option>
<option value=”No hurry”>急いでない</option>
<option value=”Distressed”>困っている</option>
<option value=”Needs money immediately”>至急換金したい</option>
<option value=”Emergency sale”>緊急セール</option>
<option value=”Inheritance”>相続</option>
<option value=”Divorce”>離婚</option>
<option value=”Death in the family”>死亡</option>
<option value=”Financial Difficulty”>財政困難</option>
<option value=”Back taxes”>滞納税</option>
<option value=”Relocating”>移転</option>
<option value=”Not needed”>不要</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>承諾済の日時</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”datetime-local” data-ng-model=”Accepteddateandtimeopp”
data-ng-change=”change3()” data-ng-init=”init3()” id=”contactDateTimeId”
style=”margin-left: 1px;”/>
<span id=”AccepteddateandtimeoppId”></span>
<p style=”color:red;”
data-ng-if=”(Selleragreedtosharepersonalproperopp==’Accepted’ && Accepteddateandtimeopp == undefined)”>
承諾済の日時を入力してください</p>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売却希望価格</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”SellingDesiredPriceopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”SellingDesiredPriceoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売主は個人情報と物件情報を第三者に共有の承諾済</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<!–<input type=”checkbox” class=”slds-input” data-ng-model=”Selleragreedtosharepersonalproperopp” data-ng-change=”change3()” data-ng-init=”init3()” id=”lastNameKanaId”/>–>
<select class=”slds-input” name=”Selleragreedtosharepersonalproperopp”
id=”SelleragreedtosharepersonalproperoppId”
data-ng-model=”Selleragreedtosharepersonalproperopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-TBC-“>未確認</option>
<option value=”Accepted”>許可</option>
<option value=”Rejected”>拒否</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売却希望価格言われる時間</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”Timeofthedesiredpriceclaimedopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;”
id=”TimeofthedesiredpriceclaimedoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>Lead Source</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leadsourceopp” id=”leadsourceoppId” data-ng-model=”leadsourceopp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Act On TV”>大人の趣味と生活向上◆アクトオンTV</option>
<option value=”Animal Planet”>アニマルプラネット</option>
<option value=”Asia Dramatic”>アジアドラマチックTV </option>
<option value=”Better Life ch”>ベターライフch </option>
<option value=”BS-Nittere”>BS日テレ </option>
<option value=”Cartoon Network”>カートゥーンネットワーク </option>
<option value=”Channel Ginga”>チャンネル銀河</option>
<option value=”Channel Neco”>チャンネルNECO </option>
<option value=”Chihou Keiba Nine(Local Horse Racing)”>地方競馬ナイン </option>
<option value=”CNNj”>CNNj</option>
<option value=”DATV”>DATV</option>
<option value=”Discovery Channel”>ディスカバリーチャンネル</option>
<option value=”Eisei Gekijo(Satelite Theater)”>衛星劇場</option>
<option value=”Entermeitele”>エンタメ~テレ</option>
<option value=”Family Gekijo(Family Theater)”>ファミリー劇場</option>
<option value=”Family Gekijo(ver2)”>ファミリー劇場(ver 2)</option>
<option value=”FOX”>FOX</option>
<option value=”Fox Sports & Entertainment”>FOXスポーツ&エンタテイメント </option>
<option value=”FOXClassics”>FOXClassics</option>
<option value=”FOXMovies”>FOXMovies</option>
<option value=”Gaora”>Gaora</option>
<option value=”Golf Network</”>ゴルフネットワーク</option>
<option value=”History Channel”>ヒストリーチャンネル</option>
<option value=”Home Drama Channel”>ホームドラマチャンネル(日中)</option>
<option value=”Igo Syogi Channel(Japanese Board Games)”>囲碁将棋チャンネル</option>
<option value=”IMAGICA BS”>IMAGICA BS</option>
<option value=”J:COM Chiba MC”>J:COM 千葉MC</option>
<option value=”J:COM Fukuoka”>J:COM福岡</option>
<option value=”J:COM Kansai MC”>J:COM 関西MC</option>
<option value=”J:COM Kitakyusyu MC”>J:COM北九州 MC</option>
<option value=”J:COM Tokyo MC”>J:COM 東京MC</option>
<option value=”Jsports”>Jsports</option>
<option value=”Kayo Pops”>歌謡ポップスチャンネル</option>
<option value=”KBS World”>KBS World</option>
<option value=”Kids Station”>キッズステーション</option>
<option value=”KNTV”>KNTV</option>
<option value=”LaLaTV”>LaLaTV</option>
<option value=”M-net”>M-net</option>
<option value=”MONDO TV”>MONDO TV</option>
<option value=”Movie Plus”>ムービープラス</option>
<option value=”Music Graffiti”>ミュージック・グラフィティ</option>
<option value=”National Geographic Channel”>ナショナル ジオグラフィックチャンネル</option>
<option value=”National Geographic Wild”>ナショジオ ワイルド</option>
<option value=”Other”>Other</option>
<option value=”Select Shopping”>セレクトショッピング</option>
<option value=”SKY・A”>SKY・A</option>
<option value=”Space Shower TV”>スペースシャワーTV</option>
<option value=”Space Shower TV Plus”>スペースシャワーTV+</option>
<option value=”Super!Drama TV”>スーパー!ドラマTV</option>
<option value=”Tabi Channel (Travel Channel)”>旅チャンネル</option>
<option value=”The Cinema”>ザ・シネマ</option>
<option value=”The Cinema(ver 2)”>ザ・シネマ(ver 2)</option>
<option value=”TV Asahi Channel”>テレ朝チャンネル</option>
<option value=”Web Inquiry Form”>Web問い合わせ</option>
<option value=”Website/with video version/SEM”>Website/ビデオあり/SEM</option>
<option value=”Website/with video version/SEO”>Website/ビデオあり/SEO</option>
<option value=”Website/with video version/Youtube”>Website/ビデオあり/Youtube</option>
<option value=”Website/without video version/SEM”>Website/ビデオなし/SEM</option>
<option value=”Website/without video version/SEO”>Website/ビデオなし/SEO</option>
<option value=”Website/without video version/Youtube”>Website/ビデオなし/Youtube</option>
<option value=”Yose Channel”>寄席チャンネル</option>
<option value=”Youtube in-stream”>Youtube in-stream</option>
<option value=”SumaiStar Channel”>スマイスター</option>
<option value=”Churis Akasaka (BS)”>チュリス赤坂(BS)</option>
<option value=”Churis Akasaka (CS)”>チュリス赤坂(CS)</option>
<option value=”Churis Akasaka (Web)”>チュリス赤坂(Web)</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>商談名</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”name” data-ng-change=”change3()”
data-ng-init=”init3()” id=”nameOppId”/>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>入電日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”datetime-local” data-ng-model=”contactDateTimeopp”
data-ng-change=”change3()” data-ng-init=”init3()” id=”contactDateTimeId”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded” id=”Opp”
style=”margin-top:5px;margin-right:10px”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>売却理由</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”ReasontoSaleOpp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;”
id=”ReasontoSaleOppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Target Property Mailing
Address
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>郵便番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zip1Addopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”zip1AddoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>町名・番地 1</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”mailingStreet1opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”mailingStreet1oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>都道府県</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”state1Addopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”state1AddoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>建物名</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”mailingStreet2opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”mailingStreet2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>市区町村</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”city1Addopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”cityAdd1oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>部屋番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”roomNumber1opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”roomNumber1oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>マップ確認</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”MapVerificationopp” id=”MapVerificationoppId”
data-ng-model=”MapVerificationopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Map verify OK”>マップ確認OK</option>
<option value=”Map verify NG”>マップ確認NG</option>
</select>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Property Zoning Address</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番)郵便番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningZipopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningZipoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番)所在 1</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningStreet1opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningStreet1oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番)都道府県</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningStateopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningStateoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番)所在2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningStreet2opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningStreet2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>(地番)市区町村</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”zoningCityopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”zoningCityoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>委任状</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”powerOfAttopp” id=”singleSelectId”
data-ng-model=”powerOfAttopp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>検査済証</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”inspectionCertiopp” id=”inspectionCertioppopp”
data-ng-model=”inspectionCertiopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>本人が契約可</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”isOwnerAbleSignContractOpp”
id=”isOwnerAbleSignContractOppId” data-ng-model=”isOwnerAbleSignContractOpp”
data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利証</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”titleDeedopp” id=”titleDeedIdopp”
data-ng-model=”titleDeedopp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>境界確認証</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”CerBounConopp” id=”CerBounConIdopp”
data-ng-model=”CerBounConopp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ローン残高</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”bankLoanBalopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”bankLoanBaloppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>他者からのオファーはある?(仲介・買取)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”OthercompaniesOfferAgencyorBuyBackopp”
data-ng-model=”OthercompaniesOfferAgencyorBuyBackopp”
id=”OthercompaniesOfferAgencyorBuyBackoppId” cols=”35″ wrap=”soft”
data-ng-change=”change3()” data-ng-init=”init3()”></textarea>
<span style=”color:Red; font-weight:bold;”
id=”OthercompaniesOfferAgencyorBuyBackSpanopp”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>物件種別</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”proType” id=”proTypeIdopp” data-ng-model=”proTypeopp”
data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Land”>土地</option>
<option value=”House”>戸建</option>
<option value=”Building”>ビル</option>
<option value=”Condo”>マンション</option>
<option value=”Golf course”>ゴルフコース</option>
<option value=”Hotel”>ホテル</option>
<option value=”Ryokan”>旅館</option>
<option value=”Farm”>農地</option>
<option value=”Parking lot”>駐車場</option>
<option value=”Amusement Park”>遊園地</option>
<option value=”Warehouse”>倉庫</option>
<option value=”Factory”>工場</option>
<option value=”Solar / Wind farm”>ソーラー・風力施設</option>
<option value=”Retail”>お店</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>備考</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”descriptionopp” data-ng-model=”descriptionopp”
id=”DescriptionIdopp” cols=”35″ wrap=”soft” data-ng-change=”change3()”
data-ng-init=”init3()”></textarea>
<span style=”color:Red; font-weight:bold;” id=”extReconSpan”></span>
</div>
</div>
<br/>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>トラブル</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”anyTroublesopp” data-ng-model=”anyTroublesopp”
id=”anyTroublesIdopp” cols=”35″ wrap=”soft” data-ng-change=”change3()”
data-ng-init=”init3()”></textarea>
<span style=”color:Red; font-weight:bold;” id=”extReconoppSpan”></span>
</div>
</div>
<br/>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Convenient to call
back(連絡希望日時)
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;margin-bottom:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>連絡希望日時</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”Convenienttocallbackopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”ConvenienttocallbackoppSpan”></span>
</div>
</div>
<div class=”slds-page-header”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Land/House</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”landsizetsuboopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”landsizetsuboSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>築年月日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”yearBuiltopp”
data-ng-maxlength=”4″ maxlength=”4″ data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”yearBuiltoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>延床面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”buildingsizetsuboopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”buildingsizetsuboSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間取り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”layoutopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”layoutoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>構造</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”constructionTypeopp” id=”constructionTypeIdopp”
data-ng-model=”constructionTypeopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Reinforced Concrete”>RC(鉄筋コンクリード)</option>
<option value=”Wood Frame”>木造</option>
<option value=”Steel Frame”>鉄骨</option>
<option value=”Light Steel Frame”>軽量鉄骨造</option>
<option value=”Sound Transmission Class”>遮音グラス</option>
<option value=”Composite Steel & Reinforced Concrete”>SRC(鉄骨鉄筋コンクリード造</option>
<option value=”Wood & Reinforced Concrete”>木造&RC(鉄筋コンクリード)</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>階数</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”floorNumopp”
data-ng-change=”change3()” data-ng-maxlength=”10″ maxlength=”10″
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”floorNumoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>向き</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”direcFaceopp” id=”direcFaceIdopp”
data-ng-model=”direcFaceopp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”West”>西</option>
<option value=”North West”> 北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>駐車場</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”parkSpaceopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”parkSpaceoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>竣工図・間取図</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”builComCeropp” id=”builComCerIdopp”
data-ng-model=”builComCeropp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”propertyCertopp” id=”propertyCerIdopp”
data-ng-model=”propertyCertopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Abandoned”>放棄</option>
<option value=”Owner occupied”>居住中</option>
<option value=”Tenanted”>賃貸中</option>
<option value=”Empty”>空室</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>最終退去日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”lastOccDateopp”
data-ng-change=”change3()” data-ng-init=”init3()” id=”lastOccDateIdopp”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>状態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”conditionopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”conditionoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>残置物</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”UnnecessaryMatopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”UnnecessaryMatoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状年間家賃収入</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”currentAnnIncopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”currentAnnIncoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>更新予定</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”contactRenewalopp” id=”contactRenewalIdopp”
data-ng-model=”contactRenewalopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodFromopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodFromoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>保証人</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” name=”Guarantoropp” id=”GuarantorIdopp”
data-ng-model=”Garanteropp” data-ng-change=”change3()” data-ng-init=”init3()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間終了日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodToopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodTooppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約形態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofcontractopp” id=”typeOfContractIdopp”
data-ng-model=”typeOfContractopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Fixed Term Lease”>定期賃貸</option>
<option value=”Regular Lease”>普通賃貸</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>賃貸借契約書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leasecontractopp” id=”leaseContractIdopp”
data-ng-model=”leaseContractopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>管理会社</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–letf”>
<input class=”slds-input” data-ng-model=”managementComopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”managementComoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>敷金・補償金</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”depComPaymentopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”depComPaymentoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>転貸などの特別条件</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”subleaseSpecConopp” id=”subleaseSpecConIdopp”
data-ng-model=”subleaseSpecConopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状用途</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”statusofuseopp” id=”statusofuseIdopp”
data-ng-model=”statusofuseopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Residence”>住居</option>
<option value=”Parking”>駐車場</option>
<option value=”Tenant”>テナント</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ありの場合</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ifYesopp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地権(あり・なし)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leaseholdfreeopp” id=”leaseholdfreeoppId”
data-ng-model=”leaseholdfreeopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地権利</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landOwnershipRightopp” id=”landOwnershipRightIdopp”
data-ng-model=”landOwnershipRightopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Freehold”>所有権</option>
<option value=”Leasehold”>賃借権</option>
<option value=”Trust Beneficiary Right”>信託受益権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termFromopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”termFromoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRightsopp” id=”typeofRightsIdopp”
data-ng-model=”typeofRightsopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Old law”>旧法</option>
<option value=”Regular”>普通</option>
<option value=”Fixed Term”>定期</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地期間</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termToopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red;font-weight:bold;” id=”termTooppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights2opp” id=”typeofRights2Idopp”
data-ng-model=”typeofRights2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Surface Rights”>地上権</option>
<option value=”Lease Hold”>賃借権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地料</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”grandRentopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”grandRentoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>通行掘削承諾書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”excavatDocopp” id=”excavatDocIdopp”
data-ng-model=”excavatDocopp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1 style=”padding-top:7px;”>道路付 1</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road1opp” id=”road1Idopp”
data-ng-model=”road1opp” data-ng-change=”change3()” data-ng-init=”init3()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 3</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road3opp” id=”road3Idopp”
data-ng-model=”road3opp” data-ng-change=”change3()” data-ng-init=”init3()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth1opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth1oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth3oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage1opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage1oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage3Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road2opp” id=”road2Idopp”
data-ng-model=”road2opp” data-ng-change=”change3()” data-ng-init=”init3()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1 style=”padding-top:7px;”>道路付 4</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road4opp” id=”road4Idopp”
data-ng-model=”road4opp” data-ng-change=”change3()” data-ng-init=”init3()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth4opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth4oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage1oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage4opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage4oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>接道状況</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”connRoadopp” id=”connRoadIdopp”
data-ng-model=”connRoadopp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”One Side”>一方</option>
<option value=”Two Way(Corner Lot)”>二方(角地)</option>
<option value=”Two Way(Both Side)”>二方(両面)</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>地形</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landformopp” id=”landformIdopp”
data-ng-model=”landformopp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Regular Shape Land”>整形地</option>
<option value=”Flagpole Land”>旗竿地</option>
<option value=”Irregular Shape Land”>変形地</option>
</select>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Renovation History</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Date” data-ng-model=”interExterAbWhenopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterAbWhenoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム内容</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”interExterRemarksopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>水回り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”waterCirAreaopp” id=”waterCirAreaIdopp”
data-ng-model=”waterCirAreaopp” data-ng-change=”change3()”
data-ng-init=”init3()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Kitchen”>キッチン</option>
<option value=”Bathroom”>浴室</option>
<option value=”Washroom”>洗面所</option>
<option value=”Toilet”>トイレ</option>
<option value=”Water Heater”>給湯器</option>
<option value=”Water Supply and Drainage pipe”>給排水管</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>内装</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”interiorExterioropp” id=”interiorExteriorIdopp”
data-ng-model=”interiorExterioropp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Wall-Ceiling(Closet,Painting etc)”>壁・天井(クロス, 塗装など)</option>
<option value=”Floor(Flooring etc)”>床(フローリングなど)</option>
<option value=”Fittings(Interior Door)”> 建具(室内ドアなど)</option>
<option value=”Roof”>ルーフ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>増築・改築</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”extReconopp” data-ng-model=”extReconopp”
id=”ext&Reconopp” cols=”35″ wrap=”soft” data-ng-change=”change3()”
data-ng-init=”init3()”></textarea>
<span style=”color:Red; font-weight:bold;” id=”extReconoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>増改築時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” name=”EandRAboutwhenopp”
data-ng-model=”EandRAboutwhenopp” id=”EandRAboutwhenopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”EandRAboutwhenoppSpan”></span>
</div>
</div>
<div class=”slds-page-header”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Condominium</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>専有面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”unitSizeinSquareMeteropp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterAbWhenoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>築年月日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”yearBuilt2opp”
data-ng-maxlength=”4″ maxlength=”4″ data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”yearBuilt2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>構造</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”constructionType2opp” id=”constructionTypeId2opp”
data-ng-model=”constructionType2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Reinforced Concrete”>RC(鉄筋コンクリード)</option>
<option value=”Wood Frame”>木造</option>
<option value=”Steel Frame”>鉄骨</option>
<option value=”Light Steel Frame”>軽量鉄骨造</option>
<option value=”Sound Transmission Class”>遮音グラス</option>
<option value=”Composite Steel & Reinforced Concrete”>SRC(鉄骨鉄筋コンクリード造</option>
<option value=”Wood & Reinforced Concrete”>木造&RC(鉄筋コンクリード)</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間取り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”layout2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”layout2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>向き</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”direcFace2opp” id=”direcFaceIdopp”
data-ng-model=”direcFace2opp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”West”>西</option>
<option value=”North West”> 北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>階数</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”floorNum2opp”
data-ng-change=”change3()” data-ng-maxlength=”10″ maxlength=”10″
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”floorNum2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>竣工図・間取図</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”builComCeropp” id=”builComCerId2opp”
data-ng-model=”builComCer2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>駐車場</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”parkSpace4opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”parkSpace4oppSpan”></span>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Additional Facilities</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>倉庫</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”parkSpace3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”parkSpace3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>駐輪場</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”motorcycleparkingopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”motorcycleparkingoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>バルコニー</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”balconyopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”balconyoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>エレベーター</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”elevatoropp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”elevatoroppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”propertyCert2opp” id=”propertyCer2Idopp”
data-ng-model=”propertyCert2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Abandoned”>放棄</option>
<option value=”Owner occupied”>居住中</option>
<option value=”Tenanted”>賃貸中</option>
<option value=”Empty”>空室</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>最終退去日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”lastOccDate2opp”
data-ng-change=”change3()” data-ng-init=”init3()” id=”lastOccDateIdopp”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>状態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”condition2opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”condition2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>残置物</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”UnnecessaryMat2opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”UnnecessaryMat2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状年間家賃収入</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”currentAnnInc2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”currentAnnInc2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>更新予定</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”contactRenewal2opp” id=”contactRenewal2Idopp”
data-ng-model=”contactRenewal2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodFrom2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodFrom2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>保証人</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” name=”Guarantor2opp” id=”GuarantorId2opp”
data-ng-model=”Garanter2opp” data-ng-change=”change3()” data-ng-init=”init3()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間終了日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodTo2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodTo2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約形態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofcontract2opp” id=”typeOfContractId2opp”
data-ng-model=”typeOfContract2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Fixed Term Lease”>定期賃貸</option>
<option value=”Regular Lease”>普通賃貸</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>賃貸借契約書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leasecontract2opp” id=”leaseContractId2opp”
data-ng-model=”leaseContract2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>管理会社</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”managementCom2opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”managementCom2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>敷金・補償金</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”depComPayment2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”depComPayment2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>転貸などの特別条件</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”subleaseSpecCon2opp” id=”subleaseSpecConId2opp”
data-ng-model=”subleaseSpecCon2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状用途</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”statusofuse2opp” id=”statusofuseId2opp”
data-ng-model=”statusofuse2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Residence”>住居</option>
<option value=”Parking”>駐車場</option>
<option value=”Tenant”>テナント</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ありの場合</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ifYesopp2″ data-ng-change=”change3()”
data-ng-init=”init3()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地権(あり・なし)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leaseholdfree2opp” id=”leaseholdfree2Id”
data-ng-model=”leaseholdfree2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地権利</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landOwnershipRight2opp” id=”landOwnershipRightId2opp”
data-ng-model=”landOwnershipRight2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Freehold”>所有権</option>
<option value=”Leasehold”>賃借権</option>
<option value=”Trust Beneficiary Right”>信託受益権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termFrom2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”termFrom2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights3opp” id=”typeofRightsId2opp”
data-ng-model=”typeofRights3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Old law”>旧法</option>
<option value=”Regular”>普通</option>
<option value=”Fixed Term”>定期</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地期間</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termTo2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”termTo2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights22opp” id=”typeofRights22Idopp”
data-ng-model=”typeofRights22opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Surface Rights”>地上権</option>
<option value=”Lease Hold”>賃借権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地料</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”grandRent2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”grandRent2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Renovation History</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Date” data-ng-model=”interExterAbWhen2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterAbWhen2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム内容</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”interExterRemarks2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterRemarks2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>水回り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”waterCirArea2opp” id=”waterCirAreaId2opp”
data-ng-model=”waterCirArea2opp” data-ng-change=”change3()”
data-ng-init=”init3()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Kitchen”>キッチン</option>
<option value=”Bathroom”>浴室</option>
<option value=”Washroom”>洗面所</option>
<option value=”Toilet”>トイレ</option>
<option value=”Water Heater”>給湯器</option>
<option value=”Water Supply and Drainage pipe”>給排水管</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>内装</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”interiorExterior2opp” id=”interiorExteriorId2opp”
data-ng-model=”interiorExterior2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Wall-Ceiling(Closet,Painting etc)”>壁・天井(クロス, 塗装など)</option>
<option value=”Floor(Flooring etc)”>床(フローリングなど)</option>
<option value=”Fittings(Interior Door)”> 建具(室内ドアなど)</option>
<option value=”Roof”>ルーフ</option>
</select>
</div>
</div>
<br/>
<div class=”slds-page-header”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Building</h1>
</div>
</div>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>建物のタイプ</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”buildingtypeopp” id=”buildingtypeIdopp”
data-ng-model=”buildingtypeopp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Building”>ビル</option>
<option value=”Condominium”>コンドミニアム</option>
<option value=”Apartment”>アパート</option>
<option value=”Others”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1 style=”margin-left:10px;font-weight:bold;”>Building Layout</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”landsizeSqMt2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”landsizeSqMt2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>店舗</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”storeopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”storeSpanopp”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>延床面積(㎡)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”buildingsizeSqMt2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”buildingsizeSqMt2oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>事務所</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”officeopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”officeoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>住戸</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”tenantopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”tenantoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>その他</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”Othersnumopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”OthersnumoppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>構造</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”constructionType3opp” id=”constructionTypeId3opp”
data-ng-model=”constructionType3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Reinforced Concrete”>RC(鉄筋コンクリード)</option>
<option value=”Wood Frame”>木造</option>
<option value=”Steel Frame”>鉄骨</option>
<option value=”Light Steel Frame”>軽量鉄骨造</option>
<option value=”Sound Transmission Class”>遮音グラス</option>
<option value=”Composite Steel & Reinforced Concrete”>SRC(鉄骨鉄筋コンクリード造</option>
<option value=”Wood & Reinforced Concrete”>木造&RC(鉄筋コンクリード)</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>築年月日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”yearBuilt3opp”
data-ng-maxlength=”4″ maxlength=”4″ data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”yearBuilt3oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>向き</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”direcFace3opp” id=”direcFaceId3opp”
data-ng-model=”direcFace3opp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”West”>西</option>
<option value=”North West”> 北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>総階数</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”NufloorNum3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”floorNum3oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>竣工図・間取図</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”builComCer2opp” id=”builComCerId3opp”
data-ng-model=”builComCer3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>駐車場</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”parkSpace2opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”parkSpace2oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”propertyCert3opp” id=”propertyCerId3opp”
data-ng-model=”propertyCert3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Abandoned”>放棄</option>
<option value=”Owner occupied”>居住中</option>
<option value=”Tenanted”>賃貸中</option>
<option value=”Empty”>空室</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>最終退去日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”lastOccDate3opp”
data-ng-change=”change3()” data-ng-init=”init3()” id=”lastOccDateIdopp”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>状態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”condition3opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”condition3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>残置物</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”UnnecessaryMat3opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”UnnecessaryMat3oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状年間家賃収入</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”currentAnnInc3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”currentAnnInc3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>更新予定</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”contactRenewal3opp” id=”contactRenewal3Idopp”
data-ng-model=”contactRenewal3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>満室時年収</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”AnnIncopp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”AnnIncoppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodFrom3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodFrom3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>保証人</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” name=”Guarantor3opp” id=”GuarantorId3opp”
data-ng-model=”Garanter3opp” data-ng-change=”change3()” data-ng-init=”init3()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約期間終了日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”rentalPeriodTo3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”rentalPeriodTo3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>契約形態</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofcontract3opp” id=”typeOfContractId3opp”
data-ng-model=”typeOfContract3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Fixed Term Lease”>定期賃貸</option>
<option value=”Regular Lease”>普通賃貸</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>賃貸借契約書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leasecontract3opp” id=”leaseContractId3opp”
data-ng-model=”leaseContract3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>管理会社</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”managementCom3opp” data-ng-change=”change3()”
data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”managementCom3oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>敷金・補償金</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”number” data-ng-model=”depComPayment3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”depComPayment3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>転貸などの特別条件</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”subleaseSpecCon3opp” id=”subleaseSpecConId3opp”
data-ng-model=”subleaseSpecCon3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>現状用途</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”statusofuse3opp” id=”statusofuseId3opp”
data-ng-model=”statusofuse3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Residence”>住居</option>
<option value=”Parking”>駐車場</option>
<option value=”Tenant”>テナント</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ありの場合</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”ifYesopp3″ data-ng-change=”change3()”
data-ng-init=”init3()”/>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地権(あり・なし)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”leaseholdfree3opp” id=”leaseholdfree3Id”
data-ng-model=”leaseholdfree3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>土地権利</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landOwnershipRight3opp” id=”landOwnershipRightId3opp”
data-ng-model=”landOwnershipRight3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Freehold”>所有権</option>
<option value=”Leasehold”>賃借権</option>
<option value=”Trust Beneficiary Right”>信託受益権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地開始日</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termFrom3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”termFrom3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights5opp” id=”typeofRightsId5opp”
data-ng-model=”typeofRights5opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Old law”>旧法</option>
<option value=”Regular”>普通</option>
<option value=”Fixed Term”>定期</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地期間</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” data-ng-model=”termTo3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”termTo3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>権利の種類 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”typeofRights33opp” id=”typeofRights33Idopp”
data-ng-model=”typeofRights33opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Surface Rights”>地上権</option>
<option value=”Lease Hold”>賃借権</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>借地料</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”grandRent3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”grandRent3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>通行掘削承諾書</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”excavatDoc2opp” id=”excavatDocId2opp”
data-ng-model=”excavatDoc2opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Yes”>はい</option>
<option value=”No”>いいえ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 1</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road11opp” id=”road11Idopp”
data-ng-model=”road11opp” data-ng-change=”change3()” data-ng-init=”init3()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路付 3</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road33opp” id=”road33Idopp”
data-ng-model=”road33opp” data-ng-change=”change3()” data-ng-init=”init3()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth11opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth11oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth22opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”RoadWidth22oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage11opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage11oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage22opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage22oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1 style=”padding-top:7px;”>道路付 2</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road22opp” id=”road22Idopp”
data-ng-model=”road22opp” data-ng-change=”change3()” data-ng-init=”init3()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1 style=”padding-top:7px;”>道路付 4</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”road44opp” id=”road44Idopp”
data-ng-model=”road44opp” data-ng-change=”change3()” data-ng-init=”init3()”
multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Public”>公道</option>
<option value=”Private”>私道</option>
<option value=”West”>西</option>
<option value=”North West”>北西</option>
<option value=”North”>北</option>
<option value=”North East”>北東</option>
<option value=”East”>東</option>
<option value=”South East”>南東</option>
<option value=”South”>南</option>
<option value=”South West”>南西</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth33opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red;font-weight:bold;” id=”RoadWidth33oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>道路幅(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”RoadWidth44opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red;font-weight:bold;” id=”RoadWidth44oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage33opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage33oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>間口(m)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Number” data-ng-model=”frontage44opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”frontage44oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>接道状況</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”connRoad2opp” id=”connRoadId2opp”
data-ng-model=”connRoad2opp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”One Side”>一方</option>
<option value=”Two Way(Corner Lot)”>二方(角地)</option>
<option value=”Two Way(Both Side)”>二方(両面)</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>地形</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”landform2opp” id=”landformId2opp”
data-ng-model=”landform2opp” data-ng-change=”change3()” data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Regular Shape Land”>整形地</option>
<option value=”Flagpole Land”>旗竿地</option>
<option value=”Irregular Shape Land”>変形地</option>
</select>
</div>
</div>
<div class=”slds-text-heading–medium” style=”margin-left:40px;”>Renovation History</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Date” data-ng-model=”interExterAbWhen3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterAbWhen3oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>リフォーム内容</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”interExterRemarks3opp”
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”interExterRemarks3oppSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>水回り</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select size=”8″ class=”slds-input” name=”waterCirArea3opp” id=”waterCirAreaId3opp”
data-ng-model=”waterCirArea3opp” data-ng-change=”change3()”
data-ng-init=”init3()” multiple=”multiple”>
<option value=”-None-“>該当なし</option>
<option value=”Kitchen”>キッチン</option>
<option value=”Bathroom”>浴室</option>
<option value=”Washroom”>洗面所</option>
<option value=”Toilet”>トイレ</option>
<option value=”Water Heater”>給湯器</option>
<option value=”Water Supply and Drainage pipe”>給排水管</option>
<option value=”Other”>その他</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>内装</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”interiorExterior3opp” id=”interiorExteriorId3opp”
data-ng-model=”interiorExterior3opp” data-ng-change=”change3()”
data-ng-init=”init3()”>
<option value=”-None-“>該当なし</option>
<option value=”Wall-Ceiling(Closet,Painting etc)”>壁・天井(クロス, 塗装など)</option>
<option value=”Floor(Flooring etc)”>床(フローリングなど)</option>
<option value=”Fittings(Interior Door)”> 建具(室内ドアなど)</option>
<option value=”Roof”>ルーフ</option>
</select>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>増築・改築</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”extRecon21opp” data-ng-model=”extRecon21opp”
id=”ext&Reco1nopp” cols=”35″ wrap=”soft” data-ng-change=”change3()”
data-ng-init=”init3()”></textarea>
<span style=”color:Red; font-weight:bold;” id=”extRecon31oppSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>増改築時期</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”date” name=”EandRAboutwhenopp1″
data-ng-model=”EandRAboutwhenopp1″ id=”EandRAboutwhenopp1″
data-ng-change=”change3()” data-ng-init=”init3()”/>
<span style=”color:Red; font-weight:bold;” id=”EandRAboutwhenopp1Span”></span>
</div>
</div>
</div>
<!– <section style=”background-color:rgba(95, 158, 160, 0.28);height:70px;”><p></p><br/><p style=”font-size:20px; font-weight:bold;padding-left:70px;margin-top:10px;”>Contact Information</p></section> –>
<div class=”slds-page-header” style=”margin-top: 20px;”>
<div class=”slds-grid”>
<div class=”slds-col slds-has-flexi-truncate”>
<div class=”slds-media slds-no-space slds-grow”>
<div class=”slds-media__body”>
<h1 class=”slds-text-heading–medium slds-m-right–small slds-align-middle slds-truncate”
title=”this should match the Record Title”>Contact Information</h1>
</div>
</div>
</div>
</div>
</div>
<div data-ng-app=”ContactApp” id=”ContactDiv” data-ng-controller=”myConController”
style=”text-align:center; padding-bottom: 25px; margin-top:5px;”>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>名前(英語</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Text” data-ng-model=”FirstNamecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”FirstNameSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>苗字(英語</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Text” data-ng-model=”LastNamecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”LastNameSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>名前(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Text” data-ng-model=”KanjiFirstNamecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”KanjiFirstNameSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>名前(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<input class=”slds-input” type=”Text” data-ng-model=”KanaFirstNamecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”KanaFirstNameSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>苗字(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Text” data-ng-model=”KanjiLastNamecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”KanjiLastNameSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>苗字(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”Text” data-ng-model=”KanaLastNamecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”KanaLastNameSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>連絡用</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<select class=”slds-input” name=”callBackCon” id=”callBackConId”
data-ng-model=”callBackCon” data-ng-change=”change4()” data-ng-init=”init4()”>
<option value=”-None-“>該当なし</option>
<option value=”Mobile”>モバイル</option>
<option value=”Phone”>電話番号</option>
</select>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>電話番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”Phonecon” data-ng-change=”change4()”
data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”PhoneSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>モバイル</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”Mobilecon” data-ng-change=”change4()”
data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”MobileSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>メール</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”email” data-ng-model=”Emailcon” data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”EmailSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>ファックス</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”Faxcon” data-ng-change=”change4()”
data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”FaxSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>郵便番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”MailingZipPostalCodecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所在</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”MailingStreetcon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”MailingStreetSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>都道府県</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”MailingStateProvincecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”MailingZip/PostalCodeSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>建物名</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”BuildingNamecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”BuildingNameSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>市区町村</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”mailingCitycon” data-ng-change=”change4()”
data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”mailingCityconSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>部屋番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”RoomNumbercon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”RoomNumberSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者は照会者に異なる</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<label class=”slds-checkbox” for=”chkbox4″>
<input type=”checkbox” id=”chkbox4″ data-ng-model=”contactNotOnwercon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span class=”slds-checkbox–faux”></span>
</label>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>続柄</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”Titlecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”TitleSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 苗字(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerLastNameKanjicon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerLastName(Kanji)Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 苗字(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerLastNameKanacon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerLastName(Kana)Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 名前(漢字)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerFirstNameKanjicon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerfirstName(Kanji)Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 名前(カナ)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerfirstNameKanacon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerfirstName(Kana)Span”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 苗字(英語)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerLastNameEnglishcon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerlastName(english)Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 名前(英語)</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerfirstNameEnglishcon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerfirstName(english)Span”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 電話</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”OwnerPhonecon” data-ng-change=”change4()”
data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerPhoneSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 郵便番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” data-ng-model=”OwnerMailingZipPostalCodecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerMailingZip/PostalCodeSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 町名・番地</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerMailingStreetcon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerMailingStreetSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 都道府県</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerMailingStateProvincecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerMailingZip/PostalCodeSpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 建物名</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerBuildingNamecon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerBuildingNameSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 市区町村</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<input class=”slds-input” type=”text” data-ng-model=”OwnerMailingCitycon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerMailingCitySpan”></span>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者 部屋番号</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align-left”>
<input class=”slds-input” data-ng-model=”OwnerRoomNumbercon”
data-ng-change=”change4()” data-ng-init=”init4()”/>
<span style=”color:Red; font-weight:bold;” id=”OwnerRoomNumberSpan”></span>
</div>
</div>
<div class=”slds-grid slds-wrap slds-grid–pull-padded”
style=”margin-top:5px;margin-right:10px;”>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
<h1>所有者に関する補足</h1>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
<textarea class=”slds-input” name=”Other” data-ng-model=”Othercon”
data-ng-change=”change4()” data-ng-init=”init4()” id=”txtid”
wrap=”soft”></textarea>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–right”>
</div>
<div class=”slds-p-horizontal–small slds-size–1-of-1 slds-medium-size–1-of-4 slds-large-size–1-of-4 slds-text-align–left”>
</div>
</div>
</div>
<div class=”slds-text-align–center” style=”margin-bottom: 10px; margin-top:10px;”>
<input class=”slds-button slds-button–brand slds-not-selected” type=”button” value=”Save”
onclick=”saveCon();”></input>
<input class=”slds-button slds-button–neutral slds-not-selected” type=”button” value=”Cancel”
onclick=”goBack();”></input>
</div>
</div>
</div>
</div>
</body>
<script type=”text/javascript”>
/*
var placeSearch, autocomplete;
var componentForm = {
streetAddId: ‘short_name’+’long_name’,
cityAddId: ‘long_name’,
stateAddId: ‘short_name’,
postal_code: ‘short_name’
};
function initAutocomplete() {
// Create the autocomplete object, restricting the search to geographical
// location types.
autocomplete = new google.maps.places.Autocomplete(
(document.getElementById(‘zipAddId’)),
{types: [‘geocode’]});
// When the user selects an address from the dropdown, populate the address
// fields in the form.
autocomplete.addListener(‘place_changed’, fillInAddress);
}
function fillInAddress() {
// Get the place details from the autocomplete object.
var place = autocomplete.getPlace();
for (var component in componentForm) {
document.getElementById(component).value = ”;
document.getElementById(component).disabled = false;
}
// Get each component of the address from the place details
// and fill the corresponding field on the form.
for (var i = 0; i < place.address_components.length; i++) {
var addressType = place.address_components[i].types[0];
if (componentForm[addressType]) {
var val = place.address_components[i][componentForm[addressType]];
document.getElementById(addressType).value = val;
}
}
}
// Bias the autocomplete object to the user’s geographical location,
// as supplied by the browser’s ‘navigator.geolocation’ object.
function geolocate() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var geolocation = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
var circle = new google.maps.Circle({
center: geolocation,
radius: position.coords.accuracy
});
autocomplete.setBounds(circle.getBounds());
});
}
}
*/
var salesRepId, salutation, InitialContactDateTime, Convenienttocallback,
OthercompaniesOfferAgencyorBuyBack, isOwnerAbleSignContract, dialogHistory, agent1, leadFirstName,
LeadLastName, Leadphone, LeadEmail, LeadCompany, lastNameKanji1, lastNameKana1, firstNameKanji1,
firstNameKana1, allDates;
var dates = {};
var noBuyReasonAcc, mobile, fax, noBuyReason, contactNotOnwer, zipAdd, streetAdd, callBack, SellerType, stateAdd,
buildingname, cityAdd, roomNumber, sellingsituation, leadsource, SellingDesiredPrice, zip1Add, mailingStreet1,
state1Add, mailingStreet2, city1Add, roomNumber1, Title;
var ownerLastnameKanji, ownerLastnameKana, ownerFirstnameKanji, ownerFirstnameKana, ownerLastnameEnglish,
ownerFirstnameEnglish, ownerPhone, ownermailStreet, ownerZip, ownerbuildingName, ownerMailState,
ownerRoomNum, ownerMailCity, others;
var zoningZip, zoningStreet1, zoningState, zoningStreet2, zoningCity, powerOfAtt, MapVerification,
inspectionCerti, titleDeed, CerBounCon, bankLoanBal, proType, RoadWidth33, erAboutWhen,
erAboutWhen2;
var landsizeSqMt, buildingsizeSqMt, tsubo2, yearBuilt, layout, constructionType, floorNum, direcFace,
parkSpace, builComCer, propertyCert, lastOccDate, condition, UnnecessaryMat, currentAnnInc,
contactRenewal, rentalPeriodFrom, Garanter, rentalPeriodTo;
var typeOfContract, leaseContract, managementCom, depComPayment, subleaseSpecCon, statusofuse,
leaseholdfree, landOwnershipRight, termFrom, typeofRights, termTo, typeofRights2, grandRent,
excavatDoc, RoadWidth1, frontage1;
var RoadWidth2, frontage2, RoadWidth3, frontage3, RoadWidth4, frontage4, connRoad, frontage11, frontage33;
var road1, road3, road2, road4, RoadWidth22, RoadWidth44, frontage44, unitSizeinSquareMeter, ifYes, ifYes1,
ifYes2;
var interExterRemarks, waterCirArea, landform, interiorExterior, extRecon, description, anyTroubles,
RoadWidth11, frontage22;
var interExterAbWhen, yearBuilt2, constructionType2, layout2, direcFace2, floorNum2, builComCer2,
parkSpace2, parkSpace3, motorcycleparking, balcony, elevator, propertyCert2, lastOccDate2;
var condition2, UnnecessaryMat2, currentAnnInc2, contactRenewal2, rentalPeriodFrom2, Garanter2,
rentalPeriodTo2, typeOfContract2, leaseContract2, managementCom2, depComPayment2;
var subleaseSpecCon2, statusofuse2, leaseholdfree2, landOwnershipRight2, termFrom2, typeofRights3, termTo2,
typeofRights22, grandRent2, interExterAbWhen2, interExterRemarks2;
var waterCirArea2, interiorExterior2,anyTroubles2, floorNum3;
var buildingtype, landsizeSqMt2, store, buildingsizeSqMt2, office, tenant, Othersnum, constructionType3,
yearBuilt3, buildinglayoutlead;
var direcFace3, NufloorNum3, builComCer3, parkSpace4, propertyCert3, lastOccDate3, condition3,
UnnecessaryMat3, currentAnnInc3, contactRenewal3, AnnInc, rentalPeriodFrom3, Garanter3;
var rentalPeriodTo3, typeOfContract3, leaseContract3, managementCom3, depComPayment3, subleaseSpecCon3,
statusofuse3, leaseholdfree3, landOwnershipRight3, termFrom3, typeofRights5;
var termTo3, typeofRights33, grandRent3, excavatDoc2, road11, road33, road22, road44, connRoad2, landform2,
interExterAbWhen3, interExterRemarks3, waterCirArea3, interiorExterior3, extRecon2,
anyTroubles3;
var Accepteddateandtime, NextCallDateTime, Selleragreedtosharepersonalproper, storageFacility, Timeofthedesiredpriceclaimed,ReasontoSale;
var app1 = angular.module(‘myAppLead’, []);
app1.controller(‘myCtrlLead’, function ($scope) {
var url1 = getQueryVariable(“repName”);
if (undefined != url1) {
$scope.agent = url1.replace(“%20″, ” “);
}
$scope.init1 = function () {
InitialContactDateTime = formatDate($scope.contactDateTime);
agent1 = $scope.agent;
$scope.contactDateTime = new Date();
$scope.isOwnerAbleSignContract = “-None-“;
$scope.callBack = “-None-“;
$scope.SellerType = “-None-“;
$scope.powerOfAtt = “-None-“;
$scope.MapVerification = “-None-“
$scope.inspectionCerti = “-None-“;
$scope.CerBounCon = “-None-“;
$scope.proType = “-None-“;
$scope.constructionType = “-None-“;
$scope.direcFace = “-None-“;
$scope.builComCer = “-None-“;
$scope.propertyCert = “-None-“;
$scope.contactRenewal = “-None-“;
// $scope.Garanter = “-None-“;
$scope.typeOfContract = “-None-“;
$scope.leaseContract = “-None-“;
$scope.subleaseSpecCon = “-None-“;
$scope.statusofuse = “-None-“;
$scope.leaseholdfree = “-None-“;
$scope.landOwnershipRight = “-None-“;
$scope.typeofRights = “-None-“;
$scope.typeofRights2 = “-None-“;
$scope.excavatDoc = “-None-“;
$scope.connRoad = “-None-“;
$scope.landform = “-None-“;
$scope.interiorExterior = “-None-“;
$scope.titleDeed = “-None-“;
$scope.road1 = “-None-“;
$scope.road3 = “-None-“;
$scope.road2 = “-None-“;
$scope.road4 = “-None-“;
$scope.waterCirArea = “-None-“;
$scope.constructionType2 = “-None-“;
$scope.direcFace2 = “-None-“;
$scope.builComCer2 = “-None-“;
$scope.propertyCert2 = “-None-“;
$scope.contactRenewal2 = “-None-“;
//$scope.Garanter2= “-None-“;
$scope.typeOfContract2 = “-None-“;
$scope.leaseContract2 = “-None-“;
$scope.subleaseSpecCon2 = “-None-“;
$scope.statusofuse2 = “-None-“;
$scope.leaseholdfree2 = “-None-“;
$scope.landOwnershipRight2 = “-None-“;
$scope.typeofRights3 = “-None-“;
$scope.typeofRights22 = “-None-“;
$scope.waterCirArea2 = “-None-“;
$scope.interiorExterior2 = “-None-“;
$scope.buildingtype = “-None-“;
$scope.constructionType3 = “-None-“;
$scope.direcFace3 = “-None-“;
$scope.builComCer3 = “-None-“;
$scope.propertyCert3 = “-None-“;
$scope.contactRenewal3 = “-None-“;
//$scope.Garanter3= “-None-“;
$scope.typeOfContract3 = “-None-“;
$scope.leaseContract3 = “-None-“;
$scope.subleaseSpecCon3 = “-None-“;
$scope.statusofuse3 = “-None-“;
$scope.leaseholdfree3 = “-None-“;
$scope.landOwnershipRight3 = “-None-“;
$scope.typeofRights5 = “-None-“;
$scope.typeofRights33 = “-None-“;
$scope.excavatDoc2 = “-None-“;
$scope.road11 = “-None-“;
$scope.road33 = “-None-“;
$scope.road22 = “-None-“;
$scope.road44 = “-None-“;
$scope.connRoad2 = “-None-“;
$scope.landform2 = “-None-“;
$scope.waterCirArea3 = “-None-“;
$scope.interiorExterior3 = “-None-“;
$scope.Selleragreedtosharepersonalproper = “-TBC-“;
//$scope.salutation = “-None-“;
$scope.sellingsituation = “-None-“;
$scope.leadsource = “-None-“;
}
$scope.required1 = {
“border”: “1px solid red”
}
$scope.change1 = function () {
document.getElementById(“notFound”).innerHTML = “”;
Accepteddateandtime = formatDate($scope.Accepteddateandtime);
NextCallDateTime = formatDate($scope.NextCallDateTime);
//alert(‘values present’+NextCallDateTime);
if (undefined != $scope.dialogHistory) {
dialogHistory = url1.replace(“%20″, ” “) + “: ” + $scope.dialogHistory + ” “;
}
if (undefined != $scope.noBuyReason) {
noBuyReason = $scope.noBuyReason;
}
if (undefined != $scope.Convenienttocallback) {
Convenienttocallback = $scope.Convenienttocallback;
}
if (undefined != $scope.OthercompaniesOfferAgencyorBuyBack) {
OthercompaniesOfferAgencyorBuyBack = $scope.OthercompaniesOfferAgencyorBuyBack;
}
Timeofthedesiredpriceclaimed = $scope.Timeofthedesiredpriceclaimed;
ReasontoSale = $scope.ReasontoSale;
if ($scope.Selleragreedtosharepersonalproper != ‘-TBC-‘ && $scope.Selleragreedtosharepersonalproper != undefined) {
Selleragreedtosharepersonalproper = $scope.Selleragreedtosharepersonalproper;
}
contactNotOnwer = $scope.contactNotOnwer;
InitialContactDateTime = formatDate($scope.contactDateTime);
agent1 = $scope.agent;
leadFirstName = $scope.firstname;
LeadLastName = $scope.lastname;
if($scope.phone != ” && $scope.phone != null){
var Phonelength = $scope.phone;
for(var i = 0; i < Phonelength.length; i++) {
Phonelength = Phonelength.replace(” “, “-“);
}
Leadphone = Phonelength;
}
LeadEmail = $scope.email;
salesRepId = getQueryVariable(“Id”);
lastNameKanji = $scope.lastNameKanji;
lastNameKana = $scope.lastNameKana;
firstNameKanji = $scope.firstNameKanji;
firstNameKana = $scope.firstNameKana;
lastname = $scope.lastname;
firstname = $scope.firstname;
mobile = $scope.mobile;
email = $scope.email;
storageFacility = $scope.storageFacility;
fax = $scope.fax;
zipAdd = $scope.zipAdd;
streetAdd = $scope.streetAdd;
stateAdd = $scope.stateAdd;
buildingname = $scope.buildingname;
cityAdd = $scope.cityAdd;
roomNumber = $scope.roomNumber;
if ($scope.sellingsituation != “-None-” && $scope.sellingsituation != undefined) {
sellingsituation = ($scope.sellingsituation).toString();
}
if ($scope.leadsource != “-None-” && $scope.leadsource != undefined) {
leadsource = ($scope.leadsource).toString();
}
if ($scope.callBack != “-None-” && $scope.callBack != undefined) {
callBack = ($scope.callBack).toString();
}
if ($scope.SellerType != “-None-” && $scope.SellerType != undefined) {
SellerType = ($scope.SellerType).toString();
}
if ($scope.isOwnerAbleSignContract != “-None-” && $scope.isOwnerAbleSignContract != undefined) {
isOwnerAbleSignContract = ($scope.isOwnerAbleSignContract).toString();
}
ifYes = $scope.ifYes;
ifYes1 = $scope.ifYes1;
ifYes2 = $scope.ifYes2;
SellingDesiredPrice = $scope.SellingDesiredPrice;
zip1Add = $scope.zip1Add;
mailingStreet1 = $scope.mailingStreet1;
state1Add = $scope.state1Add;
mailingStreet2 = $scope.mailingStreet2;
city1Add = $scope.city1Add;
roomNumber1 = $scope.roomNumber1;
Title = $scope.Title;
ownerLastnameKanji = $scope.ownerLastnameKanji;
ownerLastnameKana = $scope.ownerLastnameKana;
ownerFirstnameKanji = $scope.ownerFirstnameKanji;
ownerFirstnameKana = $scope.ownerFirstnameKana;
ownerLastnameEnglish = $scope.ownerLastnameEnglish;
ownerFirstnameEnglish = $scope.ownerFirstnameEnglish;
ownerPhone = $scope.ownerPhone;
ownermailStreet = $scope.ownermailStreet;
ownerZip = $scope.ownerZip;
ownerbuildingName = $scope.ownerbuildingName;
ownerMailState = $scope.ownerMailState;
ownerRoomNum = $scope.ownerRoomNum;
ownerMailCity = $scope.ownerMailCity;
others = $scope.others;
frontage33 = $scope.frontage33;
zoningZip = $scope.zoningZip;
zoningStreet1 = $scope.zoningStreet1;
zoningState = $scope.zoningState;
zoningStreet2 = $scope.zoningStreet2;
zoningCity = $scope.zoningCity;
if ($scope.powerOfAtt != “-None-” && $scope.powerOfAtt != undefined) {
powerOfAtt = ($scope.powerOfAtt).toString();
}
if ($scope.MapVerification != “-None-” && $scope.MapVerification != undefined) {
MapVerification = ($scope.MapVerification).toString();
}
if ($scope.inspectionCerti != “-None-” && $scope.inspectionCerti != undefined) {
inspectionCerti = ($scope.inspectionCerti).toString();
}
if ($scope.titleDeed != “-None-” && $scope.titleDeed != undefined) {
titleDeed = ($scope.titleDeed).toString();
}
if ($scope.CerBounCon != “-None-” && $scope.CerBounCon != undefined) {
CerBounCon = ($scope.CerBounCon).toString();
}
bankLoanBal = $scope.bankLoanBal;
if ($scope.proType != “-None-” && $scope.proType != undefined) {
proType = ($scope.proType).toString();
}
frontage11 = $scope.frontage11;
landsizeSqMt = $scope.landsizeSqMt;
buildingsizeSqMt = $scope.buildingsizeSqMt;
tsubo2 = $scope.tsubo2;
yearBuilt = $scope.yearBuilt;
layout = $scope.layout;
if ($scope.constructionType != “-None-” && $scope.constructionType != undefined) {
constructionType = ($scope.constructionType).toString();
}
floorNum = $scope.floorNum;
if ($scope.direcFace != “-None-” && $scope.direcFace != undefined) {
direcFace = ($scope.direcFace).toString();
}
parkSpace = $scope.parkSpace;
if ($scope.builComCer != “-None-” && $scope.builComCer != undefined) {
builComCer = ($scope.builComCer).toString();
}
if ($scope.propertyCert != “-None-” && $scope.propertyCert != undefined) {
propertyCert = ($scope.propertyCert).toString();
}
lastOccDate = formatDate($scope.lastOccDate);
RoadWidth11 = $scope.RoadWidth11;
RoadWidth33 = $scope.RoadWidth33;
condition = $scope.condition;
UnnecessaryMat = $scope.UnnecessaryMat;
currentAnnInc = $scope.currentAnnInc;
if ($scope.contactRenewal != “-None-” && $scope.contactRenewal != undefined) {
contactRenewal = ($scope.contactRenewal).toString();
}
rentalPeriodFrom = formatDate($scope.rentalPeriodFrom);
if ($scope.Garanter != undefined) {
Garanter = $scope.Garanter;
}
RoadWidth22 = $scope.RoadWidth22;
rentalPeriodTo = formatDate($scope.rentalPeriodTo);
if ($scope.typeOfContract != “-None-” && $scope.typeOfContract != undefined) {
typeOfContract = ($scope.typeOfContract).toString();
}
if ($scope.leaseContract != “-None-” && $scope.leaseContract != undefined) {
leaseContract = ($scope.leaseContract).toString();
}
managementCom = $scope.managementCom;
depComPayment = $scope.depComPayment;
if ($scope.subleaseSpecCon != “-None-” && $scope.subleaseSpecCon != undefined) {
subleaseSpecCon = ($scope.subleaseSpecCon).toString();
}
if ($scope.statusofuse != “-None-” && $scope.statusofuse != undefined) {
statusofuse = ($scope.statusofuse).toString();
}
if ($scope.leaseholdfree != “-None-” && $scope.leaseholdfree != undefined) {
leaseholdfree = ($scope.leaseholdfree).toString();
}
if ($scope.landOwnershipRight != “-None-” && $scope.landOwnershipRight != undefined) {
landOwnershipRight = ($scope.landOwnershipRight).toString();
}
termFrom = formatDate($scope.termFrom);
if ($scope.typeofRights != “-None-” && $scope.typeofRights != undefined) {
typeofRights = ($scope.typeofRights).toString();
}
termTo = formatDate($scope.termTo);
if ($scope.typeofRights2 != “-None-” && $scope.typeofRights2 != undefined) {
typeofRights2 = ($scope.typeofRights2).toString();
}
grandRent = $scope.grandRent;
if ($scope.excavatDoc != “-None-” && $scope.excavatDoc != undefined) {
excavatDoc = ($scope.excavatDoc).toString();
}
RoadWidth1 = $scope.RoadWidth1;
frontage1 = $scope.frontage1;
RoadWidth2 = $scope.RoadWidth2;
frontage2 = $scope.frontage2;
RoadWidth3 = $scope.RoadWidth3;
frontage3 = $scope.frontage3;
RoadWidth4 = $scope.RoadWidth4;
frontage4 = $scope.frontage4;
if ($scope.connRoad != “-None-” && $scope.connRoad != undefined) {
connRoad = ($scope.connRoad).toString();
}
if ($scope.landform != “-None-” && $scope.landform != undefined) {
landform = ($scope.landform).toString();
}
frontage22 = $scope.frontage22;
if ($scope.road1 != “-None-” && $scope.road1 != undefined) {
road1 = (($scope.road1).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road2 != “-None-” && $scope.road2 != undefined) {
road2 = (($scope.road2).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road3 != “-None-” && $scope.road3 != undefined) {
road3 = (($scope.road3).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road4 != “-None-” && $scope.road4 != undefined) {
road4 = (($scope.road4).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
RoadWidth44 = $scope.RoadWidth44;
interExterAbWhen = formatDate($scope.interExterAbWhen);
interExterRemarks = $scope.interExterRemarks;
if ($scope.waterCirArea != “-None-” && $scope.waterCirArea != undefined) {
waterCirArea = (($scope.waterCirArea).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
frontage44 = $scope.frontage44;
if ($scope.interiorExterior != “-None-” && $scope.interiorExterior != undefined) {
interiorExterior = ($scope.interiorExterior).toString();
}
extRecon = $scope.extRecon;
description = $scope.description;
anyTroubles = $scope.anyTroubles;
unitSizeinSquareMeter = $scope.unitSizeinSquareMeter;
yearBuilt2 = $scope.yearBuilt2;
if ($scope.constructionType2 != “-None-” && $scope.constructionType2 != undefined) {
constructionType2 = ($scope.constructionType2).toString();
}
layout2 = $scope.layout2;
if ($scope.direcFace2 != “-None-” && $scope.direcFace2 != undefined) {
direcFace2 = ($scope.direcFace2).toString();
}
floorNum2 = $scope.floorNum2;
if ($scope.builComCer2 != “-None-” && $scope.builComCer2 != undefined) {
builComCer2 = ($scope.builComCer2).toString();
}
parkSpace2 = $scope.parkSpace2;
parkSpace3 = $scope.parkSpace3;
motorcycleparking = $scope.motorcycleparking;
balcony = $scope.balcony;
elevator = $scope.elevator;
if ($scope.propertyCert2 != “-None-” && $scope.propertyCert2 != undefined) {
propertyCert2 = ($scope.propertyCert2).toString();
}
erAboutWhen = formatDate($scope.erAboutWhen);
erAboutWhen2 = formatDate($scope.erAboutWhen2);
lastOccDate2 = formatDate($scope.lastOccDate2);
condition2 = $scope.condition2;
UnnecessaryMat2 = $scope.UnnecessaryMat2;
currentAnnInc2 = $scope.currentAnnInc2;
if ($scope.contactRenewal2 != “-None-” && $scope.contactRenewal2 != undefined) {
contactRenewal2 = ($scope.contactRenewal2).toString();
}
rentalPeriodFrom2 = formatDate($scope.rentalPeriodFrom2);
if ($scope.Garanter2 != undefined) {
Garanter2 = $scope.Garanter2;
}
rentalPeriodTo2 = formatDate($scope.rentalPeriodTo2);
if ($scope.typeOfContract2 != “-None-” && $scope.typeOfContract2 != undefined) {
typeOfContract2 = ($scope.typeOfContract2).toString();
}
if ($scope.leaseContract2 != “-None-” && $scope.leaseContract2 != undefined) {
leaseContract2 = ($scope.leaseContract2).toString();
}
managementCom2 = $scope.managementCom2;
depComPayment2 = $scope.depComPayment2;
if ($scope.subleaseSpecCon2 != “-None-” && $scope.subleaseSpecCon2 != undefined) {
subleaseSpecCon2 = ($scope.subleaseSpecCon2).toString();
}
if ($scope.statusofuse2 != “-None-” && $scope.statusofuse2 != undefined) {
statusofuse2 = ($scope.statusofuse2).toString();
}
if ($scope.leaseholdfree2 != “-None-” && $scope.leaseholdfree2 != undefined) {
leaseholdfree2 = ($scope.leaseholdfree2).toString();
}
if ($scope.landOwnershipRight2 != “-None-” && $scope.landOwnershipRight2 != undefined) {
landOwnershipRight2 = $scope.landOwnershipRight2;
}
termFrom2 = formatDate($scope.termFrom2);
if ($scope.typeofRights5 != “-None-” && $scope.typeofRights5 != undefined) {
typeofRights5 = ($scope.typeofRights5).toString();
}
termTo2 = formatDate($scope.termTo2);
if ($scope.typeofRights22 != “-None-” && $scope.typeofRights22 != undefined) {
typeofRights22 = ($scope.typeofRights22).toString();
}
grandRent2 = $scope.grandRent2;
interExterAbWhen2 = formatDate($scope.interExterAbWhen2);
interExterRemarks2 = $scope.interExterRemarks2;
if ($scope.waterCirArea2 != “-None-” && $scope.waterCirArea2 != undefined) {
waterCirArea2 = (($scope.waterCirArea2).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.interiorExterior2 != “-None-” && $scope.interiorExterior2 != undefined) {
interiorExterior2 = ($scope.interiorExterior2).toString();
}
if ($scope.buildingtype != “-None-” && $scope.buildingtype != undefined) {
buildingtype = ($scope.buildingtype).toString();
}
landsizeSqMt2 = $scope.landsizeSqMt2;
store = $scope.store;
buildingsizeSqMt2 = $scope.buildingsizeSqMt2;
office = $scope.office;
tenant = $scope.tenant;
Othersnum = $scope.Othersnum;
if ($scope.constructionType3 != “-None-” && $scope.constructionType3 != undefined) {
constructionType3 = ($scope.constructionType3).toString();
}
yearBuilt3 = $scope.yearBuilt3;
if ($scope.direcFace3 != “-None-” && $scope.direcFace3 != undefined) {
direcFace3 = ($scope.direcFace3).toString();
}
NufloorNum3 = $scope.NufloorNum3;
if ($scope.builComCer3 != “-None-” && $scope.builComCer3 != undefined) {
builComCer3 = ($scope.builComCer3).toString();
}
parkSpace4 = $scope.parkSpace4;
if ($scope.propertyCert3 != “-None-” && $scope.propertyCert3 != undefined) {
propertyCert3 = ($scope.propertyCert3).toString();
}
lastOccDate3 = formatDate($scope.lastOccDate3);
condition3 = $scope.condition3;
UnnecessaryMat3 = $scope.UnnecessaryMat3;
currentAnnInc3 = $scope.currentAnnInc3;
if ($scope.contactRenewal3 != “-None-” && $scope.contactRenewal3 != undefined) {
contactRenewal3 = ($scope.contactRenewal3).toString();
}
AnnInc = $scope.AnnInc;
rentalPeriodFrom3 = formatDate($scope.rentalPeriodFrom3);
if ($scope.Garanter3 != undefined) {
Garanter3 = $scope.Garanter3;
}
rentalPeriodTo3 = formatDate($scope.rentalPeriodTo3);
if ($scope.typeOfContract3 != “-None-” && $scope.typeOfContract3 != undefined) {
typeOfContract3 = ($scope.typeOfContract3).toString();
}
if ($scope.leaseContract3 != “-None-” && $scope.leaseContract3 != undefined) {
leaseContract3 = ($scope.leaseContract3).toString();
}
managementCom3 = $scope.managementCom3;
depComPayment3 = $scope.depComPayment3;
if ($scope.subleaseSpecCon3 != “-None-” && $scope.subleaseSpecCon3 != undefined) {
subleaseSpecCon3 = ($scope.subleaseSpecCon3).toString();
}
if ($scope.statusofuse3 != “-None-” && $scope.statusofuse3 != undefined) {
statusofuse3 = ($scope.statusofuse3).toString();
}
if ($scope.leaseholdfree3 != “-None-” && $scope.leaseholdfree3 != undefined) {
leaseholdfree3 = ($scope.leaseholdfree3).toString();
}
if ($scope.landOwnershipRight3 != “-None-” && $scope.landOwnershipRight3 != undefined) {
landOwnershipRight3 = ($scope.landOwnershipRight3).toString();
}
termFrom3 = formatDate($scope.termFrom3);
if ($scope.typeofRights3 != “-None-” && $scope.typeofRights3 != undefined) {
typeofRights3 = ($scope.typeofRights3).toString();
}
termTo3 = formatDate($scope.termTo3);
if ($scope.typeofRights33 != “-None-” && $scope.typeofRights33 != undefined) {
typeofRights33 = ($scope.typeofRights33).toString();
}
grandRent3 = $scope.grandRent3;
if ($scope.excavatDoc2 != “-None-” && $scope.excavatDoc2 != undefined) {
excavatDoc2 = ($scope.excavatDoc2).toString();
}
if ($scope.road11 != “-None-” && $scope.road11 != undefined) {
road11 = (($scope.road11).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road33 != “-None-” && $scope.road33 != undefined) {
road33 = (($scope.road33).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road22 != “-None-” && $scope.road22 != undefined) {
road22 = (($scope.road22).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road44 != “-None-” && $scope.road44 != undefined) {
road44 = (($scope.road44).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.connRoad2 != “-None-” && $scope.connRoad2 != undefined) {
connRoad2 = ($scope.connRoad2).toString();
}
if ($scope.landform2 != “-None-” && $scope.landform2 != undefined) {
landform2 = ($scope.landform2).toString();
}
interExterAbWhen3 = formatDate($scope.interExterAbWhen3);
interExterRemarks3 = $scope.interExterRemarks3;
if ($scope.waterCirArea3 != “-None-” && $scope.waterCirArea3 != undefined) {
waterCirArea3 = (($scope.waterCirArea3).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.interiorExterior3 != “-None-” && $scope.interiorExterior3 != undefined) {
interiorExterior3 = ($scope.interiorExterior3).toString();
}
extRecon2 = $scope.extRecon2;
dates[“Accepteddateandtime”] = Accepteddateandtime;
dates[“NextCallDateTime”] = NextCallDateTime;
dates[“InitialContactDateTime”] = InitialContactDateTime;
dates[“lastOccDate”] = lastOccDate;
dates[“rentalPeriodFrom”] = rentalPeriodFrom;
dates[“rentalPeriodTo”] = rentalPeriodTo;
dates[“termFrom”] = termFrom;
dates[“termTo”] = termTo;
dates[“interExterAbWhen”] = interExterAbWhen;
dates[“erAboutWhen”] = erAboutWhen;
dates[“lastOccDate2”] = lastOccDate2;
dates[“rentalPeriodFrom2”] = rentalPeriodFrom2;
dates[“rentalPeriodTo2”] = rentalPeriodTo2;
dates[“termFrom2”] = termFrom2;
dates[“termTo2”] = termTo2;
dates[“interExterAbWhen2”] = interExterAbWhen2;
dates[“lastOccDate3”] = lastOccDate3;
dates[“rentalPeriodFrom3”] = rentalPeriodFrom3;
dates[“rentalPeriodTo3”] = rentalPeriodTo3;
dates[“termFrom3”] = termFrom3;
dates[“termTo3”] = termTo3;
dates[“interExterAbWhen3”] = interExterAbWhen3;
dates[“erAboutWhen2”] = erAboutWhen2;
//alert(‘Dates >>>> ‘+JSON.stringify(dates));
allDates = JSON.stringify(dates);
};
});
var redirectUrl, InitialContactDataAndTimeacc, Agentacc, outcomeOpp, SellerTypeacc, stageOpp,
Phoneacc, KanjiFirstNameacc, KanaFirstNameacc, KanjiLastNameacc, KanaLastNameacc,
AccountNameacc, AccountMobileacc,NextCallDateTimeAcc;
var app2 = angular.module(‘AccountApp’, []);
//console.log(‘SellerTypeacc >>>>> After Change values >>>>>>’+SellerTypeacc);
app2.controller(‘myCtrlAcc’, function ($scope) {
var url1 = getQueryVariable(“repName”);
$scope.AccountNameacc = null;
$scope.Phoneacc = null;
$scope.init2 = function () {
$scope.stageOpp = “CC-Property info captured”;
$scope.outcomeOpp = “-None-“;
$scope.SellerTypeacc = “-None-“;
}
$scope.change2 = function (result) {
var URL = window.location;
var regex = new RegExp(‘\”‘, ‘g’);
if (result != null) {
if (result.acc != null && result.opp != null && result.con != null) {
redirectUrl = URL +’&searchText=’+(JSON.stringify(result.acc.Phone)).replace(regex, ”) +’&AccId=’ + (JSON.stringify(result.acc.Id)).replace(regex, ”) + ‘&OppId=’ + (JSON.stringify(result.opp.Id)).replace(regex, ”) + ‘&ConId=’ + (JSON.stringify(result.con.Id)).replace(regex, ”);
redirect();
if (result.opp.Dialog_History__c != null) {
$scope.dialogHistoryAcc = result.opp.Dialog_History__c;
}
if (result.opp.Next_Call_Date_Time__c != null) {
//console.log(‘>>>>>Dev’+result.opp.Next_Call_Date_Time__c);
$scope.NextCallDateTimeAcc = new Date(result.opp.Next_Call_Date_Time__c);
//alert(‘NextCallDateTimeAcc…….’+$scope.NextCallDateTimeAcc);
}
if (result.opp.No_Buy_Reason__c != null) {
$scope.noBuyReasonAcc = result.opp.No_Buy_Reason__c;
}
if (result.opp.StageName != null) {
$scope.stageOpp = result.opp.StageName;
}
if (result.opp.Outcome_Results__c != null) {
$scope.outcomeOpp = result.opp.Outcome_Results__c;
} else {
$scope.outcomeOpp = “-None-“;
}
if (result.acc.Initial_Contact_Data_and_Time__c != null) {
$scope.InitialContactDataAndTimeacc = new Date(result.acc.Initial_Contact_Data_and_Time__c);
}
if (result.acc.Agent__c != null) {
$scope.Agentacc = (JSON.stringify(result.acc.Agent__c)).replace(regex, ”);
}
if (result.acc.Name != null) {
$scope.AccountNameacc = (JSON.stringify(result.acc.Name)).replace(regex, ”);
}
if (result.acc.Phone != null) {
$scope.Phoneacc = (JSON.stringify(result.acc.Phone)).replace(regex, ”);
}
if (result.acc.Kanji_First_Name__c != null) {
$scope.KanjiFirstNameacc = (JSON.stringify(result.acc.Kanji_First_Name__c)).replace(regex, ”);
}
if (result.acc.Kana_First_Name__c != null) {
$scope.KanaFirstNameacc = (JSON.stringify(result.acc.Kana_First_Name__c)).replace(regex, ”);
}
if (result.acc.Kanji_Last_Name__c != null) {
$scope.KanjiLastNameacc = (JSON.stringify(result.acc.Kanji_Last_Name__c)).replace(regex, ”);
}
if (result.acc.Kana_Last_Name__c != null) {
$scope.KanaLastNameacc = (JSON.stringify(result.acc.Kana_Last_Name__c)).replace(regex, ”);
}
if (result.acc.Mobile__c != null) {
$scope.AccountMobileacc = (JSON.stringify(result.acc.Mobile__c)).replace(regex, ”);
}
if (result.acc.Seller_Type__c != null && result.acc.Seller_Type__c != undefined) {
$scope.SellerTypeacc = result.acc.Seller_Type__c;
}else{
$scope.SellerTypeacc = “-None-“;
}
$scope.$apply();
if (undefined != $scope.SellerTypeacc) {
SellerTypeacc = ($scope.SellerTypeacc).toString();
}
console.log(‘SellerTypeacc>>>> If >>>>’+SellerTypeacc);
InitialContactDataAndTimeacc = formatDate($scope.InitialContactDataAndTimeacc);
dialogHistoryAcc = $scope.dialogHistoryAcc;
NextCallDateTimeAcc = $scope.NextCallDateTimeAcc;
noBuyReasonAcc = $scope.noBuyReasonAcc;
if (undefined != $scope.stageOpp) {
stageOpp = $scope.stageOpp;
}
if (undefined != $scope.outcomeOpp && $scope.outcomeOpp != “-None-“) {
outcomeOpp = $scope.outcomeOpp;
} else {
outcomeOpp = null;
}
Agentacc = $scope.Agentacc;
Phoneacc = $scope.Phoneacc;
KanjiFirstNameacc = $scope.KanjiFirstNameacc;
KanaFirstNameacc = $scope.KanaFirstNameacc;
KanjiLastNameacc = $scope.KanjiLastNameacc;
KanaLastNameacc = $scope.KanaLastNameacc;
AccountNameacc = $scope.AccountNameacc;
AccountMobileacc = $scope.AccountMobileacc;
}} else {
//alert(‘>>>>>’+JSON.stringify(formatDate($scope.NextCallDateTimeAcc)));
if (undefined != $scope.SellerTypeacc) {
SellerTypeacc = ($scope.SellerTypeacc).toString();
}
console.log(‘SellerTypeacc Else>>>>>>>>’+SellerTypeacc);
InitialContactDataAndTimeacc = formatDate($scope.InitialContactDataAndTimeacc);
dialogHistoryAcc = $scope.dialogHistoryAcc;
NextCallDateTimeAcc = $scope.NextCallDateTimeAcc;
noBuyReasonAcc = $scope.noBuyReasonAcc;
if (undefined != $scope.stageOpp) {
stageOpp = $scope.stageOpp;
}
if (undefined != $scope.outcomeOpp && $scope.outcomeOpp != “-None-“) {
outcomeOpp = $scope.outcomeOpp;
} else {
outcomeOpp = null;
}
Agentacc = $scope.Agentacc;
Phoneacc = $scope.Phoneacc;
KanjiFirstNameacc = $scope.KanjiFirstNameacc;
KanaFirstNameacc = $scope.KanaFirstNameacc;
KanjiLastNameacc = $scope.KanjiLastNameacc;
KanaLastNameacc = $scope.KanaLastNameacc;
AccountNameacc = $scope.AccountNameacc;
AccountMobileacc = $scope.AccountMobileacc;
}
};
});
var opId;
var oppDates = {};
var AlloppDates;
var name, contactDateTimeopp, sellingsituationopp, leadsourceopp, Timeofthedesiredpriceclaimedopp, ReasontoSaleOpp, Convenienttocallbackopp,
OthercompaniesOfferAgencyorBuyBackopp, SellingDesiredPriceopp, isOwnerAbleSignContractOpp,
zip1Addopp, mailingStreet1opp, state1Addopp, mailingStreet2opp, city1Addopp,
roomNumber1opp, zoningZipopp, zoningStreet1opp, zoningStateopp, zoningStreet2opp, zoningCityopp,
MapVerificationopp, powerOfAttopp, inspectionCertiopp, titleDeedopp,
CerBounConopp, bankLoanBalopp, proTypeopp, landsizetsuboopp, buildingsizetsuboopp, yearBuiltopp,
layoutopp, constructionTypeopp, floorNumopp, direcFaceopp,
parkSpaceopp, builComCeropp, propertyCertopp, lastOccDateopp, conditionopp, UnnecessaryMatopp,
currentAnnIncopp, contactRenewalopp, rentalPeriodFromopp,
Garanteropp, rentalPeriodToopp, typeOfContractopp, leaseContractopp, managementComopp,
depComPaymentopp, subleaseSpecConopp, statusofuseopp, leaseholdfreeopp,
landOwnershipRightopp, termFromopp, typeofRightsopp, termToopp, typeofRights2opp, grandRentopp,
excavatDocopp, road1opp, road3opp, RoadWidth1opp, RoadWidth3opp,
frontage1opp, frontage3opp, road2opp, road4opp, RoadWidth2opp, RoadWidth4opp, frontage2opp,
frontage4opp, connRoadopp, landformopp, interExterAbWhenopp,
interExterRemarksopp, waterCirAreaopp, interiorExterioropp, extReconopp, descriptionopp,
anyTroublesopp, unitSizeinSquareMeteropp, yearBuilt2opp,
constructionType2opp, layout2opp, direcFace2opp, floorNum2opp, builComCer2opp, parkSpace2opp,
parkSpace3opp, motorcycleparkingopp, balconyopp, elevatoropp
, propertyCert2opp, lastOccDate2opp, condition2opp, UnnecessaryMat2opp, currentAnnInc2opp,
contactRenewal2opp, rentalPeriodFrom2opp, Garanter2opp, ifYesopp, ifYesopp2,
rentalPeriodTo2opp, typeOfContract2opp, leaseContract2opp, managementCom2opp, depComPayment2opp,
subleaseSpecCon2opp, statusofuse2opp, leaseholdfree2opp, ifYesopp3,
landOwnershipRight2opp, termFrom2opp, typeofRights3opp, termTo2opp, typeofRights22opp,
grandRent2opp, interExterAbWhen2opp, interExterRemarks2opp, waterCirArea2opp,
interiorExterior2opp, buildingtypeopp, landsizeSqMt2opp, storeopp,
buildingsizeSqMt2opp, officeopp, tenantopp, Othersnumopp,
constructionType3opp, yearBuilt3opp, direcFace3opp, NufloorNum3opp, builComCer3opp, parkSpace4opp,
propertyCert3opp, lastOccDate3opp, condition3opp, UnnecessaryMat3opp,
currentAnnInc3opp, contactRenewal3opp, AnnIncopp, rentalPeriodFrom3opp, Garanter3opp,
rentalPeriodTo3opp, typeOfContract3opp, leaseContract3opp, managementCom3opp,
depComPayment3opp, subleaseSpecCon3opp, statusofuse3opp, leaseholdfree3opp, landOwnershipRight3opp,
termFrom3opp, typeofRights5opp, termTo3opp, typeofRights33opp,
grandRent3opp, excavatDoc2opp, road11opp, road33opp, RoadWidth11opp, RoadWidth33opp, frontage11opp,
frontage33opp, road22opp, road44opp, RoadWidth22opp, RoadWidth44opp, EandRAboutwhenopp,
EandRAboutwhenopp1,
frontage22opp, frontage44opp, connRoad2opp, landform2opp, interExterAbWhen3opp,
interExterRemarks3opp, waterCirArea3opp, interiorExterior3opp, extRecon21opp, buildinglayoutopp,
Accepteddateandtimeopp, NextCallDateTimeopp, Selleragreedtosharepersonalproperopp,
storageFacilityOpp;
var app3 = angular.module(‘OpportunityApp’, []);
app3.controller(‘myOppController’, function ($scope) {
$scope.name = null;
$scope.init3 = function () {
$scope.isOwnerAbleSignContractOpp = “-None-“;
$scope.titleDeedopp = “-None-“;
$scope.CerBounConopp = “-None-“;
$scope.proTypeopp = “-None-“;
$scope.constructionTypeopp = “-None-“;
$scope.direcFaceopp = “-None-“;
$scope.builComCeropp = “-None-“;
$scope.propertyCertopp = “-None-“;
$scope.contactRenewalopp = “-None-“;
//$scope.Garanteropp = “-None-“;
$scope.typeOfContractopp = “-None-“;
$scope.leaseContractopp = “-None-“;
$scope.subleaseSpecConopp = “-None-“;
$scope.statusofuseopp = “-None-“;
$scope.leaseholdfreeopp = “-None-“;
$scope.landOwnershipRightopp = “-None-“;
$scope.typeofRightsopp = “-None-“;
$scope.typeofRights2opp = “-None-“;
$scope.excavatDocopp = “-None-“;
$scope.road1opp = “-None-“;
$scope.road3opp = “-None-“;
$scope.road2opp = “-None-“;
$scope.road4opp = “-None-“;
$scope.connRoadopp = “-None-“;
$scope.landformopp = “-None-“;
$scope.waterCirAreaopp = “-None-“;
$scope.interiorExterioropp = “-None-“;
$scope.constructionType2opp = “-None-“;
$scope.direcFace2opp = “-None-“;
$scope.builComCer2opp = “-None-“;
$scope.propertyCert2opp = “-None-“;
$scope.contactRenewal2opp = “-None-“;
//$scope.Garanter2opp = “-None-“;
$scope.typeOfContract2opp = “-None-“;
$scope.leaseContract2opp = “-None-“;
$scope.subleaseSpecCon2opp = “-None-“;
$scope.statusofuse2opp = “-None-“;
$scope.leaseholdfree2opp = “-None-“;
$scope.landOwnershipRight2opp = “-None-“;
$scope.typeofRights3opp = “-None-“;
$scope.typeofRights22opp = “-None-“;
$scope.waterCirArea2opp = “-None-“;
$scope.interiorExterior2opp = “-None-“;
$scope.buildingtypeopp = “-None-“;
$scope.constructionType3opp = “-None-“;
$scope.direcFace3opp = “-None-“;
$scope.builComCer3opp = “-None-“;
$scope.propertyCert3opp = “-None-“;
$scope.contactRenewal3opp = “-None-“;
//$scope.Garanter3opp = “-None-“;
$scope.typeOfContract3opp = “-None-“;
$scope.leaseContract3opp = “-None-“;
$scope.subleaseSpecCon3opp = “-None-“;
$scope.statusofuse3opp = “-None-“;
$scope.leaseholdfree3opp = “-None-“;
$scope.landOwnershipRight3opp = “-None-“;
$scope.typeofRights5opp = “-None-“;
$scope.typeofRights33opp = “-None-“;
$scope.excavatDoc2opp = “-None-“;
$scope.road11opp = “-None-“;
$scope.road33opp = “-None-“;
$scope.road22opp = “-None-“;
$scope.road44opp = “-None-“;
$scope.connRoad2opp = “-None-“;
$scope.landform2opp = “-None-“;
$scope.waterCirArea3opp = “-None-“;
$scope.interiorExterior3opp = “-None-“;
$scope.sellingsituationopp = “-None-“;
$scope.leadsourceopp = “-None-“;
$scope.Selleragreedtosharepersonalproperopp = “-TBC-“;
}
$scope.change3 = function (result) {
var regex = new RegExp(‘\”‘, ‘g’);
if(result != null){
if(result.opp != null){
if (result.opp.Accepted_date_and_time__c != null) {
$scope.Accepteddateandtimeopp = new Date(result.opp.Accepted_date_and_time__c);
//alert(‘$scope.contactDateTimeopp on Load>>> ‘ + $scope.contactDateTimeopp)
}
if (result.opp.Next_Call_Date_Time__c != null) {
$scope.NextCallDateTimeopp = new Date(result.opp.Next_Call_Date_Time__c);
//alert(‘$scope.NextCallDateTimeopp on Load>>> ‘ + $scope.NextCallDateTimeopp)
}
if (result.opp.Is_the_owner_able_to_sign_contract__c != undefined && result.opp.Is_the_owner_able_to_sign_contract__c != null) {
$scope.isOwnerAbleSignContractOpp = result.opp.Is_the_owner_able_to_sign_contract__c;
} else {
$scope.isOwnerAbleSignContractOpp = “-None-“;
}
if (result.opp.Seller_agreed_to_share_personal_proper__c != undefined && result.opp.Seller_agreed_to_share_personal_proper__c != null) {
$scope.Selleragreedtosharepersonalproperopp = (JSON.stringify(result.opp.Seller_agreed_to_share_personal_proper__c)).replace(regex, ”);
}
if (result.opp.Time_of_the_desired_price_claimed__c != undefined && result.opp.Time_of_the_desired_price_claimed__c != null) {
$scope.Timeofthedesiredpriceclaimedopp = result.opp.Time_of_the_desired_price_claimed__c;
}
if (result.opp.Reason_to_Sale__c != undefined && result.opp.Reason_to_Sale__c != null) {
$scope.ReasontoSaleOpp = result.opp.Reason_to_Sale__c;
}
if (result.opp.Name != undefined && result.opp.Name != null) {
$scope.name = (JSON.stringify(result.opp.Name)).replace(regex, ”);
}
if (result.opp.Initianl_Contact_Data_and_Time__c != undefined && result.opp.Initianl_Contact_Data_and_Time__c != null) {
$scope.contactDateTimeopp = new Date(result.opp.Initianl_Contact_Data_and_Time__c);
//alert(‘$scope.contactDateTimeopp on Load>>> ‘ + $scope.contactDateTimeopp)
}
if (result.opp.E_and_R_About_when__c != undefined && result.opp.E_and_R_About_when__c != null) {
$scope.EandRAboutwhenopp = new Date(result.opp.E_and_R_About_when__c);
//alert(‘first1>>> ‘+$scope.EandRAboutwhenopp);
}
if (result.opp.E_and_R_About_when2__c != undefined && result.opp.E_and_R_About_when2__c != null) {
$scope.EandRAboutwhenopp1 = new Date(result.opp.E_and_R_About_when2__c);
}
if (result.opp.If_Yes_Term_From__c != undefined && result.opp.If_Yes_Term_From__c != null) {
$scope.termFromopp = new Date(result.opp.If_Yes_Term_From__c);
}
if (result.opp.If_Yes_Term_From2__c != undefined && result.opp.If_Yes_Term_From2__c != null) {
$scope.termFrom2opp = new Date(result.opp.If_Yes_Term_From2__c);
}
if (result.opp.If_Yes_Term_From3__c != null) {
$scope.termFrom3opp = new Date(result.opp.If_Yes_Term_From3__c);
}
if (result.opp.If_Yes_Term_To__c != null) {
$scope.termToopp = new Date(result.opp.If_Yes_Term_To__c);
}
if (result.opp.If_Yes_Term_To2__c != null) {
$scope.termTo2opp = new Date(result.opp.If_Yes_Term_To2__c);
}
if (result.opp.If_Yes_Term_To3__c != null) {
$scope.termTo3opp = new Date(result.opp.If_Yes_Term_To3__c);
}
if (result.opp.Interior_Exterior_About_When__c != null) {
$scope.interExterAbWhenopp = new Date(result.opp.Interior_Exterior_About_When__c);
}
if (result.opp.Interior_Exterior_About_When2__c != null) {
$scope.interExterAbWhen2opp = new Date(result.opp.Interior_Exterior_About_When2__c);
}
if (result.opp.Interior_Exterior_About_When3__c != null) {
$scope.interExterAbWhen3opp = new Date(result.opp.Interior_Exterior_About_When3__c);
}
if (result.opp.Last_Occupancy_Date__c != null) {
$scope.lastOccDateopp = new Date(result.opp.Last_Occupancy_Date__c);
}
if (result.opp.Last_Occupancy_Date2__c != null) {
$scope.lastOccDate2opp = new Date(result.opp.Last_Occupancy_Date2__c);
}
if (result.opp.Last_Occupancy_Date3__c != null) {
$scope.lastOccDate3opp = new Date(result.opp.Last_Occupancy_Date3__c);
}
if (result.opp.Rental_Period_From__c != null) {
$scope.rentalPeriodFromopp = new Date(result.opp.Rental_Period_From__c);
}
if (result.opp.Rental_Period_From2__c != null) {
$scope.rentalPeriodFrom2opp = new Date(result.opp.Rental_Period_From2__c);
}
if (result.opp.Rental_Period_From3__c != null) {
$scope.rentalPeriodFrom3opp = new Date(result.opp.Rental_Period_From3__c);
}
if (result.opp.Rental_Period_To__c != null) {
$scope.rentalPeriodToopp = new Date(result.opp.Rental_Period_To__c);
}
if (result.opp.Rental_Period_To2__c != null) {
$scope.rentalPeriodTo2opp = new Date(result.opp.Rental_Period_To2__c);
}
if (result.opp.Rental_Period_To3__c != undefined && result.opp.Rental_Period_To3__c != null) {
$scope.rentalPeriodTo3opp = new Date(result.opp.Rental_Period_To3__c);
}
if (result.opp.Selling_Situation__c != undefined && result.opp.Selling_Situation__c != undefined) {
$scope.sellingsituationopp = (JSON.stringify(result.opp.Selling_Situation__c)).replace(regex, ”);
}
if (result.opp.LeadSource != undefined && result.opp.LeadSource != undefined) {
$scope.leadsourceopp = (JSON.stringify(result.opp.LeadSource)).replace(regex, ”);
}
if (result.opp.Seller_Desired_Price__c != null) {
$scope.SellingDesiredPriceopp = result.opp.Seller_Desired_Price__c;
}
if (result.opp.Mailing_Zip_Postal_Code__c != null) {
$scope.zip1Addopp = (JSON.stringify(result.opp.Mailing_Zip_Postal_Code__c)).replace(regex, ”);
}
if (result.opp.Mailing_Street_1__c != null) {
$scope.mailingStreet1opp = (JSON.stringify(result.opp.Mailing_Street_1__c)).replace(regex, ”);
}
if (result.opp.Mailing_State_Province__c != null) {
$scope.state1Addopp = (JSON.stringify(result.opp.Mailing_State_Province__c)).replace(regex, ”);
}
if (result.opp.Mailing_Street_2__c != null) {
$scope.mailingStreet2opp = (JSON.stringify(result.opp.Mailing_Street_2__c)).replace(regex, ”);
}
if (result.opp.Mailing_City__c != null) {
$scope.city1Addopp = (JSON.stringify(result.opp.Mailing_City__c)).replace(regex, ”);
}
if (result.opp.Room_Number__c != null) {
$scope.roomNumber1opp = (JSON.stringify(result.opp.Room_Number__c)).replace(regex, ”);
}
if (result.opp.Zoning_Zip_Postal_Code__c != null) {
$scope.zoningZipopp = (JSON.stringify(result.opp.Zoning_Zip_Postal_Code__c)).replace(regex, ”);
}
/*if(result.opp.Storage_Facility__c != null){
$scope.storageFacilityOpp= (JSON.stringify(result.opp.Storage_Facility__c)).replace(regex,”);
}
*/
if (result.opp.If_Yes__c != null) {
$scope.ifYesopp = (JSON.stringify(result.opp.If_Yes__c)).replace(regex, ”);
}
if (result.opp.If_Yes1__c != null) {
$scope.ifYesopp2 = (JSON.stringify(result.opp.If_Yes1__c)).replace(regex, ”);
}
if (result.opp.If_Yes2__c != null) {
$scope.ifYesopp3 = (JSON.stringify(result.opp.If_Yes2__c)).replace(regex, ”);
}
if (result.opp.Zoning_Street_1__c != null) {
$scope.zoningStreet1opp = (JSON.stringify(result.opp.Zoning_Street_1__c)).replace(regex, ”);
}
if (result.opp.Zoning_State_Province__c != null) {
$scope.zoningStateopp = (JSON.stringify(result.opp.Zoning_State_Province__c)).replace(regex, ”);
}
if (result.opp.Zoning_Street_2__c != null) {
$scope.zoningStreet2opp = (JSON.stringify(result.opp.Zoning_Street_2__c)).replace(regex, ”);
}
if (result.opp.Zoning_City__c != null) {
$scope.zoningCityopp = (JSON.stringify(result.opp.Zoning_City__c)).replace(regex, ”);
}
if (result.opp.Power_of_Attorney__c != null) {
$scope.powerOfAttopp = (JSON.stringify(result.opp.Power_of_Attorney__c)).replace(regex, ”);
} else {
$scope.powerOfAttopp = “-None-“;
}
if (result.opp.Map_Verification__c != null) {
$scope.MapVerificationopp = (JSON.stringify(result.opp.Map_Verification__c)).replace(regex, ”);
} else {
$scope.MapVerificationopp = “-None-“;
}
if (result.opp.Inspection_Certificate__c != null) {
$scope.inspectionCertiopp = (JSON.stringify(result.opp.Inspection_Certificate__c)).replace(regex, ”);
} else {
$scope.inspectionCertiopp = “-None-“;
}
if (result.opp.Title_Deed__c != null) {
$scope.titleDeedopp = (JSON.stringify(result.opp.Title_Deed__c)).replace(regex, ”);
}
if (result.opp.Certificate_of_Boundary_Confirmation__c != null) {
$scope.CerBounConopp = (JSON.stringify(result.opp.Certificate_of_Boundary_Confirmation__c)).replace(regex, ”);
} else {
$scope.CerBounConopp = “-None-“;
}
if (result.opp.Bank_Loan_Balance__c != null) {
$scope.bankLoanBalopp = result.opp.Bank_Loan_Balance__c;
}
if (result.opp.Property_Type__c != null) {
$scope.proTypeopp = (JSON.stringify(result.opp.Property_Type__c)).replace(regex, ”);
} else {
$scope.proTypeopp = “-None-“;
}
if (result.opp.Land_Size_in_Square_Meters__c != null) {
$scope.landsizetsuboopp = result.opp.Land_Size_in_Square_Meters__c;
}
if (result.opp.Building_Size_in_Square_Meters__c != null) {
$scope.buildingsizetsuboopp = result.opp.Building_Size_in_Square_Meters__c;
}
if (result.opp.Year_Built__c != null) {
$scope.yearBuiltopp = result.opp.Year_Built__c;
}
if (result.opp.Layout__c != null) {
$scope.layoutopp = (JSON.stringify(result.opp.Layout__c)).replace(regex, ”);
}
if (result.opp.Construction_Type__c != null) {
$scope.constructionTypeopp = (JSON.stringify(result.opp.Construction_Type__c)).replace(regex, ”);
} else {
$scope.constructionTypeopp = “-None-“;
}
if (result.opp.Floor_Number__c != null) {
$scope.floorNumopp = result.opp.Floor_Number__c;
}
if (result.opp.Direction_Facing__c != null) {
$scope.direcFaceopp = (JSON.stringify(result.opp.Direction_Facing__c)).replace(regex, ”);
} else {
$scope.direcFaceopp = “-None-“;
}
if (result.opp.Parking_Space__c != null) {
$scope.parkSpaceopp = (JSON.stringify(result.opp.Parking_Space__c)).replace(regex, ”);
}
if (result.opp.Building_Completion_Certificate__c != null) {
$scope.builComCeropp = (JSON.stringify(result.opp.Building_Completion_Certificate__c)).replace(regex, ”);
} else {
$scope.builComCeropp = “-None-“;
}
if (result.opp.Property_Status__c != null) {
$scope.propertyCertopp = (JSON.stringify(result.opp.Property_Status__c)).replace(regex, ”);
} else {
$scope.propertyCertopp = “-None-“;
}
if (result.opp.Condition__c != null) {
$scope.conditionopp = (JSON.stringify(result.opp.Condition__c)).replace(regex, ”);
}
if (result.opp.Unnecessary_Matters__c != null) {
$scope.UnnecessaryMatopp = (JSON.stringify(result.opp.Unnecessary_Matters__c)).replace(regex, ”);
}
if (result.opp.Current_Annual_Income__c != null) {
$scope.currentAnnIncopp = result.opp.Current_Annual_Income__c;
}
if (result.opp.Contract_Renewal__c != null) {
$scope.contactRenewalopp = (JSON.stringify(result.opp.Contract_Renewal__c)).replace(regex, ”);
} else {
$scope.contactRenewalopp = “-None-“;
}
if (result.opp.Garanter__c != null) {
$scope.Garanteropp = (JSON.stringify(result.opp.Garanter__c)).replace(regex, ”);
}
if (result.opp.Type_of_Contract__c != null) {
$scope.typeOfContractopp = (JSON.stringify(result.opp.Type_of_Contract__c)).replace(regex, ”);
} else {
$scope.typeOfContractopp = “-None-“;
}
if (result.opp.Lease_Contract__c != null) {
$scope.leaseContractopp = (JSON.stringify(result.opp.Lease_Contract__c)).replace(regex, ”);
} else {
$scope.leaseContractopp = “-None-“;
}
if (result.opp.Management_Companies__c != null) {
$scope.managementComopp = (JSON.stringify(result.opp.Management_Companies__c)).replace(regex, ”);
}
if (result.opp.Deposit_Compensation_Payment__c != null) {
$scope.depComPaymentopp = result.opp.Deposit_Compensation_Payment__c;
}
if (result.opp.Sublease_Special_Conditions__c != null) {
$scope.subleaseSpecConopp = (JSON.stringify(result.opp.Sublease_Special_Conditions__c)).replace(regex, ”);
} else {
$scope.subleaseSpecConopp = “-None-“;
}
if (result.opp.Status_Of_Use__c != null) {
$scope.statusofuseopp = (JSON.stringify(result.opp.Status_Of_Use__c)).replace(regex, ”);
}
if (result.opp.Is_This_Leasehold_Free__c != null) {
$scope.leaseholdfreeopp = (JSON.stringify(result.opp.Is_This_Leasehold_Free__c)).replace(regex, ”);
}
if (result.opp.Land_Ownership_Rights__c != null) {
$scope.landOwnershipRightopp = (JSON.stringify(result.opp.Land_Ownership_Rights__c)).replace(regex, ”);
}
if (result.opp.Type_Of_Rights1__c != null) {
$scope.typeofRightsopp = (JSON.stringify(result.opp.Type_Of_Rights1__c)).replace(regex, ”);
}
if (result.opp.Type_Of_Rights2__c != null) {
$scope.typeofRights2opp = (JSON.stringify(result.opp.Type_Of_Rights2__c)).replace(regex, ”);
}
if (result.opp.Grand_Rent__c != null) {
$scope.grandRentopp = result.opp.Grand_Rent__c;
}
if (result.opp.Excavation_Document__c != null) {
$scope.excavatDocopp = (JSON.stringify(result.opp.Excavation_Document__c)).replace(regex, ”);
}
if (result.opp.Road_1__c != null) {
var arrVal = (result.opp.Road_1__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.road1opp = [];
for (j = 0; j < arr.length; j++) {
$scope.road1opp.push(arr[j]);
}
}
if (result.opp.Road_3__c != null) {
//$scope.road3opp= (JSON.stringify(result.opp.Road_3__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Road_3__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.road3opp = [];
for (j = 0; j < arr.length; j++) {
$scope.road3opp.push(arr[j]);
}
}
if (result.opp.Road_Width__c != null) {
$scope.RoadWidth1opp = result.opp.Road_Width__c;
}
if (result.opp.Road_Width3__c != null) {
$scope.RoadWidth3opp = result.opp.Road_Width3__c;
}
if (result.opp.Frontage__c != null) {
$scope.frontage1opp = result.opp.Frontage__c;
}
if (result.opp.Frontage3__c != null) {
$scope.frontage3opp = result.opp.Frontage3__c;
}
if (result.opp.Road_2__c != undefined && result.opp.Road_2__c != null) {
//$scope.road2opp= (JSON.stringify(result.opp.Road_2__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Road_2__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.road2opp = [];
for (j = 0; j < arr.length; j++) {
$scope.road2opp.push(arr[j]);
}
}
if (result.opp.Road_4__c != undefined && result.opp.Road_4__c != null) {
//$scope.road4opp= (JSON.stringify(result.opp.Road_4__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Road_4__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.road4opp = [];
for (j = 0; j < arr.length; j++) {
$scope.road4opp.push(arr[j]);
}
}
if (result.opp.Road_Width2__c != null) {
$scope.RoadWidth2opp = result.opp.Road_Width2__c;
}
if (result.opp.Road_Width4__c != null) {
$scope.RoadWidth4opp = result.opp.Road_Width4__c;
}
if (result.opp.Frontage2__c != null) {
$scope.frontage2opp = result.opp.Frontage2__c;
}
if (result.opp.Frontage4__c != null) {
$scope.frontage4opp = result.opp.Frontage4__c;
}
if (result.opp.Connecting_Road__c != undefined && result.opp.Connecting_Road__c != null) {
$scope.connRoadopp = (JSON.stringify(result.opp.Connecting_Road__c)).replace(regex, ”);
}
if (result.opp.Land_Form__c != undefined && result.opp.Land_Form__c != null) {
$scope.landformopp = (JSON.stringify(result.opp.Land_Form__c)).replace(regex, ”);
}
if (result.opp.Interior_Exterior_Remarks__c != null) {
$scope.interExterRemarksopp = (result.opp.Interior_Exterior_Remarks__c).toString();
}
if (result.opp.Water_Circulated_Areas__c != undefined && result.opp.Water_Circulated_Areas__c != null) {
//$scope.waterCirAreaopp= (JSON.stringify(result.opp.Water_Circulated_Areas__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Water_Circulated_Areas__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.waterCirAreaopp = [];
for (j = 0; j < arr.length; j++) {
$scope.waterCirAreaopp.push(arr[j]);
}
}
if (result.opp.Interior_Exterior__c != undefined && result.opp.Interior_Exterior__c != null) {
$scope.interiorExterioropp = (JSON.stringify(result.opp.Interior_Exterior__c)).replace(regex, ”);
}
if (result.opp.Extension_and_Reconstruction__c != null) {
var extRecon = result.opp.Extension_and_Reconstruction__c.toString();
$scope.extReconopp = extRecon;
}
/*………..Description …………*/
if (result.opp.Description!= null && result.opp.Description != undefined) {
var oppdesc = result.opp.Description.toString();
console.log(oppdesc.replace(/(\r\n|\n|\r)/gm,””));
$scope.descriptionopp = oppdesc;
}
if (result.opp.Any_Trobles__c != null) {
var anyTroble = result.opp.Any_Trobles__c.toString();
console.log(anyTroble.replace(/(\r\n|\n|\r)/gm,””));
/*$scope.anyTroublesopp = (JSON.stringify(result.opp.Any_Trobles__c)).replace(regex, ”);*/
$scope.anyTroublesopp = anyTroble;
}
if (result.opp.Unit_Size_in_Square_Meters__c != null) {
$scope.unitSizeinSquareMeteropp = result.opp.Unit_Size_in_Square_Meters__c;
}
if (result.opp.Year_Built2__c != null) {
$scope.yearBuilt2opp = result.opp.Year_Built2__c;
}
if (result.opp.Construction_Type2__c != undefined && result.opp.Construction_Type2__c != null) {
$scope.constructionType2opp = (JSON.stringify(result.opp.Construction_Type2__c)).replace(regex, ”);
}
if (result.opp.Layout2__c != null) {
$scope.layout2opp = (JSON.stringify(result.opp.Layout2__c)).replace(regex, ”);
}
if (result.opp.Direction_Facing2__c != undefined && result.opp.Direction_Facing2__c != null) {
$scope.direcFace2opp = (JSON.stringify(result.opp.Direction_Facing2__c)).replace(regex, ”);
}
if (result.opp.Floor_Number2__c != null) {
$scope.floorNum2opp = result.opp.Floor_Number2__c;
}
if (result.opp.Building_Completion_Certificate2__c != undefined && result.opp.Building_Completion_Certificate2__c != null) {
$scope.builComCer2opp = (JSON.stringify(result.opp.Building_Completion_Certificate2__c)).replace(regex, ”);
}
if (result.opp.Parking_Space2__c != null) {
$scope.parkSpace2opp = (JSON.stringify(result.opp.Parking_Space2__c)).replace(regex, ”);
}
if (result.opp.Parking_Spaces__c != null) {
$scope.parkSpace3opp = (JSON.stringify(result.opp.Parking_Spaces__c)).replace(regex, ”);
}
if (result.opp.Motorcycle_Parking__c != null) {
$scope.motorcycleparkingopp = (JSON.stringify(result.opp.Motorcycle_Parking__c)).replace(regex, ”);
}
if (result.opp.Other_companies_Offer_Agency_or_BuyBack__c != null) {
$scope.OthercompaniesOfferAgencyorBuyBackopp = (JSON.stringify(result.opp.Other_companies_Offer_Agency_or_BuyBack__c)).replace(regex, ”);
}
if (result.opp.Convenient_to_call_back__c != null) {
$scope.Convenienttocallbackopp = (JSON.stringify(result.opp.Convenient_to_call_back__c)).replace(regex, ”);
}
if (result.opp.Balcony__c != null) {
$scope.balconyopp = (JSON.stringify(result.opp.Balcony__c)).replace(regex, ”);
}
if (result.opp.Elevator__c != null) {
$scope.elevatoropp = (JSON.stringify(result.opp.Elevator__c)).replace(regex, ”);
}
if (result.opp.Property_Status2__c != undefined && result.opp.Property_Status2__c != null) {
$scope.propertyCert2opp = (JSON.stringify(result.opp.Property_Status2__c)).replace(regex, ”);
}
if (result.opp.Condition2__c != null) {
$scope.condition2opp = (JSON.stringify(result.opp.Condition2__c)).replace(regex, ”);
}
if (result.opp.Unnecessary_Matters2__c != null) {
$scope.UnnecessaryMat2opp = (JSON.stringify(result.opp.Unnecessary_Matters2__c)).replace(regex, ”);
}
if (result.opp.Current_Annual_Income2__c != null) {
$scope.currentAnnInc2opp = result.opp.Current_Annual_Income2__c;
}
if (result.opp.Contract_Renewal2__c != undefined && result.opp.Contract_Renewal2__c != null) {
$scope.contactRenewal2opp = (JSON.stringify(result.opp.Contract_Renewal2__c)).replace(regex, ”);
}
if (result.opp.Garanter2__c != null) {
$scope.Garanter2opp = (JSON.stringify(result.opp.Garanter2__c)).replace(regex, ”);
}
if (result.opp.Type_of_Contract2__c != undefined && result.opp.Type_of_Contract2__c != null) {
$scope.typeOfContract2opp = (JSON.stringify(result.opp.Type_of_Contract2__c)).replace(regex, ”);
}
if (result.opp.Lease_Contract2__c != undefined && result.opp.Lease_Contract2__c != null) {
$scope.leaseContract2opp = (JSON.stringify(result.opp.Lease_Contract2__c)).replace(regex, ”);
}
if (result.opp.Management_Companies2__c != null) {
$scope.managementCom2opp = (JSON.stringify(result.opp.Management_Companies2__c)).replace(regex, ”);
}
if (result.opp.Deposit_Compensation_Payment2__c != null) {
$scope.depComPayment2opp = result.opp.Deposit_Compensation_Payment2__c;
}
if (result.opp.Sublease_Special_Conditions2__c != undefined && result.opp.Sublease_Special_Conditions2__c != null) {
$scope.subleaseSpecCon2opp = (JSON.stringify(result.opp.Sublease_Special_Conditions2__c)).replace(regex, ”);
}
if (result.opp.Status_Of_Use2__c != undefined && result.opp.Status_Of_Use2__c != null) {
$scope.statusofuse2opp = (JSON.stringify(result.opp.Status_Of_Use2__c)).replace(regex, ”);
}
if (result.opp.Is_This_Leasehold_Free2__c != undefined && result.opp.Is_This_Leasehold_Free2__c != null) {
$scope.leaseholdfree2opp = (JSON.stringify(result.opp.Is_This_Leasehold_Free2__c)).replace(regex, ”);
}
if (result.opp.Land_Ownership_Rights2__c != undefined && result.opp.Land_Ownership_Rights2__c != undefined) {
$scope.landOwnershipRight2opp = (JSON.stringify(result.opp.Land_Ownership_Rights2__c)).replace(regex, ”);
}
if (result.opp.Type_of_Rights11__c != null) {
$scope.typeofRights3opp = (JSON.stringify(result.opp.Type_of_Rights11__c)).replace(regex, ”);
}
if (result.opp.Type_of_Rights22__c != undefined && result.opp.Type_of_Rights22__c != null) {
$scope.typeofRights22opp = (JSON.stringify(result.opp.Type_of_Rights22__c)).replace(regex, ”);
}
if (result.opp.Grand_Rent2__c != null) {
$scope.grandRent2opp = result.opp.Grand_Rent2__c;
}
if (result.opp.Interior_Exterior_Remarks2__c != null) {
$scope.interExterRemarks2opp = (result.opp.Interior_Exterior_Remarks2__c).toString();
}
if (result.opp.Water_Circulated_Areas2__c != undefined && result.opp.Water_Circulated_Areas2__c != null) {
var arrVal = (result.opp.Water_Circulated_Areas2__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.waterCirArea2opp = [];
for (j = 0; j < arr.length; j++) {
$scope.waterCirArea2opp.push(arr[j]);
}
}
if (result.opp.Interior_Exterior2__c != undefined && result.opp.Interior_Exterior2__c != null) {
$scope.interiorExterior2opp = (JSON.stringify(result.opp.Interior_Exterior2__c)).replace(regex, ”);
}
if (result.opp.Type_Of_Building__c != undefined && result.opp.Type_Of_Building__c != null) {
$scope.buildingtypeopp = (JSON.stringify(result.opp.Type_Of_Building__c)).replace(regex, ”);
}
if (result.opp.Land_Size_in_Square_Meters2__c != null) {
$scope.landsizeSqMt2opp = result.opp.Land_Size_in_Square_Meters2__c;
}
if (result.opp.Store__c != null) {
$scope.storeopp = result.opp.Store__c;
}
if (result.opp.Building_Size_in_Square_Meters2__c != null) {
$scope.buildingsizeSqMt2opp = result.opp.Building_Size_in_Square_Meters2__c;
}
if (result.opp.Office__c != null) {
$scope.officeopp = result.opp.Office__c;
}
if (result.opp.Tenant__c != null) {
$scope.tenantopp = result.opp.Tenant__c;
}
if (result.opp.Others__c != null) {
$scope.Othersnumopp = result.opp.Others__c;
}
if (result.opp.Construction_Type3__c != undefined && result.opp.Construction_Type3__c != null) {
$scope.constructionType3opp = (JSON.stringify(result.opp.Construction_Type3__c)).replace(regex, ”);
}
if (result.opp.Year_Built3__c != null) {
$scope.yearBuilt3opp = result.opp.Year_Built3__c;
}
if (result.opp.Direction_Facing3__c != undefined && result.opp.Direction_Facing3__c != null) {
$scope.direcFace3opp = (JSON.stringify(result.opp.Direction_Facing3__c)).replace(regex, ”);
}
if (result.opp.Number_Of_Floors__c != null) {
$scope.NufloorNum3opp = result.opp.Number_Of_Floors__c;
}
if (result.opp.Building_Completion_Certificate3__c != undefined && result.opp.Building_Completion_Certificate3__c != null) {
$scope.builComCer3opp = (JSON.stringify(result.opp.Building_Completion_Certificate3__c)).replace(regex, ”);
}
if (result.opp.Parking_Spaces2__c != null) {
$scope.parkSpace4opp = (JSON.stringify(result.opp.Parking_Spaces2__c)).replace(regex, ”);
}
if (result.opp.Property_Status3__c != undefined && result.opp.Property_Status3__c != null) {
$scope.propertyCert3opp = (JSON.stringify(result.opp.Property_Status3__c)).replace(regex, ”);
}
if (result.opp.Condition3__c != null) {
$scope.condition3opp = (JSON.stringify(result.opp.Condition3__c)).replace(regex, ”);
}
if (result.opp.Unnecessary_Matters3__c != null) {
$scope.UnnecessaryMat3opp = (JSON.stringify(result.opp.Unnecessary_Matters3__c)).replace(regex, ”);
}
if (result.opp.Current_Annual_Income3__c != null) {
$scope.currentAnnInc3opp = result.opp.Current_Annual_Income3__c;
}
if (result.opp.Contract_Renewal3__c != undefined && result.opp.Contract_Renewal3__c != null) {
$scope.contactRenewal3opp = (JSON.stringify(result.opp.Contract_Renewal3__c)).replace(regex, ”);
}
if (result.opp.Annual_Income_When_Fully_Tenanted__c != null) {
$scope.AnnIncopp = result.opp.Annual_Income_When_Fully_Tenanted__c;
}
if (result.opp.Garanter3__c != null) {
$scope.Garanter3opp = (JSON.stringify(result.opp.Garanter3__c)).replace(regex, ”);
}
if (result.opp.Type_of_Contract3__c != undefined && result.opp.Type_of_Contract3__c != null) {
$scope.typeOfContract3opp = (JSON.stringify(result.opp.Type_of_Contract3__c)).replace(regex, ”);
}
if (result.opp.Lease_Contract3__c != undefined && result.opp.Lease_Contract3__c != null) {
$scope.leaseContract3opp = (JSON.stringify(result.opp.Lease_Contract3__c)).replace(regex, ”);
}
if (result.opp.Management_Companies3__c != null) {
$scope.managementCom3opp = (JSON.stringify(result.opp.Management_Companies3__c)).replace(regex, ”);
}
if (result.opp.Deposit_Compensation_Payment3__c != null) {
$scope.depComPayment3opp = result.opp.Deposit_Compensation_Payment3__c;
}
if (result.opp.Sublease_Special_Conditions3__c != undefined && result.opp.Sublease_Special_Conditions3__c != null) {
$scope.subleaseSpecCon3opp = (JSON.stringify(result.opp.Sublease_Special_Conditions3__c)).replace(regex, ”);
}
if (result.opp.Status_Of_Use3__c != undefined && result.opp.Status_Of_Use3__c != null) {
$scope.statusofuse3opp = (JSON.stringify(result.opp.Status_Of_Use3__c)).replace(regex, ”);
}
if (result.opp.Is_This_Leasehold_Free3__c != undefined && result.opp.Is_This_Leasehold_Free3__c != null) {
$scope.leaseholdfree3opp = (JSON.stringify(result.opp.Is_This_Leasehold_Free3__c)).replace(regex, ”);
}
if (result.opp.Land_Ownership_Rights3__c != undefined && result.opp.Land_Ownership_Rights3__c != null) {
$scope.landOwnershipRight3opp = (JSON.stringify(result.opp.Land_Ownership_Rights3__c)).replace(regex, ”);
}
if (result.opp.Type_Of_Rights13__c != undefined && result.opp.Type_Of_Rights13__c != null) {
$scope.typeofRights5opp = (JSON.stringify(result.opp.Type_Of_Rights13__c)).replace(regex, ”);
}
if (result.opp.Type_Of_Rights23__c != undefined && result.opp.Type_Of_Rights23__c != null) {
$scope.typeofRights33opp = (JSON.stringify(result.opp.Type_Of_Rights23__c)).replace(regex, ”);
} else {
$scope.typeofRights33opp = “-None-“;
}
if (result.opp.Grand_Rent3__c != null) {
$scope.grandRent3opp = result.opp.Grand_Rent3__c;
}
if (result.opp.Excavation_Document2__c != undefined && result.opp.Excavation_Document2__c != null) {
$scope.excavatDoc2opp = (JSON.stringify(result.opp.Excavation_Document2__c)).replace(regex, ”);
}
if (result.opp.Road11__c != undefined && result.opp.Road11__c != null) {
//$scope.road11opp= (JSON.stringify(result.opp.Road11__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Road11__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.road11opp = [];
for (j = 0; j < arr.length; j++) {
$scope.road11opp.push(arr[j]);
}
}
if (result.opp.Road33__c != undefined && result.opp.Road33__c != null) {
//$scope.road33opp= (JSON.stringify(result.opp.Road33__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Road33__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.road33opp = [];
for (j = 0; j < arr.length; j++) {
$scope.road33opp.push(arr[j]);
}
}
if (result.opp.Road_Width5__c != null) {
$scope.RoadWidth11opp = result.opp.Road_Width5__c;
}
if (result.opp.Road_Width7__c != null) {
$scope.RoadWidth33opp = result.opp.Road_Width7__c;
}
if (result.opp.Frontage5__c != null) {
$scope.frontage11opp = result.opp.Frontage5__c;
}
if (result.opp.Frontage7__c != null) {
$scope.frontage33opp = result.opp.Frontage7__c;
}
if (result.opp.Road22__c != undefined && result.opp.Road22__c != null) {
//$scope.road22opp= (JSON.stringify(result.opp.Road22__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Road22__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.road22opp = [];
for (j = 0; j < arr.length; j++) {
$scope.road22opp.push(arr[j]);
}
}
if (result.opp.Road44__c != undefined && result.opp.Road44__c != null) {
//$scope.road44opp= (JSON.stringify(result.opp.Road44__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Road44__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.road44opp = [];
for (j = 0; j < arr.length; j++) {
$scope.road44opp.push(arr[j]);
}
}
if (result.opp.Road_Width6__c != null) {
$scope.RoadWidth22opp = result.opp.Road_Width6__c;
}
if (result.opp.Road_Width8__c != null) {
$scope.RoadWidth44opp = result.opp.Road_Width8__c;
}
if (result.opp.Frontage6__c != null) {
$scope.frontage22opp = result.opp.Frontage6__c;
}
if (result.opp.Frontage8__c != null) {
$scope.frontage44opp = result.opp.Frontage8__c;
}
if (result.opp.Connecting_Road2__c != undefined && result.opp.Connecting_Road2__c != null) {
$scope.connRoad2opp = (JSON.stringify(result.opp.Connecting_Road2__c)).replace(regex, ”);
}
if (result.opp.Land_Form2__c != undefined && result.opp.Land_Form2__c != null) {
$scope.landform2opp = (JSON.stringify(result.opp.Land_Form2__c)).replace(regex, ”);
}
if (result.opp.Interior_Exterior_Remarks3__c != null) {
$scope.interExterRemarks3opp = (result.opp.Interior_Exterior_Remarks3__c).toString();
}
if (result.opp.Water_Circulated_Areas3__c != undefined && result.opp.Water_Circulated_Areas3__c != null) {
//$scope.waterCirArea3opp= (JSON.stringify(result.opp.Water_Circulated_Areas3__c)).replace(regex,”).replace(/;/g,”,”);
var arrVal = (result.opp.Water_Circulated_Areas3__c).toString().replace(/;/g, “,”);
var arr = arrVal.split(‘,’);
$scope.waterCirArea3opp = [];
for (j = 0; j < arr.length; j++) {
$scope.waterCirArea3opp.push(arr[j]);
}
}
if (result.opp.Interior_Exterior3__c != undefined && result.opp.Interior_Exterior3__c != null) {
$scope.interiorExterior3opp = (JSON.stringify(result.opp.Interior_Exterior3__c)).replace(regex, ”);
}
if (result.opp.Extension_and_Reconstruction2__c != null) {
var ExtensionandReconstruction2 = result.opp.Extension_and_Reconstruction2__c.toString();
$scope.extRecon21opp = ExtensionandReconstruction2;
}
$scope.$apply();
name = $scope.name;
oppDates[“Accepteddateandtimeopp”] = formatDate($scope.Accepteddateandtimeopp);
//oppDates[“NextCallDateTimeAcc”] = formatDate(NextCallDateTimeAcc1);
oppDates[“contactDateTimeopp”] = formatDate($scope.contactDateTimeopp);
oppDates[“EandRAboutwhenopp”] = formatDate($scope.EandRAboutwhenopp);
oppDates[“EandRAboutwhenopp1”] = formatDate(EandRAboutwhenopp1);
oppDates[“termFromopp”] = formatDate($scope.termFromopp);
oppDates[“termFrom2opp”] = formatDate($scope.termFrom2opp);
oppDates[“termFrom3opp”] = formatDate($scope.termFrom3opp);
oppDates[“termToopp”] = formatDate($scope.termToopp);
oppDates[“termTo2opp”] = formatDate($scope.termTo2opp);
oppDates[“termTo3opp”] = formatDate($scope.termTo3opp);
oppDates[“interExterAbWhenopp”] = formatDate($scope.interExterAbWhenopp);
oppDates[“interExterAbWhen2opp”] = formatDate($scope.interExterAbWhen2opp);
oppDates[“interExterAbWhen3opp”] = formatDate($scope.interExterAbWhen3opp);
oppDates[“lastOccDateopp”] = formatDate($scope.lastOccDateopp);
oppDates[“lastOccDate2opp”] = formatDate($scope.lastOccDate2opp);
oppDates[“lastOccDate3opp”] = formatDate($scope.lastOccDate3opp);
oppDates[“rentalPeriodFromopp”] = formatDate($scope.rentalPeriodFromopp);
oppDates[“rentalPeriodFrom2opp”] = formatDate($scope.rentalPeriodFrom2opp);
oppDates[“rentalPeriodFrom3opp”] = formatDate($scope.rentalPeriodFrom3opp);
oppDates[“rentalPeriodToopp”] = formatDate($scope.rentalPeriodToopp);
oppDates[“rentalPeriodTo2opp”] = formatDate($scope.rentalPeriodTo2opp);
oppDates[“rentalPeriodTo3opp”] = formatDate($scope.rentalPeriodTo3opp);
//alert(‘oppDates >>>> ‘+JSON.stringify(oppDates));
AlloppDates = JSON.stringify(oppDates);
/*
contactDateTimeopp=formatDate($scope.contactDateTimeopp);
EandRAboutwhenopp= formatDate($scope.EandRAboutwhenopp);
EandRAboutwhenopp1=formatDate($scope.EandRAboutwhenopp1);
termFromopp=formatDate($scope.termFromopp);
termFrom2opp=formatDate($scope.termFrom2opp);
termFrom3opp=formatDate($scope.termFrom3opp);
termToopp=formatDate($scope.termToopp);
termTo2opp=formatDate($scope.termTo2opp);
termTo3opp=formatDate($scope.termTo3opp);
interExterAbWhenopp=formatDate($scope.interExterAbWhenopp);
interExterAbWhen2opp=formatDate($scope.interExterAbWhen2opp);
interExterAbWhen3opp=formatDate($scope.interExterAbWhen3opp);
lastOccDateopp=formatDate($scope.lastOccDateopp);
lastOccDate2opp=formatDate($scope.lastOccDate2opp);
lastOccDate3opp=formatDate($scope.lastOccDate3opp);
rentalPeriodFromopp=formatDate($scope.rentalPeriodFromopp);
rentalPeriodFrom2opp=formatDate($scope.rentalPeriodFrom2opp);
rentalPeriodFrom3opp=formatDate($scope.rentalPeriodFrom3opp);
rentalPeriodToopp=formatDate($scope.rentalPeriodToopp);
rentalPeriodTo2opp=formatDate($scope.rentalPeriodTo2opp);
rentalPeriodTo3opp=formatDate($scope.rentalPeriodTo3opp); // Date
*/
if ($scope.sellingsituationopp != “-None-” && $scope.sellingsituationopp != undefined) {
sellingsituationopp = ($scope.sellingsituationopp).toString();
}
if ($scope.leadsourceopp != “-None-” && $scope.leadsourceopp != undefined) {
leadsourceopp = ($scope.leadsourceopp).toString();
}
//storageFacilityOpp = $scope.storageFacilityOpp;
Timeofthedesiredpriceclaimedopp = $scope.Timeofthedesiredpriceclaimedopp;
ReasontoSaleOpp = $scope.ReasontoSaleOpp;
console.log(‘ReasontoSaleOpp>>>>>>>>>>>>1234567>>>>>>>>>>>>>>>>’+ReasontoSaleOpp);
SellingDesiredPriceopp = $scope.SellingDesiredPriceopp;
zip1Addopp = $scope.zip1Addopp;
mailingStreet1opp = $scope.mailingStreet1opp;
state1Addopp = $scope.state1Addopp;
mailingStreet2opp = $scope.mailingStreet2opp;
city1Addopp = $scope.city1Addopp;
roomNumber1opp = $scope.roomNumber1opp;
zoningZipopp = $scope.zoningZipopp;
zoningStreet1opp = $scope.zoningStreet1opp;
zoningStateopp = $scope.zoningStateopp;
zoningStreet2opp = $scope.zoningStreet2opp;
zoningCityopp = $scope.zoningCityopp;
ifYesopp = $scope.ifYesopp;
ifYesopp2 = $scope.ifYesopp2;
ifYesopp3 = $scope.ifYesopp3;
if ($scope.isOwnerAbleSignContractOpp != “-None-” && $scope.isOwnerAbleSignContractOpp != undefined) {
isOwnerAbleSignContractOpp = ($scope.isOwnerAbleSignContractOpp).toString();
}
if ($scope.powerOfAttopp != “-None-” && $scope.powerOfAttopp != undefined) {
powerOfAttopp = ($scope.powerOfAttopp).toString();
}
if ($scope.MapVerificationopp != “-None-” && $scope.MapVerificationopp != undefined) {
MapVerificationopp = ($scope.MapVerificationopp).toString();
}
if ($scope.inspectionCertiopp != “-None-” && $scope.inspectionCertiopp != undefined) {
inspectionCertiopp = ($scope.inspectionCertiopp).toString();
}
if ($scope.titleDeedopp != “-None-” && $scope.titleDeedopp != undefined) {
titleDeedopp = ($scope.titleDeedopp).toString();
}
if ($scope.CerBounConopp != “-None-” && $scope.CerBounConopp != undefined) {
CerBounConopp = ($scope.CerBounConopp).toString();
}
bankLoanBalopp = $scope.bankLoanBalopp;
if ($scope.proTypeopp != “-None-” && $scope.proTypeopp != undefined) {
proTypeopp = ($scope.proTypeopp).toString();
}
landsizetsuboopp = $scope.landsizetsuboopp;
buildingsizetsuboopp = $scope.buildingsizetsuboopp;
yearBuiltopp = $scope.yearBuiltopp;
layoutopp = $scope.layoutopp;
if ($scope.constructionTypeopp != “-None-” && $scope.constructionTypeopp != undefined) {
constructionTypeopp = ($scope.constructionTypeopp).toString();
}
floorNumopp = $scope.floorNumopp;
if ($scope.direcFaceopp != “-None-” && $scope.direcFaceopp != undefined) {
direcFaceopp = ($scope.direcFaceopp).toString();
}
parkSpaceopp = $scope.parkSpaceopp;
if ($scope.builComCeropp != “-None-” && $scope.builComCeropp != undefined) {
builComCeropp = ($scope.builComCeropp).toString();
}
if ($scope.propertyCertopp != “-None-” && $scope.propertyCertopp != undefined) {
propertyCertopp = ($scope.propertyCertopp).toString();
}
lastOccDateopp = $scope.lastOccDateopp;
conditionopp = $scope.conditionopp;
UnnecessaryMatopp = $scope.UnnecessaryMatopp;
currentAnnIncopp = $scope.currentAnnIncopp;
if ($scope.contactRenewalopp != “-None-” && $scope.contactRenewalopp != undefined) {
contactRenewalopp = ($scope.contactRenewalopp).toString();
}
rentalPeriodFromopp = $scope.rentalPeriodFromopp;
if ($scope.Selleragreedtosharepersonalproperopp != “-TBC-” && $scope.Selleragreedtosharepersonalproperopp != undefined) {
Selleragreedtosharepersonalproperopp = $scope.Selleragreedtosharepersonalproperopp;
}
if ($scope.Garanteropp != “-None-” && $scope.Garanteropp != undefined) {
Garanteropp = ($scope.Garanteropp).toString();
}
rentalPeriodToopp = $scope.rentalPeriodToopp;
if ($scope.typeOfContractopp != “-None-” && $scope.typeOfContractopp != undefined) {
typeOfContractopp = ($scope.typeOfContractopp).toString();
}
if ($scope.leaseContractopp != “-None-” && $scope.leaseContractopp != undefined) {
leaseContractopp = ($scope.leaseContractopp).toString();
}
managementComopp = $scope.managementComopp;
depComPaymentopp = $scope.depComPaymentopp;
if ($scope.subleaseSpecConopp != “-None-” && $scope.subleaseSpecConopp != undefined) {
subleaseSpecConopp = ($scope.subleaseSpecConopp).toString();
}
if ($scope.statusofuseopp != “-None-” && $scope.statusofuseopp != undefined) {
statusofuseopp = ($scope.statusofuseopp).toString();
}
if ($scope.leaseholdfreeopp != “-None-” && $scope.leaseholdfreeopp != undefined) {
leaseholdfreeopp = ($scope.leaseholdfreeopp).toString();
}
if ($scope.landOwnershipRightopp != “-None-” && $scope.landOwnershipRightopp != undefined) {
landOwnershipRightopp = ($scope.landOwnershipRightopp).toString();
}
termFromopp = $scope.termFromopp;
if ($scope.typeofRightsopp != “-None-” && $scope.typeofRightsopp != undefined) {
typeofRightsopp = ($scope.typeofRightsopp).toString();
}
termToopp = $scope.termToopp;
if ($scope.typeofRights2opp != “-None-” && $scope.typeofRights2opp != undefined) {
typeofRights2opp = ($scope.typeofRights2opp).toString();
}
grandRentopp = $scope.grandRentopp;
if ($scope.excavatDocopp != “-None-” && $scope.excavatDocopp != undefined) {
excavatDocopp = ($scope.excavatDocopp).toString();
//alert(‘>>>>excavatDocopp’+excavatDocopp);
}
if ($scope.road1opp != “-None-” && $scope.road1opp != undefined) {
road1opp = (($scope.road1opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road3opp != “-None-” && $scope.road3opp != undefined) {
road3opp = (($scope.road3opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
RoadWidth1opp = $scope.RoadWidth1opp;
RoadWidth3opp = $scope.RoadWidth3opp;
frontage1opp = $scope.frontage1opp;
frontage3opp = $scope.frontage3opp;
if ($scope.road2opp != “-None-” && $scope.road2opp != undefined) {
road2opp = (($scope.road2opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
//alert(‘>>>>road2opp’+road2opp);
}
if ($scope.road4opp != “-None-” && $scope.road4opp != undefined) {
road4opp = (($scope.road4opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
RoadWidth2opp = $scope.RoadWidth2opp;
RoadWidth4opp = $scope.RoadWidth4opp;
frontage2opp = $scope.frontage2opp;
frontage4opp = $scope.frontage4opp;
if ($scope.connRoadopp != “-None-” && $scope.connRoadopp != undefined) {
connRoadopp = ($scope.connRoadopp).toString();
}
if ($scope.landformopp != “-None-” && $scope.landformopp != undefined) {
landformopp = ($scope.landformopp).toString();
}
interExterAbWhenopp = $scope.interExterAbWhenopp;
interExterRemarksopp = $scope.interExterRemarksopp;
if ($scope.waterCirAreaopp != “-None-” && $scope.waterCirAreaopp != undefined) {
waterCirAreaopp = (($scope.waterCirAreaopp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.interiorExterioropp != “-None-” && $scope.interiorExterioropp != undefined) {
interiorExterioropp = ($scope.interiorExterioropp).toString();
}
extReconopp = $scope.extReconopp;
descriptionopp = $scope.descriptionopp;
anyTroublesopp = $scope.anyTroublesopp;
unitSizeinSquareMeteropp = $scope.unitSizeinSquareMeteropp;
yearBuilt2opp = $scope.yearBuilt2opp;
if ($scope.constructionType2opp != “-None-” && $scope.constructionType2opp != undefined) {
constructionType2opp = ($scope.constructionType2opp).toString();
}
layout2opp = $scope.layout2opp;
if ($scope.direcFace2opp != “-None-” && $scope.direcFace2opp != undefined) {
direcFace2opp = ($scope.direcFace2opp).toString();
}
floorNum2opp = $scope.floorNum2opp;
if ($scope.builComCer2opp != “-None-” && $scope.builComCer2opp != undefined) {
builComCer2opp = ($scope.builComCer2opp).toString();
}
parkSpace2opp = $scope.parkSpace2opp;
parkSpace3opp = $scope.parkSpace3opp;
motorcycleparkingopp = $scope.motorcycleparkingopp;
balconyopp = $scope.balconyopp;
elevatoropp = $scope.elevatoropp;
if ($scope.propertyCert2opp != “-None-” && $scope.propertyCert2opp != undefined) {
propertyCert2opp = ($scope.propertyCert2opp).toString();
}
lastOccDate2opp = $scope.lastOccDate2opp;
condition2opp = $scope.condition2opp;
UnnecessaryMat2opp = $scope.UnnecessaryMat2opp;
currentAnnInc2opp = $scope.currentAnnInc2opp;
if ($scope.contactRenewal2opp != “-None-” && $scope.contactRenewal2opp != undefined) {
contactRenewal2opp = ($scope.contactRenewal2opp).toString();
}
rentalPeriodFrom2opp = $scope.rentalPeriodFrom2opp;
if ($scope.Garanter2opp != “-None-” && $scope.Garanter2opp != undefined) {
Garanter2opp = ($scope.Garanter2opp).toString();
}
rentalPeriodTo2opp = $scope.rentalPeriodTo2opp;
if ($scope.typeOfContract2opp != “-None-” && $scope.typeOfContract2opp != undefined) {
typeOfContract2opp = ($scope.typeOfContract2opp).toString();
}
if ($scope.leaseContract2opp != “-None-” && $scope.leaseContract2opp != undefined) {
leaseContract2opp = ($scope.leaseContract2opp).toString();
}
managementCom2opp = $scope.managementCom2opp;
depComPayment2opp = $scope.depComPayment2opp;
if ($scope.subleaseSpecCon2opp != “-None-” && $scope.subleaseSpecCon2opp != undefined) {
subleaseSpecCon2opp = ($scope.subleaseSpecCon2opp).toString();
}
if ($scope.statusofuse2opp != “-None-” && $scope.subleaseSpecCon2opp != undefined) {
statusofuse2opp = ($scope.statusofuse2opp).toString();
}
if ($scope.leaseholdfree2opp != “-None-” && $scope.leaseholdfree2opp != undefined) {
leaseholdfree2opp = ($scope.leaseholdfree2opp).toString();
}
if ($scope.landOwnershipRight2opp != “-None-” && $scope.landOwnershipRight2opp != undefined) {
landOwnershipRight2opp = ($scope.landOwnershipRight2opp).toString();
}
termFrom2opp = $scope.termFrom2opp;
if ($scope.typeofRights3opp != “-None-” && $scope.typeofRights3opp != undefined) {
typeofRights3opp = ($scope.typeofRights3opp).toString();
}
termTo2opp = $scope.termTo2opp;
if ($scope.typeofRights22opp != “-None-” && $scope.typeofRights22opp != undefined) {
typeofRights22opp = ($scope.typeofRights22opp).toString();
}
grandRent2opp = $scope.grandRent2opp;
// buildinglayoutopp = $scope.buildinglayoutopp;
interExterAbWhen2opp = $scope.interExterAbWhen2opp;
interExterRemarks2opp = $scope.interExterRemarks2opp;
if ($scope.waterCirArea2opp != “-None-” && $scope.waterCirArea2opp != undefined) {
waterCirArea2opp = (($scope.waterCirArea2opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.interiorExterior2opp != “-None-” && $scope.interiorExterior2opp != undefined) {
interiorExterior2opp = ($scope.interiorExterior2opp).toString();
}
if ($scope.buildingtypeopp != “-None-” && $scope.buildingtypeopp != undefined) {
buildingtypeopp = ($scope.buildingtypeopp).toString();
}
landsizeSqMt2opp = $scope.landsizeSqMt2opp;
storeopp = $scope.storeopp;
buildingsizeSqMt2opp = $scope.buildingsizeSqMt2opp;
officeopp = $scope.officeopp;
tenantopp = $scope.tenantopp;
Othersnumopp = $scope.Othersnumopp;
if ($scope.constructionType3opp != “-None-” && $scope.constructionType3opp != undefined) {
constructionType3opp = ($scope.constructionType3opp).toString();
}
yearBuilt3opp = $scope.yearBuilt3opp;
if ($scope.direcFace3opp != “-None-” && $scope.direcFace3opp != undefined) {
direcFace3opp = ($scope.direcFace3opp).toString();
}
NufloorNum3opp = $scope.NufloorNum3opp;
if ($scope.builComCer3opp != “-None-” && $scope.builComCer3opp != undefined) {
builComCer3opp = ($scope.builComCer3opp).toString();
}
parkSpace4opp = $scope.parkSpace4opp;
if ($scope.propertyCert3opp != “-None-” && $scope.propertyCert3opp != undefined) {
propertyCert3opp = ($scope.propertyCert3opp).toString();
}
lastOccDate3opp = $scope.lastOccDate3opp;
condition3opp = $scope.condition3opp;
UnnecessaryMat3opp = $scope.UnnecessaryMat3opp;
currentAnnInc3opp = $scope.currentAnnInc3opp;
if ($scope.contactRenewal3opp != “-None-” && $scope.contactRenewal3opp != undefined) {
contactRenewal3opp = ($scope.contactRenewal3opp).toString();
}
AnnIncopp = $scope.AnnIncopp;
rentalPeriodFrom3opp = $scope.rentalPeriodFrom3opp;
if ($scope.Garanter3opp != “-None-” && $scope.Garanter3opp != undefined) {
Garanter3opp = ($scope.Garanter3opp).toString();
}
rentalPeriodTo3opp = $scope.rentalPeriodTo3opp;
if ($scope.typeOfContract3opp != “-None-” && $scope.typeOfContract3opp != undefined) {
typeOfContract3opp = ($scope.typeOfContract3opp).toString();
}
if ($scope.leaseContract3opp != “-None-” && $scope.leaseContract3opp != undefined) {
leaseContract3opp = ($scope.leaseContract3opp).toString();
}
managementCom3opp = $scope.managementCom3opp;
depComPayment3opp = $scope.depComPayment3opp;
if ($scope.subleaseSpecCon3opp != “-None-” && $scope.subleaseSpecCon3opp != undefined) {
subleaseSpecCon3opp = ($scope.subleaseSpecCon3opp).toString();
}
if ($scope.statusofuse3opp != “-None-” && $scope.statusofuse3opp != undefined) {
statusofuse3opp = ($scope.statusofuse3opp).toString();
}
if ($scope.leaseholdfree3opp != “-None-” && $scope.leaseholdfree3opp != undefined) {
leaseholdfree3opp = ($scope.leaseholdfree3opp).toString();
}
if ($scope.landOwnershipRight3opp != “-None-” && $scope.landOwnershipRight3opp != undefined) {
landOwnershipRight3opp = ($scope.landOwnershipRight3opp).toString();
}
termFrom3opp = $scope.termFrom3opp;
if ($scope.typeofRights5opp != “-None-” && $scope.typeofRights5opp != undefined) {
typeofRights5opp = ($scope.typeofRights5opp).toString();
}
termTo3opp = $scope.termTo3opp;
if ($scope.typeofRights33opp != “-None-” && $scope.typeofRights33opp != undefined) {
typeofRights33opp = ($scope.typeofRights33opp).toString();
}
grandRent3opp = $scope.grandRent3opp;
if ($scope.excavatDoc2opp != “-None-” && $scope.excavatDoc2opp != undefined) {
excavatDoc2opp = ($scope.excavatDoc2opp).toString();
}
if ($scope.road11opp != “-None-” && $scope.road11opp != undefined) {
road11opp = (($scope.road11opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road33opp != “-None-” && $scope.road33opp != undefined) {
road33opp = (($scope.road33opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
RoadWidth11opp = $scope.RoadWidth11opp;
RoadWidth33opp = $scope.RoadWidth33opp;
frontage11opp = $scope.frontage11opp;
frontage33opp = $scope.frontage33opp;
if ($scope.road22opp != “-None-” && $scope.road22opp != undefined) {
road22opp = (($scope.road22opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.road44opp != “-None-” && $scope.road44opp != undefined) {
road44opp = (($scope.road44opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
RoadWidth22opp = $scope.RoadWidth22opp;
RoadWidth44opp = $scope.RoadWidth44opp;
frontage22opp = $scope.frontage22opp;
frontage44opp = $scope.frontage44opp;
if ($scope.connRoad2opp != “-None-” && $scope.connRoad2opp != undefined) {
connRoad2opp = ($scope.connRoad2opp).toString();
}
if ($scope.landform2opp != “-None-” && $scope.landform2opp != undefined) {
landform2opp = ($scope.landform2opp).toString();
}
interExterAbWhen3opp = $scope.interExterAbWhen3opp;
interExterRemarks3opp = $scope.interExterRemarks3opp;
if ($scope.waterCirArea3opp != “-None-” && $scope.waterCirArea3opp != undefined) {
waterCirArea3opp = (($scope.waterCirArea3opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
}
if ($scope.interiorExterior3opp != “-None-” && $scope.interiorExterior3opp != undefined) {
interiorExterior3opp = ($scope.interiorExterior3opp).toString();
}
extRecon21opp = $scope.extRecon21opp;
OthercompaniesOfferAgencyorBuyBackopp = $scope.OthercompaniesOfferAgencyorBuyBackopp;
Convenienttocallbackopp = $scope.Convenienttocallbackopp;
Timeofthedesiredpriceclaimedopp = $scope.Timeofthedesiredpriceclaimedopp;
opId = (JSON.stringify(result.opp.Id)).replace(regex, ”);
}} else {
//alert(‘Second2>>> ‘+formatDate($scope.EandRAboutwhenopp));
name = $scope.name;
oppDates[“Accepteddateandtimeopp”] = formatDate($scope.Accepteddateandtimeopp);
//oppDates[“NextCallDateTimeAcc”] = formatDate(NextCallDateTimeAcc1);
oppDates[“contactDateTimeopp”] = formatDate($scope.contactDateTimeopp);
oppDates[“EandRAboutwhenopp”] = formatDate($scope.EandRAboutwhenopp);
oppDates[“EandRAboutwhenopp1”] = formatDate($scope.EandRAboutwhenopp1);
oppDates[“termFromopp”] = formatDate($scope.termFromopp);
oppDates[“termFrom2opp”] = formatDate($scope.termFrom2opp);
oppDates[“termFrom3opp”] = formatDate($scope.termFrom3opp);
oppDates[“termToopp”] = formatDate($scope.termToopp);
oppDates[“termTo2opp”] = formatDate($scope.termTo2opp);
oppDates[“termTo3opp”] = formatDate($scope.termTo3opp);
oppDates[“interExterAbWhenopp”] = formatDate($scope.interExterAbWhenopp);
oppDates[“interExterAbWhen2opp”] = formatDate($scope.interExterAbWhen2opp);
oppDates[“interExterAbWhen3opp”] = formatDate($scope.interExterAbWhen3opp);
oppDates[“lastOccDateopp”] = formatDate($scope.lastOccDateopp);
oppDates[“lastOccDate2opp”] = formatDate($scope.lastOccDate2opp);
oppDates[“lastOccDate3opp”] = formatDate($scope.lastOccDate3opp);
oppDates[“rentalPeriodFromopp”] = formatDate($scope.rentalPeriodFromopp);
oppDates[“rentalPeriodFrom2opp”] = formatDate($scope.rentalPeriodFrom2opp);
oppDates[“rentalPeriodFrom3opp”] = formatDate($scope.rentalPeriodFrom3opp);
oppDates[“rentalPeriodToopp”] = formatDate($scope.rentalPeriodToopp);
oppDates[“rentalPeriodTo2opp”] = formatDate($scope.rentalPeriodTo2opp);
oppDates[“rentalPeriodTo3opp”] = formatDate($scope.rentalPeriodTo3opp);
//alert(‘oppDates >>>> ‘+JSON.stringify(oppDates));
AlloppDates = JSON.stringify(oppDates);
//alert(‘AlloppDates >>>> ‘+AlloppDates);
/*
contactDateTimeopp=formatDate($scope.contactDateTimeopp);
EandRAboutwhenopp= formatDate($scope.EandRAboutwhenopp);
EandRAboutwhenopp1=formatDate($scope.EandRAboutwhenopp1);
termFromopp=formatDate($scope.termFromopp);
termFrom2opp=formatDate($scope.termFrom2opp);
termFrom3opp=formatDate($scope.termFrom3opp);
termToopp=formatDate($scope.termToopp);
termTo2opp=formatDate($scope.termTo2opp);
termTo3opp=formatDate($scope.termTo3opp);
interExterAbWhenopp=formatDate($scope.interExterAbWhenopp);
interExterAbWhen2opp=formatDate($scope.interExterAbWhen2opp);
interExterAbWhen3opp=formatDate($scope.interExterAbWhen3opp);
lastOccDateopp=formatDate($scope.lastOccDateopp);
lastOccDate2opp=formatDate($scope.lastOccDate2opp);
lastOccDate3opp=formatDate($scope.lastOccDate3opp);
rentalPeriodFromopp=formatDate($scope.rentalPeriodFromopp);
rentalPeriodFrom2opp=formatDate($scope.rentalPeriodFrom2opp);
rentalPeriodFrom3opp=formatDate($scope.rentalPeriodFrom3opp);
rentalPeriodToopp=formatDate($scope.rentalPeriodToopp);
rentalPeriodTo2opp=formatDate($scope.rentalPeriodTo2opp);
rentalPeriodTo3opp=formatDate($scope.rentalPeriodTo3opp);
*/
if ($scope.sellingsituationopp != “-None-” && $scope.sellingsituationopp != undefined) {
sellingsituationopp = ($scope.sellingsituationopp).toString();
} else {
sellingsituationopp = null;
}
if ($scope.leadsourceopp != “-None-” && $scope.leadsourceopp != undefined) {
leadsourceopp = ($scope.leadsourceopp).toString();
} else {
leadsourceopp = null;
}
if ($scope.isOwnerAbleSignContractOpp != “-None-” && $scope.isOwnerAbleSignContractOpp != undefined) {
isOwnerAbleSignContractOpp = $scope.isOwnerAbleSignContractOpp;
}
Timeofthedesiredpriceclaimedopp = $scope.Timeofthedesiredpriceclaimedopp;
ReasontoSaleOpp = $scope.ReasontoSaleOpp;
console.log(‘ReasontoSaleOpp>>>>>>>>>>>>>>>>>>>>>>>>>>>>’+ReasontoSaleOpp);
SellingDesiredPriceopp = $scope.SellingDesiredPriceopp;
zip1Addopp = $scope.zip1Addopp;
mailingStreet1opp = $scope.mailingStreet1opp;
state1Addopp = $scope.state1Addopp;
mailingStreet2opp = $scope.mailingStreet2opp;
city1Addopp = $scope.city1Addopp;
roomNumber1opp = $scope.roomNumber1opp;
zoningZipopp = $scope.zoningZipopp;
zoningStreet1opp = $scope.zoningStreet1opp;
zoningStateopp = $scope.zoningStateopp;
zoningStreet2opp = $scope.zoningStreet2opp;
zoningCityopp = $scope.zoningCityopp;
OthercompaniesOfferAgencyorBuyBackopp = $scope.OthercompaniesOfferAgencyorBuyBackopp;
Convenienttocallbackopp = $scope.Convenienttocallbackopp;
//storageFacilityOpp = $scope.storageFacilityOpp;
if ($scope.powerOfAttopp != “-None-” && $scope.powerOfAttopp != undefined) {
powerOfAttopp = ($scope.powerOfAttopp).toString();
} else {
powerOfAttopp = null;
}
if ($scope.MapVerificationopp != “-None-” && $scope.MapVerificationopp != undefined) {
MapVerificationopp = ($scope.MapVerificationopp).toString();
} else {
MapVerificationopp = null;
}
if ($scope.inspectionCertiopp != “-None-” && $scope.inspectionCertiopp != undefined) {
inspectionCertiopp = ($scope.inspectionCertiopp).toString();
} else {
inspectionCertiopp = null;
}
ifYesopp = $scope.ifYesopp;
ifYesopp2 = $scope.ifYesopp2;
ifYesopp3 = $scope.ifYesopp3;
if ($scope.titleDeedopp != “-None-” && $scope.titleDeedopp != undefined) {
titleDeedopp = ($scope.titleDeedopp).toString();
} else {
titleDeedopp = null;
}
if ($scope.CerBounConopp != “-None-” && $scope.CerBounConopp != undefined) {
CerBounConopp = ($scope.CerBounConopp).toString();
} else {
CerBounConopp = null;
}
bankLoanBalopp = $scope.bankLoanBalopp;
if ($scope.proTypeopp != “-None-” && $scope.proTypeopp != undefined) {
proTypeopp = ($scope.proTypeopp).toString();
} else {
proTypeopp = null;
}
landsizetsuboopp = $scope.landsizetsuboopp;
buildingsizetsuboopp = $scope.buildingsizetsuboopp;
yearBuiltopp = $scope.yearBuiltopp;
layoutopp = $scope.layoutopp;
if ($scope.constructionTypeopp != “-None-” && $scope.constructionTypeopp != undefined) {
constructionTypeopp = ($scope.constructionTypeopp).toString();
} else {
constructionTypeopp = null;
}
if ($scope.Selleragreedtosharepersonalproperopp != “-TBC-” && $scope.Selleragreedtosharepersonalproperopp != undefined) {
Selleragreedtosharepersonalproperopp = $scope.Selleragreedtosharepersonalproperopp;
} else {
Selleragreedtosharepersonalproperopp = null;
}
floorNumopp = $scope.floorNumopp;
if ($scope.direcFaceopp != “-None-” && $scope.direcFaceopp != undefined) {
direcFaceopp = ($scope.direcFaceopp).toString();
} else {
direcFaceopp = null;
}
parkSpaceopp = $scope.parkSpaceopp;
if ($scope.builComCeropp != “-None-” && $scope.builComCeropp != undefined) {
builComCeropp = ($scope.builComCeropp).toString();
} else {
builComCeropp = null;
}
if ($scope.propertyCertopp != “-None-” && $scope.propertyCertopp != undefined) {
propertyCertopp = ($scope.propertyCertopp).toString();
} else {
propertyCertopp = null;
}
lastOccDateopp = $scope.lastOccDateopp;
conditionopp = $scope.conditionopp;
UnnecessaryMatopp = $scope.UnnecessaryMatopp;
currentAnnIncopp = $scope.currentAnnIncopp;
if ($scope.contactRenewalopp != “-None-” && $scope.contactRenewalopp != undefined) {
contactRenewalopp = ($scope.contactRenewalopp).toString();
} else {
contactRenewalopp = null;
}
rentalPeriodFromopp = $scope.rentalPeriodFromopp;
if ($scope.Garanteropp != “-None-” && $scope.Garanteropp != undefined) {
Garanteropp = ($scope.Garanteropp).toString();
} else {
Garanteropp = null;
}
rentalPeriodToopp = $scope.rentalPeriodToopp;
if ($scope.typeOfContractopp != “-None-” && $scope.typeOfContractopp != undefined) {
typeOfContractopp = ($scope.typeOfContractopp).toString();
} else {
typeOfContractopp = null;
}
if ($scope.leaseContractopp != “-None-” && $scope.leaseContractopp != undefined) {
leaseContractopp = ($scope.leaseContractopp).toString();
} else {
leaseContractopp = null;
}
managementComopp = $scope.managementComopp;
depComPaymentopp = $scope.depComPaymentopp;
if ($scope.subleaseSpecConopp != “-None-” && $scope.subleaseSpecConopp != undefined) {
subleaseSpecConopp = ($scope.subleaseSpecConopp).toString();
} else {
subleaseSpecConopp = null;
}
if ($scope.statusofuseopp != “-None-” && $scope.statusofuseopp != undefined) {
statusofuseopp = ($scope.statusofuseopp).toString();
} else {
statusofuseopp = null;
}
if ($scope.leaseholdfreeopp != “-None-” && $scope.leaseholdfreeopp != undefined) {
leaseholdfreeopp = ($scope.leaseholdfreeopp).toString();
} else {
leaseholdfreeopp = null;
}
if ($scope.landOwnershipRightopp != “-None-” && $scope.landOwnershipRightopp != undefined) {
landOwnershipRightopp = ($scope.landOwnershipRightopp).toString();
} else {
landOwnershipRightopp = null;
}
termFromopp = $scope.termFromopp;
if ($scope.typeofRightsopp != “-None-” && $scope.typeofRightsopp != undefined) {
typeofRightsopp = ($scope.typeofRightsopp).toString();
} else {
typeofRightsopp = null;
}
termToopp = $scope.termToopp;
if ($scope.typeofRights2opp != “-None-” && $scope.typeofRights2opp != undefined) {
typeofRights2opp = ($scope.typeofRights2opp).toString();
} else {
typeofRights2opp = null;
}
grandRentopp = $scope.grandRentopp;
if ($scope.excavatDocopp != “-None-” && $scope.excavatDocopp != undefined) {
excavatDocopp = ($scope.excavatDocopp).toString();
//alert(‘>>>>excavatDocopp’+excavatDocopp);
} else {
excavatDocopp = null;
}
if ($scope.road1opp != “-None-” && $scope.road1opp != undefined) {
road1opp = (($scope.road1opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
//alert(‘>>>>road1Opp’+road1opp);
} else {
road1opp = null;
}
if ($scope.road3opp != “-None-” && $scope.road3opp != undefined) {
road3opp = (($scope.road3opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
} else {
road3opp = null;
}
RoadWidth1opp = $scope.RoadWidth1opp;
RoadWidth3opp = $scope.RoadWidth3opp;
frontage1opp = $scope.frontage1opp;
frontage3opp = $scope.frontage3opp;
if ($scope.road2opp != “-None-” && $scope.road2opp != undefined) {
road2opp = (($scope.road2opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
//alert(‘>>>>road2opp’+road2opp);
} else {
road2opp = null;
}
if ($scope.road4opp != “-None-” && $scope.road4opp != undefined) {
road4opp = (($scope.road4opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
} else {
road4opp = null;
}
RoadWidth2opp = $scope.RoadWidth2opp;
RoadWidth4opp = $scope.RoadWidth4opp;
frontage2opp = $scope.frontage2opp;
frontage4opp = $scope.frontage4opp;
if ($scope.connRoadopp != “-None-” && $scope.connRoadopp != undefined) {
connRoadopp = ($scope.connRoadopp).toString();
} else {
connRoadopp = null;
}
if ($scope.landformopp != “-None-” && $scope.landformopp != undefined) {
landformopp = ($scope.landformopp).toString();
} else {
landformopp = null;
}
interExterAbWhenopp = $scope.interExterAbWhenopp;
interExterRemarksopp = $scope.interExterRemarksopp;
if ($scope.waterCirAreaopp != “-None-” && $scope.waterCirAreaopp != undefined) {
waterCirAreaopp = (($scope.waterCirAreaopp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
} else {
waterCirAreaopp = null;
}
if ($scope.interiorExterioropp != “-None-” && $scope.interiorExterioropp != undefined) {
interiorExterioropp = ($scope.interiorExterioropp).toString();
} else {
interiorExterioropp = null;
}
extReconopp = $scope.extReconopp;
descriptionopp = $scope.descriptionopp;
//alert(‘descriptionopp>>>>>>>>>>>>>>>>>>>’+descriptionopp);
anyTroublesopp = $scope.anyTroublesopp;
unitSizeinSquareMeteropp = $scope.unitSizeinSquareMeteropp;
yearBuilt2opp = $scope.yearBuilt2opp;
if ($scope.constructionType2opp != “-None-” && $scope.constructionType2opp != undefined) {
constructionType2opp = ($scope.constructionType2opp).toString();
} else {
constructionType2opp = null;
}
layout2opp = $scope.layout2opp;
if ($scope.direcFace2opp != “-None-” && $scope.direcFace2opp != undefined) {
direcFace2opp = ($scope.direcFace2opp).toString();
} else {
direcFace2opp = null;
}
floorNum2opp = $scope.floorNum2opp;
if ($scope.builComCer2opp != “-None-” && $scope.builComCer2opp != undefined) {
builComCer2opp = ($scope.builComCer2opp).toString();
} else {
builComCer2opp = null;
}
parkSpace2opp = $scope.parkSpace2opp;
parkSpace3opp = $scope.parkSpace3opp;
motorcycleparkingopp = $scope.motorcycleparkingopp;
balconyopp = $scope.balconyopp;
elevatoropp = $scope.elevatoropp;
if ($scope.propertyCert2opp != “-None-” && $scope.propertyCert2opp != undefined) {
propertyCert2opp = ($scope.propertyCert2opp).toString();
} else {
propertyCert2opp = null;
}
lastOccDate2opp = $scope.lastOccDate2opp;
condition2opp = $scope.condition2opp;
UnnecessaryMat2opp = $scope.UnnecessaryMat2opp;
currentAnnInc2opp = $scope.currentAnnInc2opp;
if ($scope.contactRenewal2opp != “-None-” && $scope.contactRenewal2opp != undefined) {
contactRenewal2opp = ($scope.contactRenewal2opp).toString();
} else {
contactRenewal2opp = null;
}
rentalPeriodFrom2opp = $scope.rentalPeriodFrom2opp;
if ($scope.Garanter2opp != “-None-” && $scope.Garanter2opp != undefined) {
Garanter2opp = ($scope.Garanter2opp).toString();
} else {
Garanter2opp = null;
}
rentalPeriodTo2opp = $scope.rentalPeriodTo2opp;
if ($scope.typeOfContract2opp != “-None-” && $scope.typeOfContract2opp != undefined) {
typeOfContract2opp = ($scope.typeOfContract2opp).toString();
} else {
typeOfContract2opp = null;
}
if ($scope.leaseContract2opp != “-None-” && $scope.leaseContract2opp != undefined) {
leaseContract2opp = ($scope.leaseContract2opp).toString();
} else {
leaseContract2opp = null;
}
managementCom2opp = $scope.managementCom2opp;
depComPayment2opp = $scope.depComPayment2opp;
if ($scope.subleaseSpecCon2opp != “-None-” && $scope.subleaseSpecCon2opp != undefined) {
subleaseSpecCon2opp = ($scope.subleaseSpecCon2opp).toString();
} else {
subleaseSpecCon2opp = null;
}
if ($scope.statusofuse2opp != “-None-” && $scope.statusofuse2opp != undefined) {
statusofuse2opp = ($scope.statusofuse2opp).toString();
} else {
statusofuse2opp = null;
}
if ($scope.leaseholdfree2opp != “-None-” && $scope.leaseholdfree2opp != undefined) {
leaseholdfree2opp = ($scope.leaseholdfree2opp).toString();
} else {
leaseholdfree2opp = null;
}
if ($scope.landOwnershipRight2opp != “-None-” && $scope.landOwnershipRight2opp != undefined) {
landOwnershipRight2opp = ($scope.landOwnershipRight2opp).toString();
} else {
landOwnershipRight2opp = null;
}
termFrom2opp = $scope.termFrom2opp;
if ($scope.typeofRights3opp != “-None-” && $scope.typeofRights3opp != undefined) {
typeofRights3opp = ($scope.typeofRights3opp).toString();
}
termTo2opp = $scope.termTo2opp;
if ($scope.typeofRights22opp != “-None-” && $scope.typeofRights22opp != undefined) {
typeofRights22opp = ($scope.typeofRights22opp).toString();
} else {
typeofRights22opp = null;
}
grandRent2opp = $scope.grandRent2opp;
// buildinglayoutopp = $scope.buildinglayoutopp;
interExterAbWhen2opp = $scope.interExterAbWhen2opp;
interExterRemarks2opp = $scope.interExterRemarks2opp;
if ($scope.waterCirArea2opp != “-None-” && $scope.waterCirArea2opp != undefined) {
waterCirArea2opp = (($scope.waterCirArea2opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
} else {
waterCirArea2opp = null;
}
if ($scope.interiorExterior2opp != “-None-” && $scope.interiorExterior2opp != undefined) {
interiorExterior2opp = ($scope.interiorExterior2opp).toString();
} else {
interiorExterior2opp = null;
}
if ($scope.buildingtypeopp != “-None-” && $scope.buildingtypeopp != undefined) {
buildingtypeopp = ($scope.buildingtypeopp).toString();
} else {
buildingtypeopp = null;
}
landsizeSqMt2opp = $scope.landsizeSqMt2opp;
storeopp = $scope.storeopp;
buildingsizeSqMt2opp = $scope.buildingsizeSqMt2opp;
officeopp = $scope.officeopp;
tenantopp = $scope.tenantopp;
Othersnumopp = $scope.Othersnumopp;
if ($scope.constructionType3opp != “-None-” && $scope.constructionType3opp != undefined) {
constructionType3opp = ($scope.constructionType3opp).toString();
} else {
constructionType3opp = null;
}
yearBuilt3opp = $scope.yearBuilt3opp;
if ($scope.direcFace3opp != “-None-” && $scope.direcFace3opp != undefined) {
direcFace3opp = ($scope.direcFace3opp).toString();
} else {
direcFace3opp = null;
}
NufloorNum3opp = $scope.NufloorNum3opp;
if ($scope.builComCer3opp != “-None-” && $scope.builComCer3opp != undefined) {
builComCer3opp = ($scope.builComCer3opp).toString();
} else {
builComCer3opp = null;
}
parkSpace4opp = $scope.parkSpace4opp;
if ($scope.propertyCert3opp != “-None-” && $scope.propertyCert3opp != undefined) {
propertyCert3opp = ($scope.propertyCert3opp).toString();
} else {
propertyCert3opp = null;
}
lastOccDate3opp = $scope.lastOccDate3opp;
condition3opp = $scope.condition3opp;
UnnecessaryMat3opp = $scope.UnnecessaryMat3opp;
currentAnnInc3opp = $scope.currentAnnInc3opp;
if ($scope.contactRenewal3opp != “-None-” && $scope.contactRenewal3opp != undefined) {
contactRenewal3opp = ($scope.contactRenewal3opp).toString();
} else {
contactRenewal3opp = null;
}
AnnIncopp = $scope.AnnIncopp;
rentalPeriodFrom3opp = $scope.rentalPeriodFrom3opp;
if ($scope.Garanter3opp != “-None-” && $scope.Garanter3opp != undefined) {
Garanter3opp = ($scope.Garanter3opp).toString();
} else {
Garanter3opp = null;
}
rentalPeriodTo3opp = $scope.rentalPeriodTo3opp;
if ($scope.typeOfContract3opp != “-None-” && $scope.typeOfContract3opp != undefined) {
typeOfContract3opp = ($scope.typeOfContract3opp).toString();
} else {
typeOfContract3opp = null;
}
if ($scope.leaseContract3opp != “-None-” && $scope.leaseContract3opp != undefined) {
leaseContract3opp = ($scope.leaseContract3opp).toString();
} else {
leaseContract3opp = null;
}
managementCom3opp = $scope.managementCom3opp;
depComPayment3opp = $scope.depComPayment3opp;
if ($scope.subleaseSpecCon3opp != “-None-” && $scope.subleaseSpecCon3opp != undefined) {
subleaseSpecCon3opp = ($scope.subleaseSpecCon3opp).toString();
} else {
subleaseSpecCon3opp = null;
}
if ($scope.statusofuse3opp != “-None-” && $scope.statusofuse3opp != undefined) {
statusofuse3opp = ($scope.statusofuse3opp).toString();
} else {
statusofuse3opp = null;
}
if ($scope.leaseholdfree3opp != “-None-” && $scope.leaseholdfree3opp != undefined) {
leaseholdfree3opp = ($scope.leaseholdfree3opp).toString();
} else {
leaseholdfree3opp = null;
}
if ($scope.landOwnershipRight3opp != “-None-” && $scope.landOwnershipRight3opp != undefined) {
landOwnershipRight3opp = ($scope.landOwnershipRight3opp).toString();
} else {
landOwnershipRight3opp = null;
}
termFrom3opp = $scope.termFrom3opp;
if ($scope.typeofRights5opp != “-None-” && $scope.typeofRights5opp != undefined) {
typeofRights5opp = ($scope.typeofRights5opp).toString();
} else {
typeofRights5opp = null;
}
termTo3opp = $scope.termTo3opp;
if ($scope.typeofRights33opp != “-None-” && $scope.typeofRights33opp != undefined) {
typeofRights33opp = ($scope.typeofRights33opp).toString();
} else {
typeofRights33opp = null;
}
grandRent3opp = $scope.grandRent3opp;
if ($scope.excavatDoc2opp != “-None-” && $scope.excavatDoc2opp != undefined) {
excavatDoc2opp = ($scope.excavatDoc2opp).toString();
} else {
excavatDoc2opp = null;
}
if ($scope.road11opp != “-None-” && $scope.road11opp != undefined) {
road11opp = (($scope.road11opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
} else {
road11opp = null;
}
if ($scope.road33opp != “-None-” && $scope.road33opp != undefined) {
road33opp = (($scope.road33opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
} else {
road33opp = null;
}
RoadWidth11opp = $scope.RoadWidth11opp;
RoadWidth33opp = $scope.RoadWidth33opp;
frontage11opp = $scope.frontage11opp;
frontage33opp = $scope.frontage33opp;
if ($scope.road22opp != “-None-” && $scope.road22opp != undefined) {
road22opp = (($scope.road22opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
} else {
road22opp = null;
}
if ($scope.road44opp != “-None-” && $scope.road44opp != undefined) {
road44opp = (($scope.road44opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
} else {
road44opp = null;
}
RoadWidth22opp = $scope.RoadWidth22opp;
RoadWidth44opp = $scope.RoadWidth44opp;
frontage22opp = $scope.frontage22opp;
frontage44opp = $scope.frontage44opp;
if ($scope.connRoad2opp != “-None-” && $scope.connRoad2opp != undefined) {
connRoad2opp = ($scope.connRoad2opp).toString();
} else {
connRoad2opp = null;
}
if ($scope.landform2opp != “-None-” && $scope.landform2opp != undefined) {
landform2opp = ($scope.landform2opp).toString();
} else {
landform2opp = null;
}
interExterAbWhen3opp = $scope.interExterAbWhen3opp;
interExterRemarks3opp = $scope.interExterRemarks3opp;
if ($scope.waterCirArea3opp != “-None-” && $scope.waterCirArea3opp != undefined) {
waterCirArea3opp = (($scope.waterCirArea3opp).toString()).replace(/,/g, “;”).replace(‘-None-‘, “”);
//alert(‘>>>>waterCirArea3opp ‘+waterCirArea3opp);
} else {
waterCirArea3opp = null;
}
if ($scope.interiorExterior3opp != “-None-” && $scope.interiorExterior3opp != undefined) {
interiorExterior3opp = ($scope.interiorExterior3opp).toString();
} else {
interiorExterior3opp = null;
}
extRecon21opp = $scope.extRecon21opp;
}
};
});
var conId;
var FirstNamecon, LastNamecon, KanjiFirstNamecon, KanaFirstNamecon, KanjiLastNamecon, KanaLastNamecon,
Mobilecon, Phonecon, Emailcon, Faxcon, mailingCitycon,
MailingStreetcon, MailingStateProvincecon, MailingZipPostalCodecon, BuildingNamecon, RoomNumbercon,
Titlecon, OwnerFirstNameKanjicon, contactNotOnwercon,
OwnerfirstNameKanacon, OwnerLastNameKanjicon, OwnerLastNameKanacon, OwnerfirstNameEnglishcon,
OwnerLastNameEnglishcon, OwnerPhonecon, callBackCon,
OwnerMailingStreetcon, OwnerMailingCitycon, OwnerMailingStateProvincecon,
OwnerMailingZipPostalCodecon, OwnerBuildingNamecon, OwnerRoomNumbercon, Othercon;
var app4 = angular.module(‘ContactApp’, []);
app4.controller(‘myConController’, function ($scope) {
$scope.init4 = function () {
}
$scope.change4 = function (result) {
var regex = new RegExp(‘\”‘, ‘g’);
if (result != null) {
if(result.con != null && result.con != undefined){
if (null != result.con.Call_Back__c && undefined != result.con.Call_Back__c) {
$scope.callBackCon = result.con.Call_Back__c;
//alert(‘$scope.FirstNamecon’+$scope.FirstNamecon);
} else {
$scope.callBackCon = “-None-“;
}
if (null != result.con.FirstName) {
$scope.FirstNamecon = (JSON.stringify(result.con.FirstName)).replace(regex, ”);
//alert(‘$scope.FirstNamecon’+$scope.FirstNamecon);
}
if (null != result.con.LastName) {
$scope.LastNamecon = (JSON.stringify(result.con.LastName)).replace(regex, ”);
//alert(‘$scope.LastNamecon’+$scope.LastNamecon);
}
if (null != result.con.Kanji_First_Name__c) {
$scope.KanjiFirstNamecon = (JSON.stringify(result.con.Kanji_First_Name__c)).replace(regex, ”);
//alert(‘$scope.KanjiFirstNamecon’+$scope.KanjiFirstNamecon);
}
if (null != result.con.Kana_First_Name__c) {
$scope.KanaFirstNamecon = (JSON.stringify(result.con.Kana_First_Name__c)).replace(regex, ”);
//alert(‘$scope.KanaFirstNamecon’+$scope.KanaFirstNamecon);
}
if (null != result.con.Kanji_Last_Name__c) {
$scope.KanjiLastNamecon = (JSON.stringify(result.con.Kanji_Last_Name__c)).replace(regex, ”);
//alert(‘$scope.KanjiLastNamecon’+$scope.KanjiLastNamecon);
}
if (null != result.con.Kana_Last_Name__c) {
$scope.KanaLastNamecon = (JSON.stringify(result.con.Kana_Last_Name__c)).replace(regex, ”);
//alert(‘$scope.KanaLastNamecon’+$scope.KanaLastNamecon);
}
if (null != result.con.MobilePhone) {
$scope.Mobilecon = (JSON.stringify(result.con.MobilePhone)).replace(regex, ”);
//alert(‘$scope.Mobilecon’+$scope.Mobilecon);
}
if (null != result.con.Phone) {
$scope.Phonecon = (JSON.stringify(result.con.Phone)).replace(regex, ”);
//alert(‘$scope.Phonecon’+$scope.Phonecon);
}
if (null != result.con.Email) {
$scope.Emailcon = (JSON.stringify(result.con.Email)).replace(regex, ”);
//alert(‘$scope.Emailcon’+$scope.Emailcon);
}
if (null != result.con.Fax) {
$scope.Faxcon = (JSON.stringify(result.con.Fax)).replace(regex, ”);
//alert(‘$scope.Faxcon’+$scope.Faxcon);
}
if (null != result.con.MailingStreet) {
$scope.MailingStreetcon = (JSON.stringify(result.con.MailingStreet)).replace(regex, ”);
//alert(‘$scope.MailingStreetcon’+$scope.MailingStreetcon);
}
if (null != result.con.MailingState) {
$scope.MailingStateProvincecon = (JSON.stringify(result.con.MailingState)).replace(regex, ”);
//alert(‘$scope.MailingStateProvincecon’+$scope.MailingStateProvincecon);
}
if (null != result.con.MailingPostalCode) {
$scope.MailingZipPostalCodecon = result.con.MailingPostalCode;
//alert(‘$scope.MailingZipPostalCodecon’+$scope.MailingZipPostalCodecon);
}
if (null != result.con.MailingCity) {
$scope.mailingCitycon = (JSON.stringify(result.con.MailingCity)).replace(regex, ”);
//alert(‘$scope.MailingZipPostalCodecon’+$scope.MailingZipPostalCodecon);
}
if (null != result.con.Building_Name__c) {
$scope.BuildingNamecon = (JSON.stringify(result.con.Building_Name__c)).replace(regex, ”);
//alert(‘$scope.BuildingNamecon’+$scope.BuildingNamecon);
}
if (null != result.con.Room_Number__c) {
$scope.RoomNumbercon = (JSON.stringify(result.con.Room_Number__c)).replace(regex, ”);
//alert(‘$scope.RoomNumbercon’+$scope.RoomNumbercon);
}
if (null != result.con.Title) {
$scope.Titlecon = (JSON.stringify(result.con.Title)).replace(regex, ”);
//alert(‘$scope.Titlecon’+$scope.Titlecon);
}
if (null != result.con.Owner_First_Name_Kanji__c) {
$scope.OwnerFirstNameKanjicon = (JSON.stringify(result.con.Owner_First_Name_Kanji__c)).replace(regex, ”);
//alert(‘$scope.OwnerFirstNameKanjicon’+$scope.OwnerFirstNameKanjicon);
}
if (null != result.con.Owner_First_Name_Kana__c) {
$scope.OwnerfirstNameKanacon = (JSON.stringify(result.con.Owner_First_Name_Kana__c)).replace(regex, ”);
//alert(‘$scope.OwnerFirstNameKanjicon’+$scope.OwnerFirstNameKanjicon);
}
if (null != result.con.Owner_Last_Name_Kanji__c) {
$scope.OwnerLastNameKanjicon = (JSON.stringify(result.con.Owner_Last_Name_Kanji__c)).replace(regex, ”);
}
if (null != result.con.Owner_Last_Name_Kana__c) {
$scope.OwnerLastNameKanacon = (JSON.stringify(result.con.Owner_Last_Name_Kana__c)).replace(regex, ”);
}
if (null != result.con.Owner_First_Name_English__c) {
$scope.OwnerfirstNameEnglishcon = (JSON.stringify(result.con.Owner_First_Name_English__c)).replace(regex, ”);
}
if (null != result.con.Owner_Last_Name_English__c) {
$scope.OwnerLastNameEnglishcon = (JSON.stringify(result.con.Owner_Last_Name_English__c)).replace(regex, ”);
}
if (null != result.con.Owner_Phone__c) {
$scope.OwnerPhonecon = (JSON.stringify(result.con.Owner_Phone__c)).replace(regex, ”);
}
if (null != result.con.Owner_Mailing_Street__c) {
$scope.OwnerMailingStreetcon = (JSON.stringify(result.con.Owner_Mailing_Street__c)).replace(regex, ”);
}
if (null != result.con.Owner_Mailing_City__c) {
$scope.OwnerMailingCitycon = (JSON.stringify(result.con.Owner_Mailing_City__c)).replace(regex, ”);
}
if (null != result.con.Owner_Mailing_State_Province__c) {
$scope.OwnerMailingStateProvincecon = (JSON.stringify(result.con.Owner_Mailing_State_Province__c)).replace(regex, ”);
}
if (null != result.con.Owner_Mailing_Zip_Postal_Code__c) {
$scope.OwnerMailingZipPostalCodecon = result.con.Owner_Mailing_Zip_Postal_Code__c;
//alert(‘$scope.OwnerMailingZipPostalCodecon’+$scope.OwnerMailingZipPostalCodecon);
}
if (null != result.con.Owner_Building_Name__c) {
$scope.OwnerBuildingNamecon = (JSON.stringify(result.con.Owner_Building_Name__c)).replace(regex, ”);
}
if (null != result.con.Owner_Room_Number__c) {
$scope.OwnerRoomNumbercon = (JSON.stringify(result.con.Owner_Room_Number__c)).replace(regex, ”);
//alert(‘$scope.OwnerRoomNumbercon’+$scope.OwnerRoomNumbercon);
}
/*if (null != result.con.Others__c) {
$scope.Othercon = (JSON.stringify(result.con.Others__c)).replace(regex, ”);
}
if (null != result.con.Others__c) {
Var Others = result.con.Others__c.toString();
$scope.Othercon = Others;
}*/
if (result.con.Others__c != null) {
var ConOthers = result.con.Others__c.toString();
$scope.extRecon21opp = ConOthers;
}
$scope.$apply();
conId = (JSON.stringify(result.con.Id)).replace(regex, ”);
callBackCon = $scope.callBackCon;
mailingCitycon = $scope.mailingCitycon;
contactNotOnwercon = $scope.contactNotOnwercon;
FirstNamecon = $scope.FirstNamecon;
LastNamecon = $scope.LastNamecon;
KanjiFirstNamecon = $scope.KanjiFirstNamecon;
KanaFirstNamecon = $scope.KanaFirstNamecon;
KanjiLastNamecon = $scope.KanjiLastNamecon;
KanaLastNamecon = $scope.KanaLastNamecon;
Mobilecon = $scope.Mobilecon;
Phonecon = $scope.Phonecon;
Emailcon = $scope.Emailcon;
Faxcon = $scope.Faxcon;
MailingStreetcon = $scope.MailingStreetcon;
MailingStateProvincecon = $scope.MailingStateProvincecon;
MailingZipPostalCodecon = $scope.MailingZipPostalCodecon;
BuildingNamecon = $scope.BuildingNamecon;
RoomNumbercon = $scope.RoomNumbercon;
Titlecon = $scope.Titlecon;
OwnerFirstNameKanjicon = $scope.OwnerFirstNameKanjicon;
OwnerfirstNameKanacon = $scope.OwnerfirstNameKanacon;
OwnerLastNameKanjicon = $scope.OwnerLastNameKanjicon;
OwnerLastNameKanacon = $scope.OwnerLastNameKanacon;
OwnerfirstNameEnglishcon = $scope.OwnerfirstNameEnglishcon;
OwnerLastNameEnglishcon = $scope.OwnerLastNameEnglishcon;
OwnerPhonecon = $scope.OwnerPhonecon;
OwnerMailingStreetcon = $scope.OwnerMailingStreetcon;
OwnerMailingCitycon = $scope.OwnerMailingCitycon;
OwnerMailingStateProvincecon = $scope.OwnerMailingStateProvincecon;
OwnerMailingZipPostalCodecon = $scope.OwnerMailingZipPostalCodecon;
OwnerBuildingNamecon = $scope.OwnerBuildingNamecon;
OwnerRoomNumbercon = $scope.OwnerRoomNumbercon;
Othercon = $scope.Othercon;
} else {
callBackCon = $scope.callBackCon;
contactNotOnwercon = $scope.contactNotOnwercon;
FirstNamecon = $scope.FirstNamecon;
LastNamecon = $scope.LastNamecon;
KanjiFirstNamecon = $scope.KanjiFirstNamecon;
KanaFirstNamecon = $scope.KanaFirstNamecon;
KanjiLastNamecon = $scope.KanjiLastNamecon;
KanaLastNamecon = $scope.KanaLastNamecon;
Mobilecon = $scope.Mobilecon;
Phonecon = $scope.Phonecon;
Emailcon = $scope.Emailcon;
Faxcon = $scope.Faxcon;
mailingCitycon = $scope.mailingCitycon;
MailingStreetcon = $scope.MailingStreetcon;
MailingStateProvincecon = $scope.MailingStateProvincecon;
MailingZipPostalCodecon = $scope.MailingZipPostalCodecon;
BuildingNamecon = $scope.BuildingNamecon;
RoomNumbercon = $scope.RoomNumbercon;
Titlecon = $scope.Titlecon;
OwnerFirstNameKanjicon = $scope.OwnerFirstNameKanjicon;
OwnerfirstNameKanacon = $scope.OwnerfirstNameKanacon;
OwnerLastNameKanjicon = $scope.OwnerLastNameKanjicon;
OwnerLastNameKanacon = $scope.OwnerLastNameKanacon;
OwnerfirstNameEnglishcon = $scope.OwnerfirstNameEnglishcon;
OwnerLastNameEnglishcon = $scope.OwnerLastNameEnglishcon;
OwnerPhonecon = $scope.OwnerPhonecon;
OwnerMailingStreetcon = $scope.OwnerMailingStreetcon;
OwnerMailingCitycon = $scope.OwnerMailingCitycon;
OwnerMailingStateProvincecon = $scope.OwnerMailingStateProvincecon;
OwnerMailingZipPostalCodecon = $scope.OwnerMailingZipPostalCodecon;
OwnerBuildingNamecon = $scope.OwnerBuildingNamecon;
OwnerRoomNumbercon = $scope.OwnerRoomNumbercon;
Othercon = $scope.Othercon;
}
}
};
});
angular.bootstrap(document.getElementById(“AccountDiv”), [‘AccountApp’]);
angular.bootstrap(document.getElementById(“OpportunityDiv”), [‘OpportunityApp’]);
angular.bootstrap(document.getElementById(“ContactDiv”), [‘ContactApp’]);
</script>
</html>
</apex:form>
</apex:page>
When we update records in VF page then it automatically updates in the backend – which means our Salesforce org. We use AngularJS for sending data to the backend. So basically with the help of portal, the sales team can easily track, update data.
The Summary
So the conclusion is that the Real estate CRM helps to simplify the agent communication, the property-buying process for their clients, and in the process, ensures a happy, productive relationship for everyone involved. This integration, between the sales portal and commission calculation accounts for an easy-to-use interface for our clients.














March 18, 2019
Thank you for this post, I am a big big fan of this web site would like to go on updated.